简介:
系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
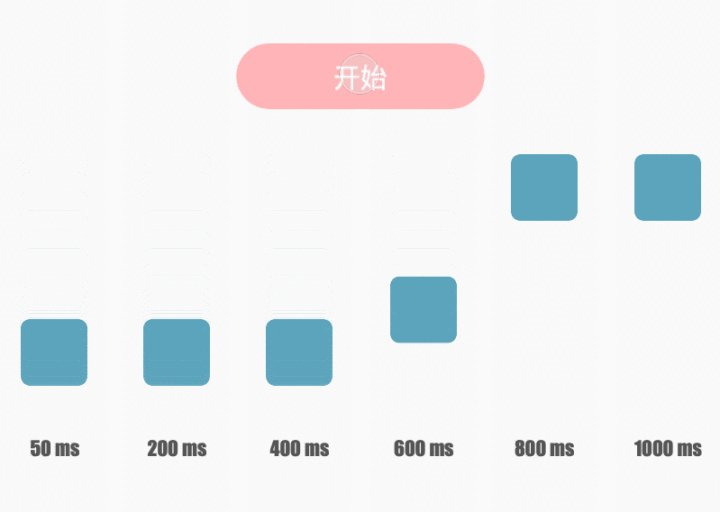
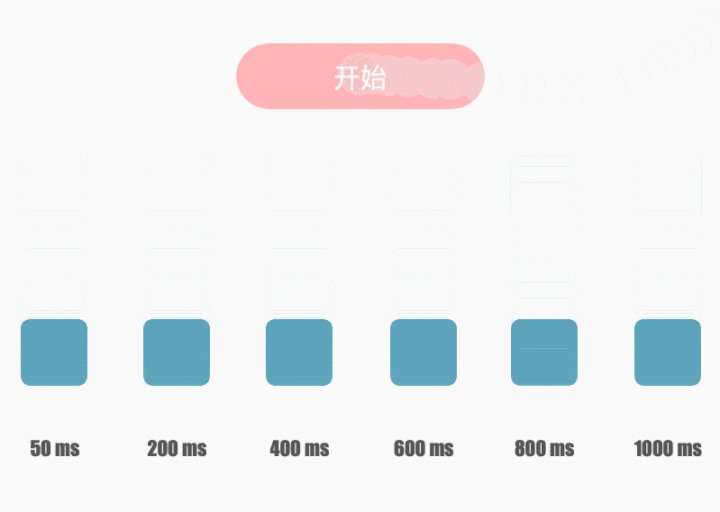
下图为【点击后-反馈】的间对照图,请务必挨个观察,不要看整体,看单个的效果。

从图中我们能得到两个信息:
1.通过对比可以发现,响应延迟1s与响应延迟50ms之间的差距非常大
2.只看最后一列,1s的延迟时间已经足以让用户失去等待的耐心
