「极有家」是如何在商品详情页提升用户购买决策的?
-
1.案例简介:
Brief introduction of case
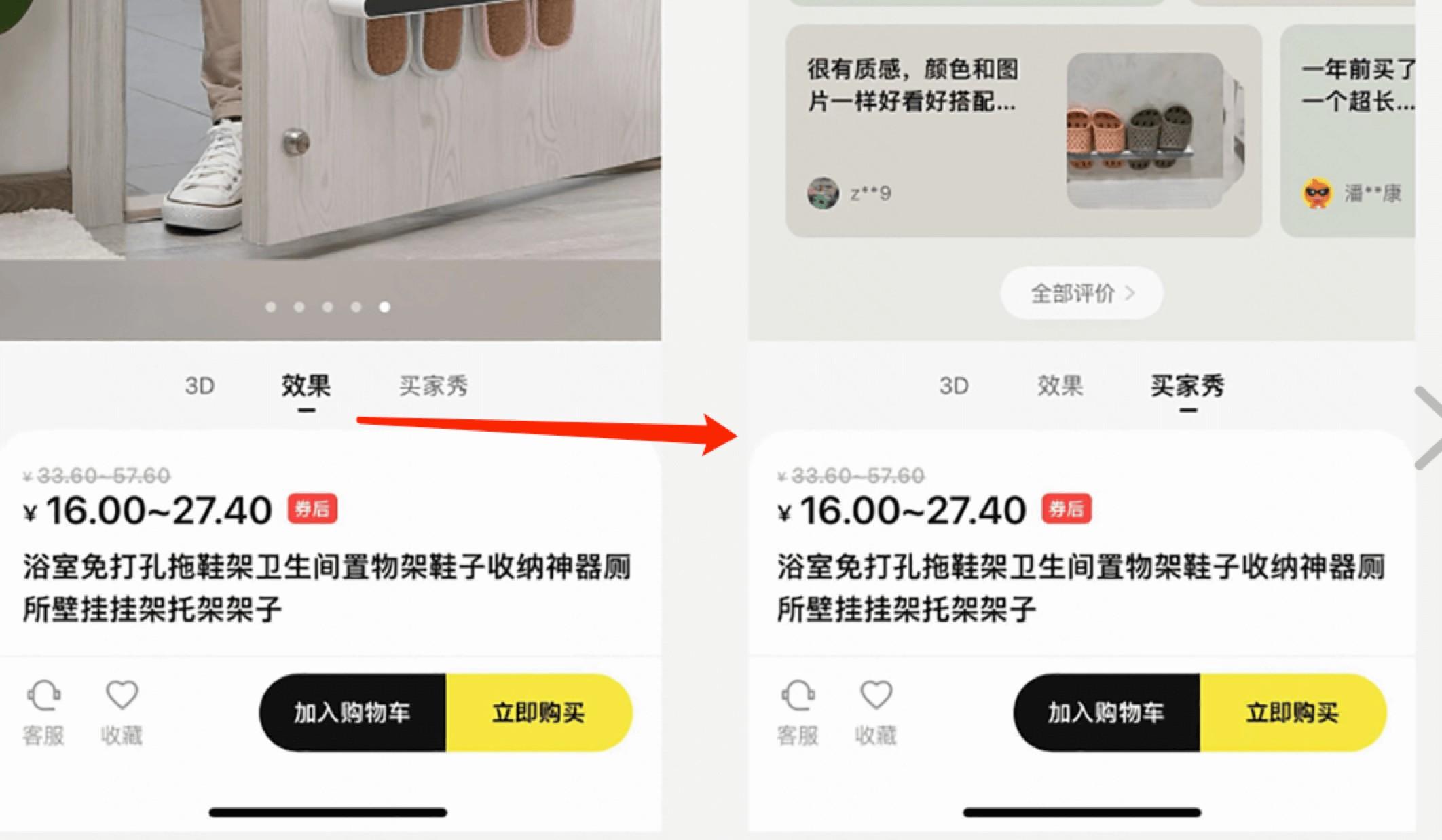
「极有家」为了提升用户在商品详情页的购买决策,增加了买家秀模块,让用户可以方便快速地查看卖家评论和晒图,同时也实现了「卖家秀」和「买家秀」的直接对比,让用户更有信心地进行购买。
-
2.主要解决了什么问题?
What problem was solved?
「极有家」在商品详情页加入买家秀模块,解决了用户在购买商品时难以获得足够的信息和信心的问题。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
增强了用户在商品详情页的购买信心和体验,提高了用户的转化率和满意度,也促进了平台的销售业绩。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
通过增加买家秀模块和滑动交互的设计,「极有家」提升了用户在商品详情页的购买信心和体验。
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
这种滑动交互的设计模式可以应用在电商平台的商品详情页,方便用户查看商品信息和评论。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要根据不同的业务场景和用户需求,确定是否适用此设计模式,并对交互方式和展示效果进行优化。
-
7.这个案例有什么不足之处?
What problem was solved?
此案例主要采用了滑动交互和信息层级设计的方法,以提高用户查看商品信息和评论的效率。
-
8.其他思考/知识点补充:
Something else to think about?
可能会存在部分用户并不喜欢滑动交互的设计模式,需要根据用户反馈和行为数据进行优化
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论