来源:
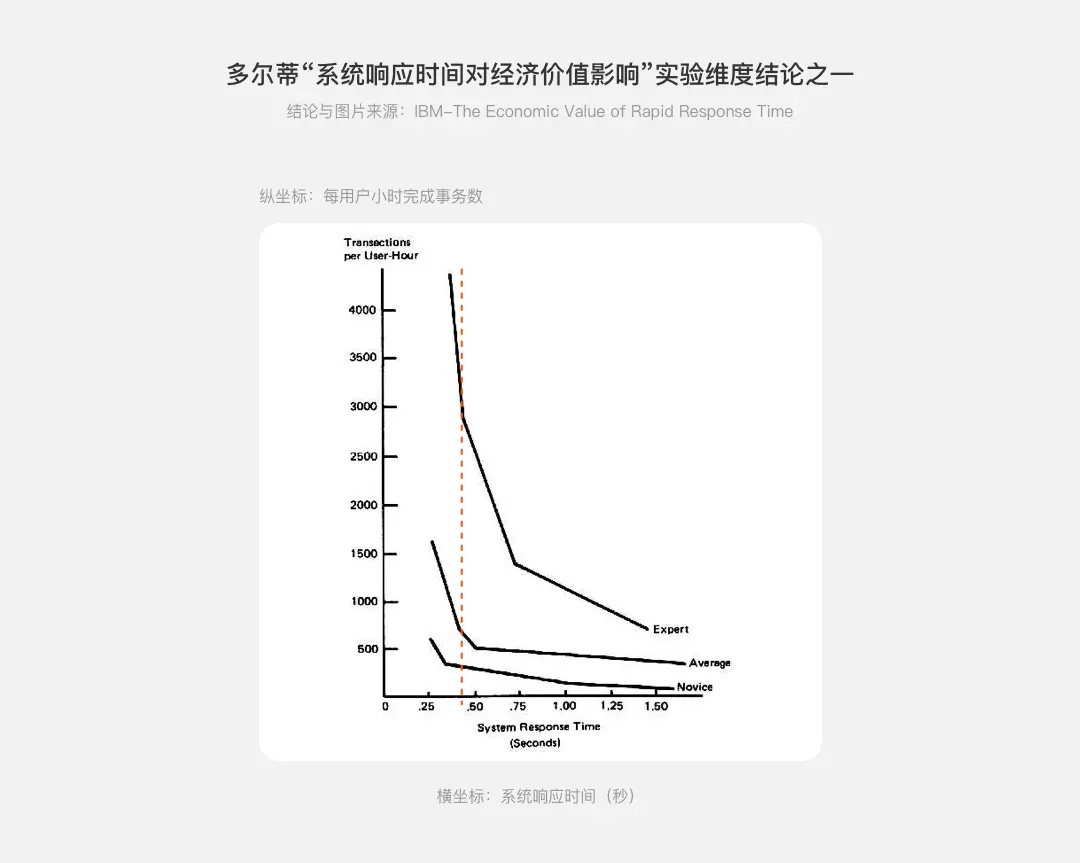
上世纪 70 年代后期,计算机研究人员依然认为计算机可以花费两秒的时间对使用者的操作做出反馈,因为他们认为人们大概正好需要两秒时间来决定下一步的操作,所以 2s(2000ms)一度成为了当年计算机响应时间的标准值。直到 1979 年计算机的算力开始大幅提升,也有了足够的能力在 2000ms 内做出响应,这时 IBM 的研究员 Walter Doherty 进行了一系列研究来评估算力的增长对生产力的影响。
研究结果表明,计算机的响应速度直接影响了使用者做出下一个决定所要花费的时间(这个时间被称为用户响应时间),换句话说,计算机相应的时间越长,用户就要花费越多的时间来思考和决定下一步的操作。

注意:
但是现在互联网已经越发成熟,不少公司的用户体验研究者都已经意识到,系统响应时间已然不是影响用户响应时间的唯一因素了,另一个因素是过渡动画的持续时间。
就像谷歌在 Material Design 中明确规定了过渡动画的 Speed 这一项,这是为什么呢?用户体验是一门关于情感和逻辑的学问,而不仅仅是一个统计数字就能解释的,让程序对某一操作的反馈时间 (包括响应+动画) 符合用户对该操作的预期才是让用户「上瘾」的关键。

要点:
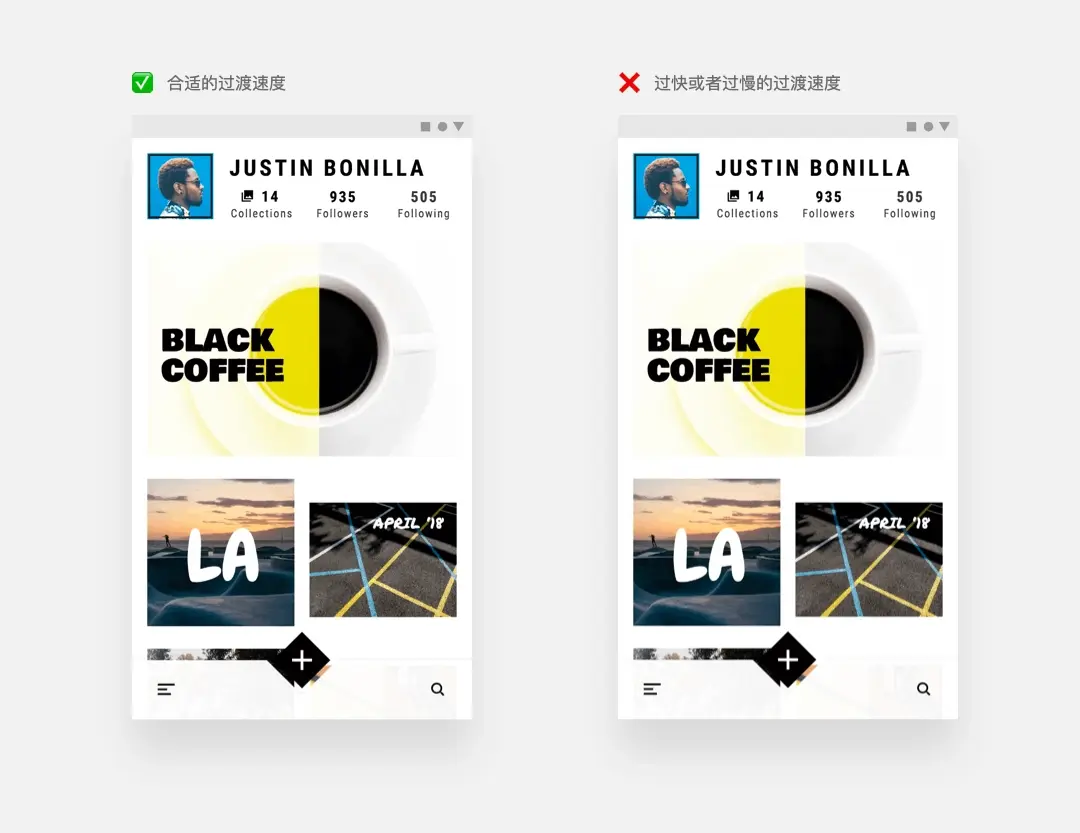
1.并不是越快越好
就如Material Design 规范建议到:不要给用户过慢的响应速度,干扰用户操作进程,让用户急躁;
但也不要给用户过快的响应速度,用户无法跟随UI变化,对用户理解会造成困扰。

2.响应时间不是一成不变
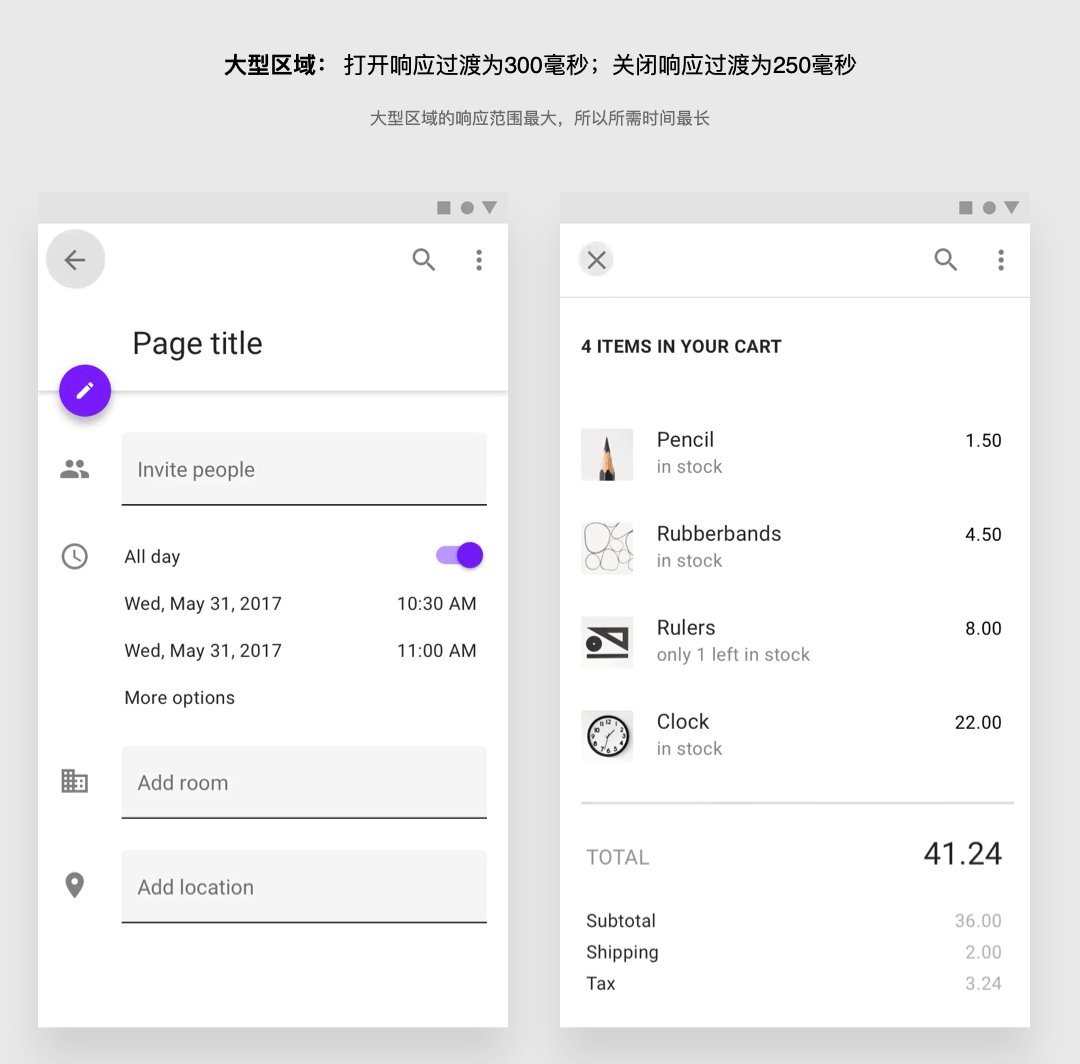
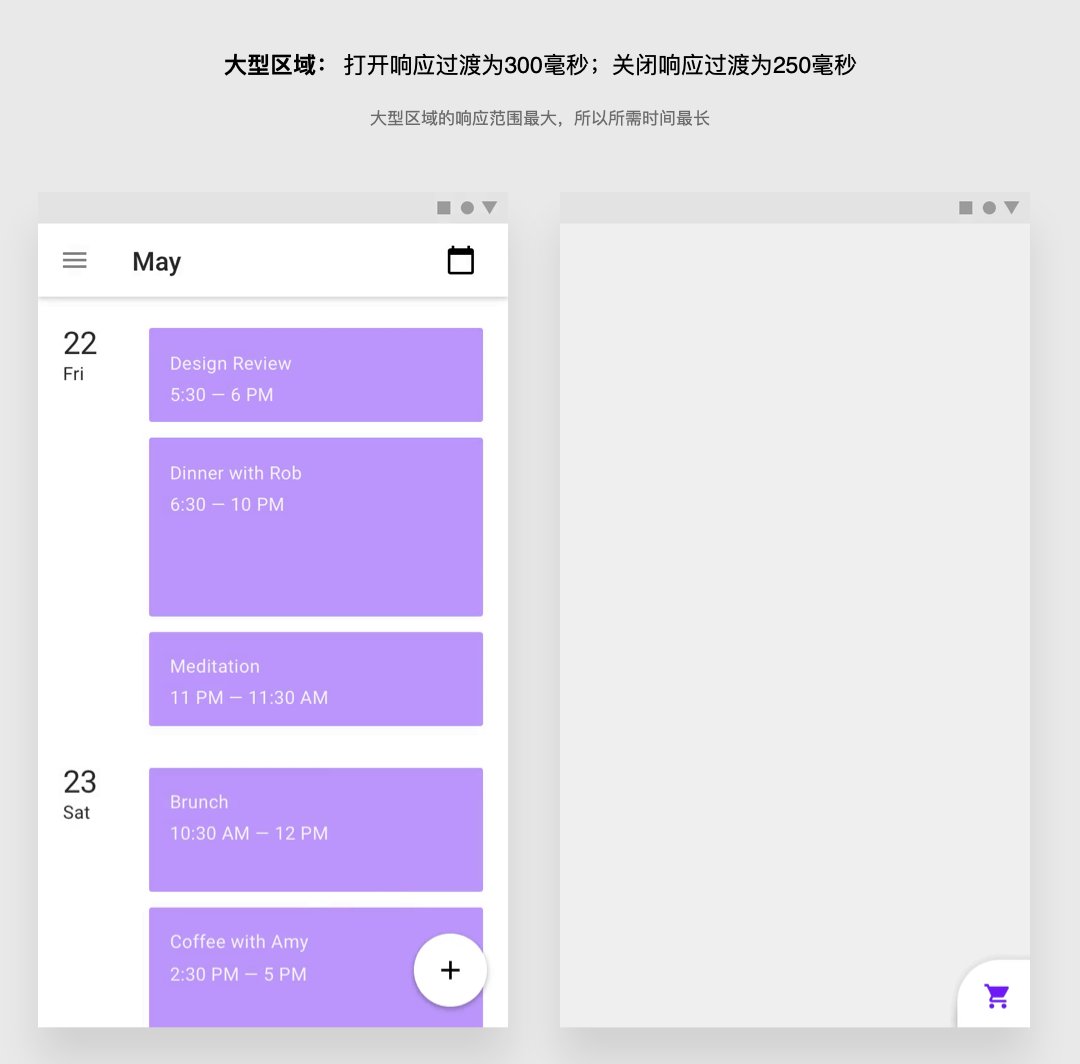
为了让响应视觉过渡更加符合现实规律,Material Design 根据响应结果区域的大小设置了3种响应过渡时间规范,其中又以用户的操作场景进行了更进一步的规范细分。
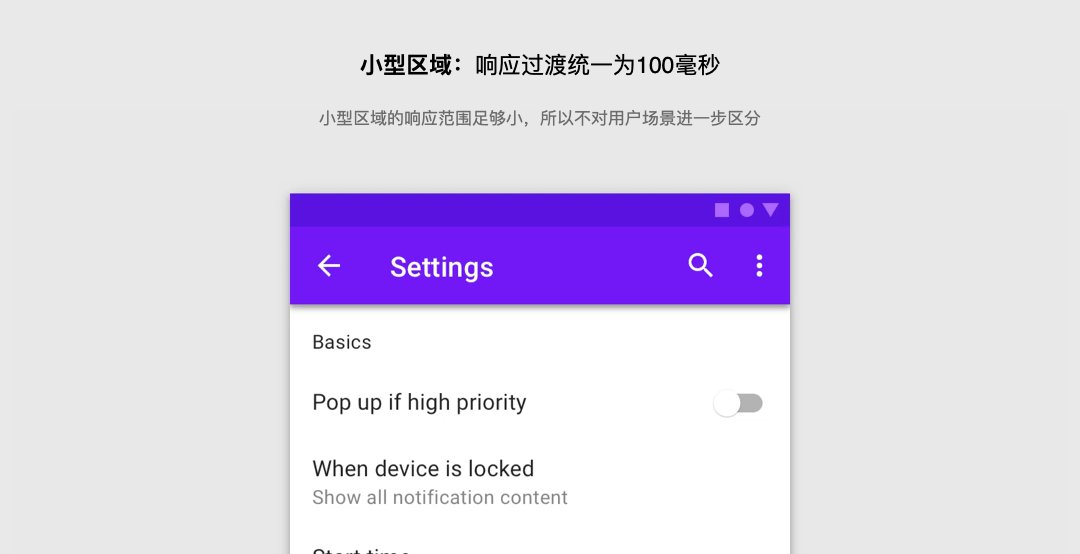
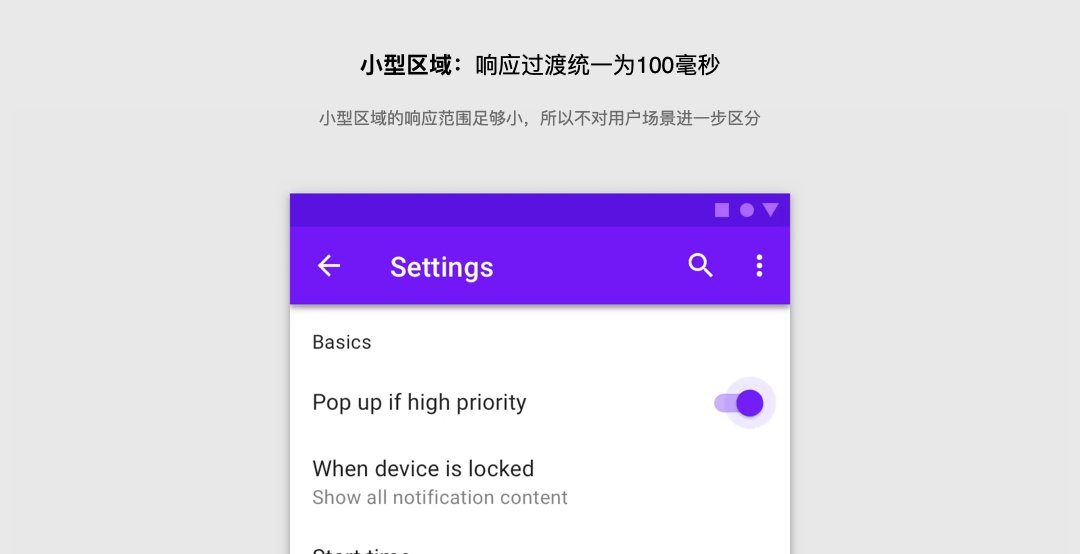
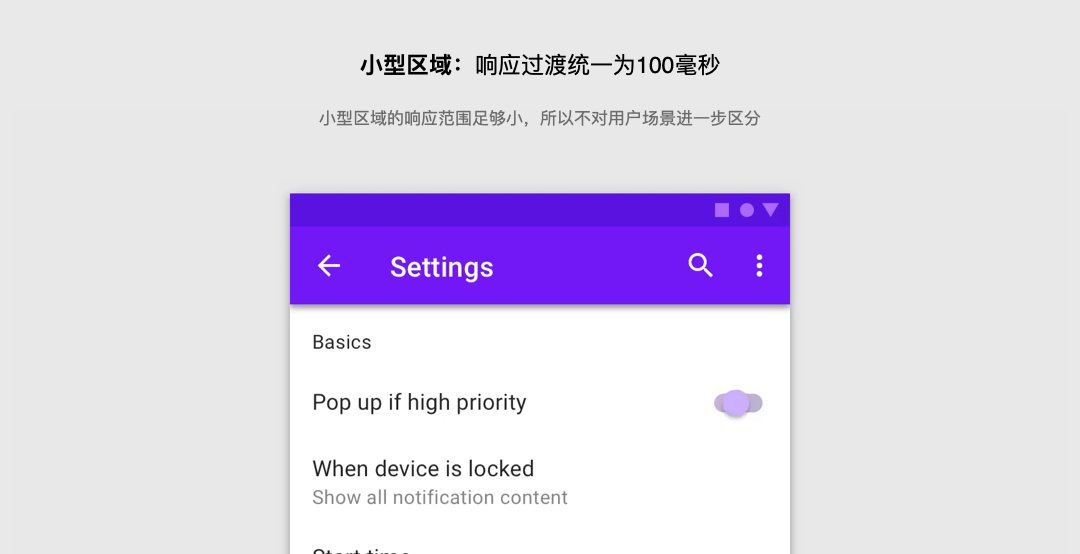
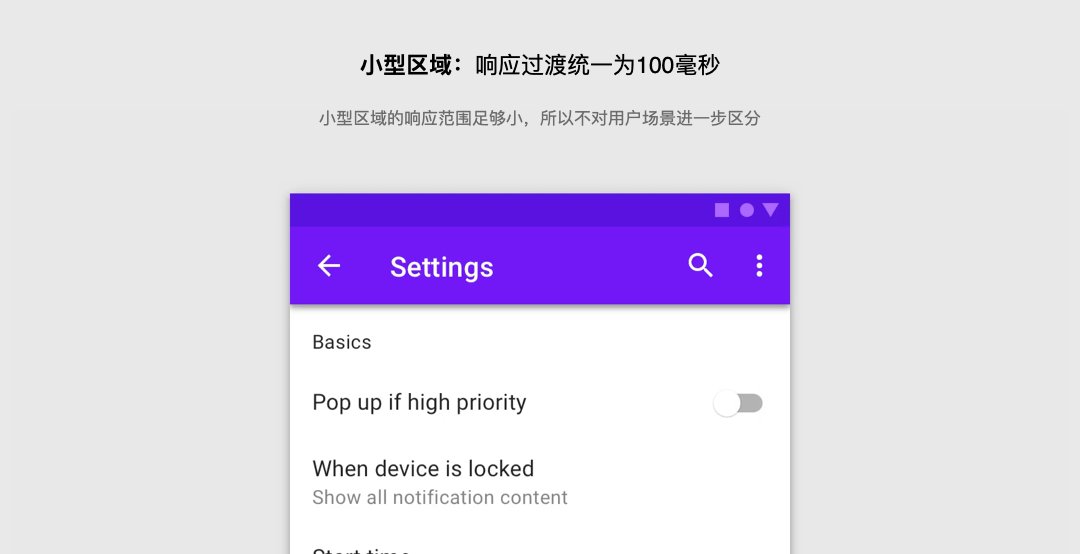
小型区域:响应过渡统一为100毫秒;

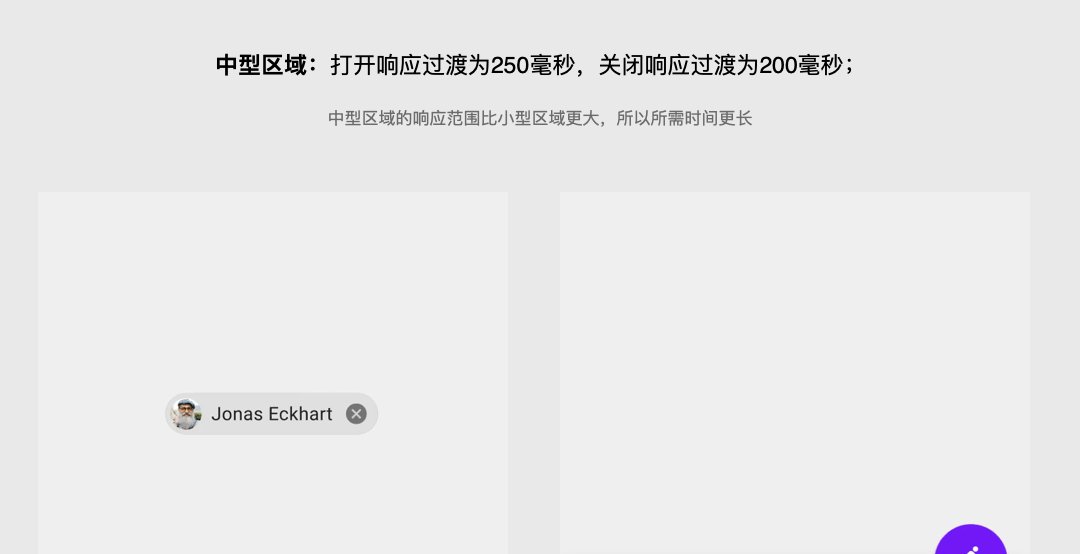
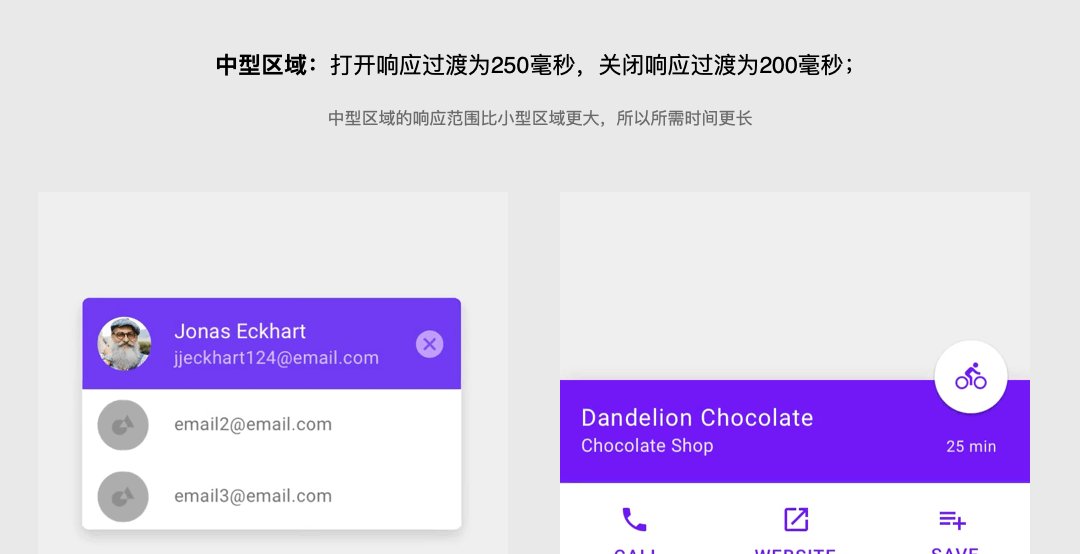
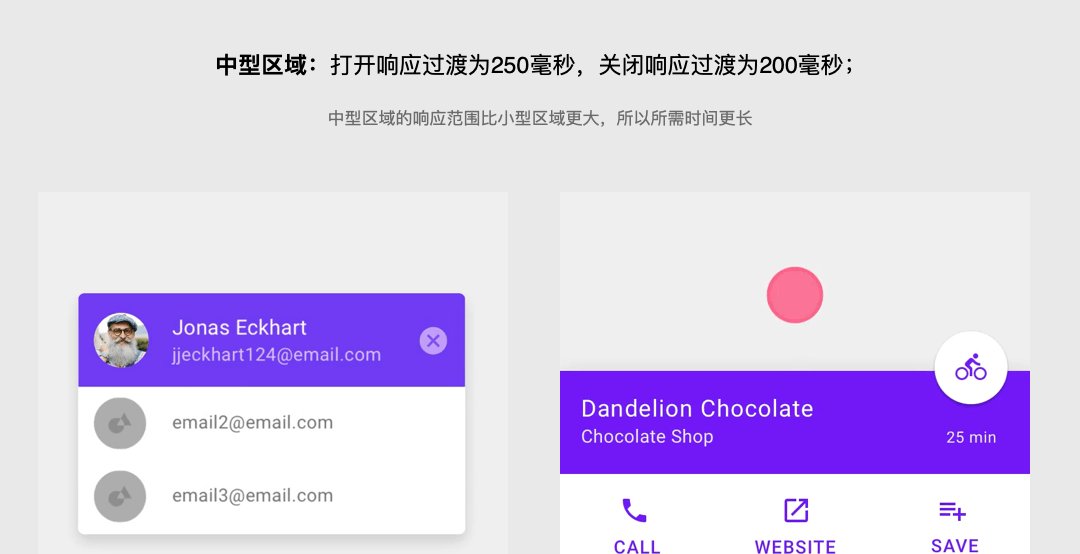
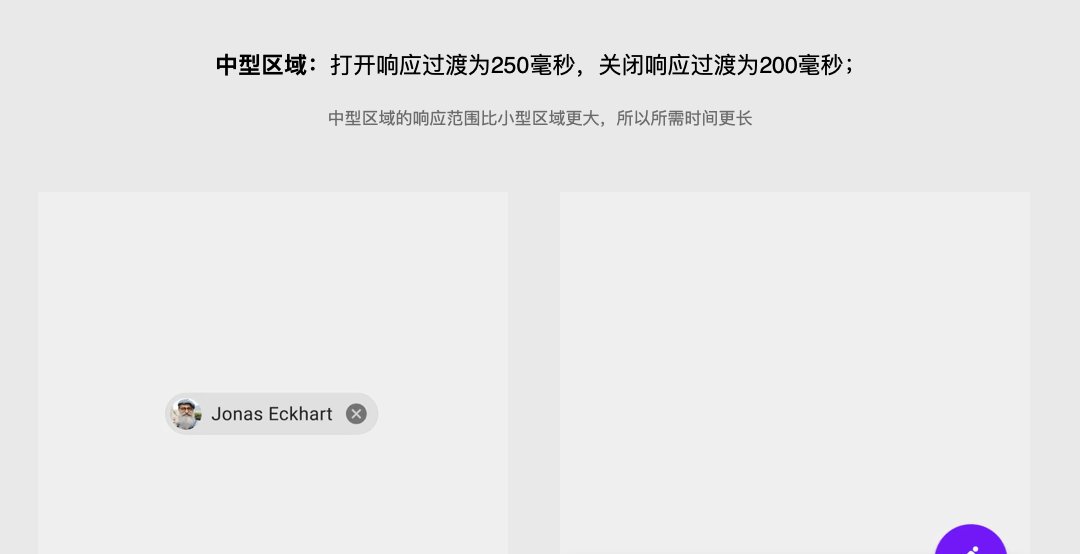
中型区域:打开的响应过渡为250毫秒,关闭的响应过渡为200毫秒;

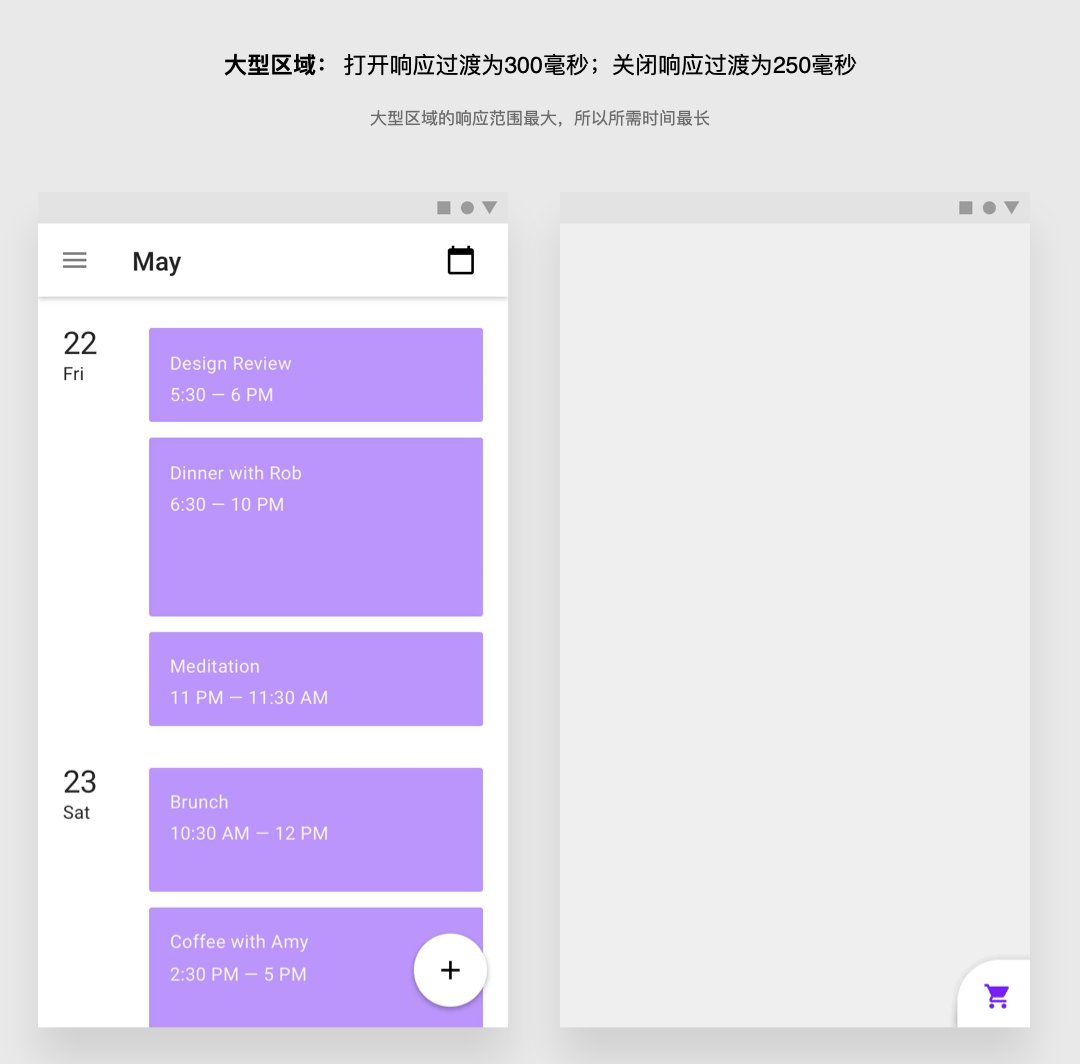
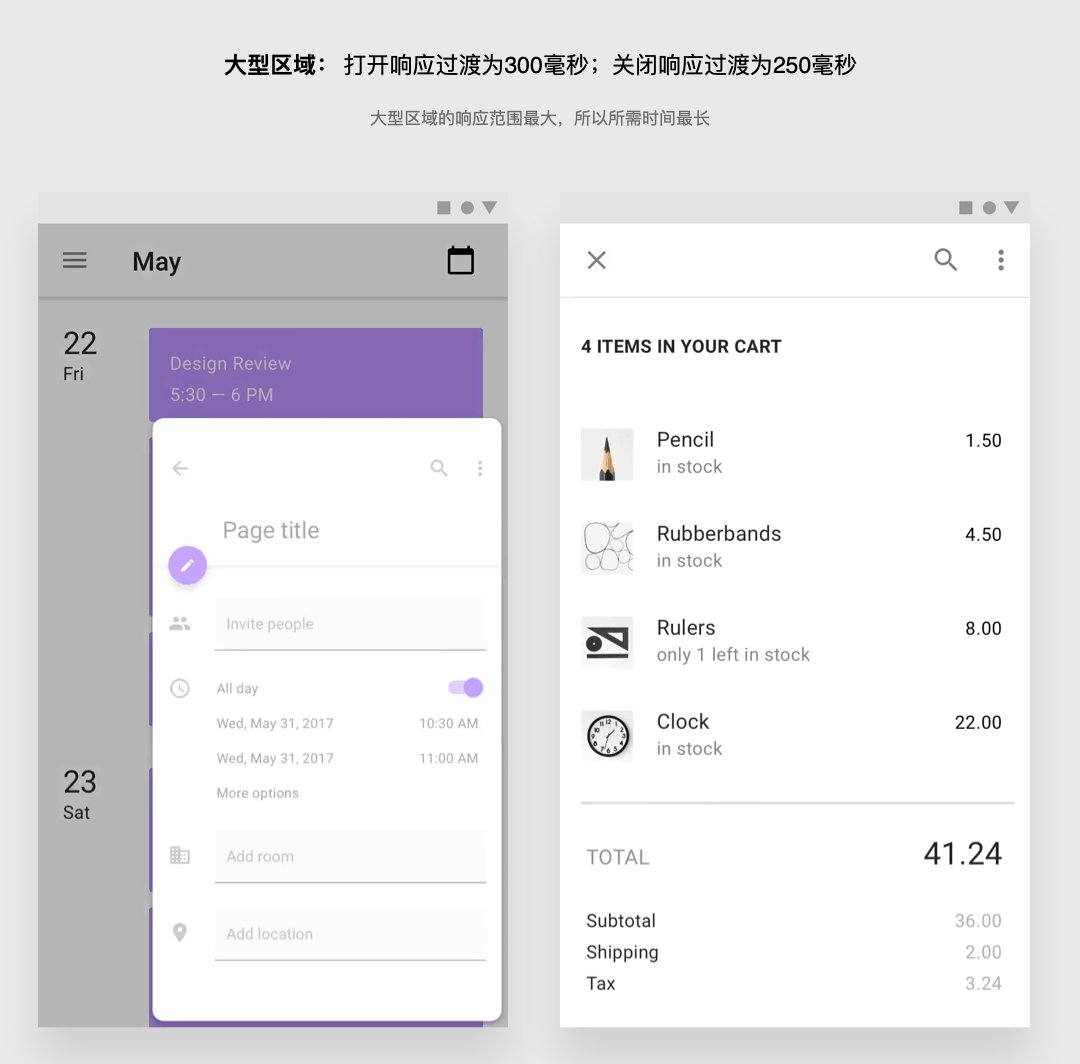
大型区域:打开响应过渡为300毫秒;关闭响应过渡为250毫秒。

有时不可避免高延迟
在真实世界中我们使用应用时会发现,有时候响应速度没办法做到如此迅捷快速,比如 APP 启动时;还有时候即便系统可以响应,网络却不行。
网络并不能在用户操作的一瞬间就把所有需要的资源都下载好,用户必须等待几秒的时间,那么这时候就需要考虑如何减少用户等待的焦灼感,优化等待的体验。
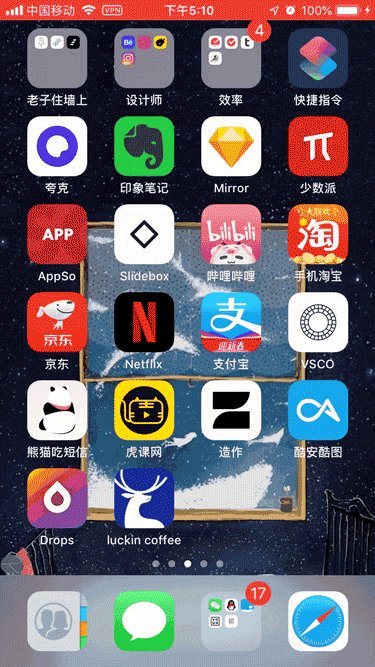
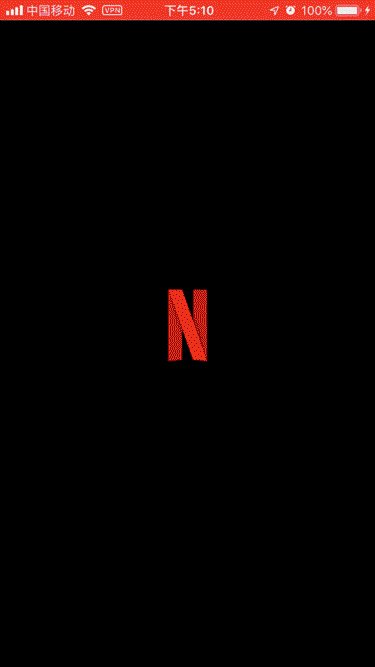
比如有趣的加载动画、闪屏页等,都算是解决办法。如Netflix 的启动动画以及新草的加载动画

总结:
1.合理的操作响应时长、方式有助于用户保持专注和提高效率
2.软件操作的过度动画时间不宜太短或太长,最常见于 400ms 左近
3.如果无法避免操作中较长读取、等待时间,那么就用其他更有趣的动画、页面来减少用户的焦虑感