这样的小程序添加提示设计,漏斗还会少吗
-
1.案例简介:
Brief introduction of case
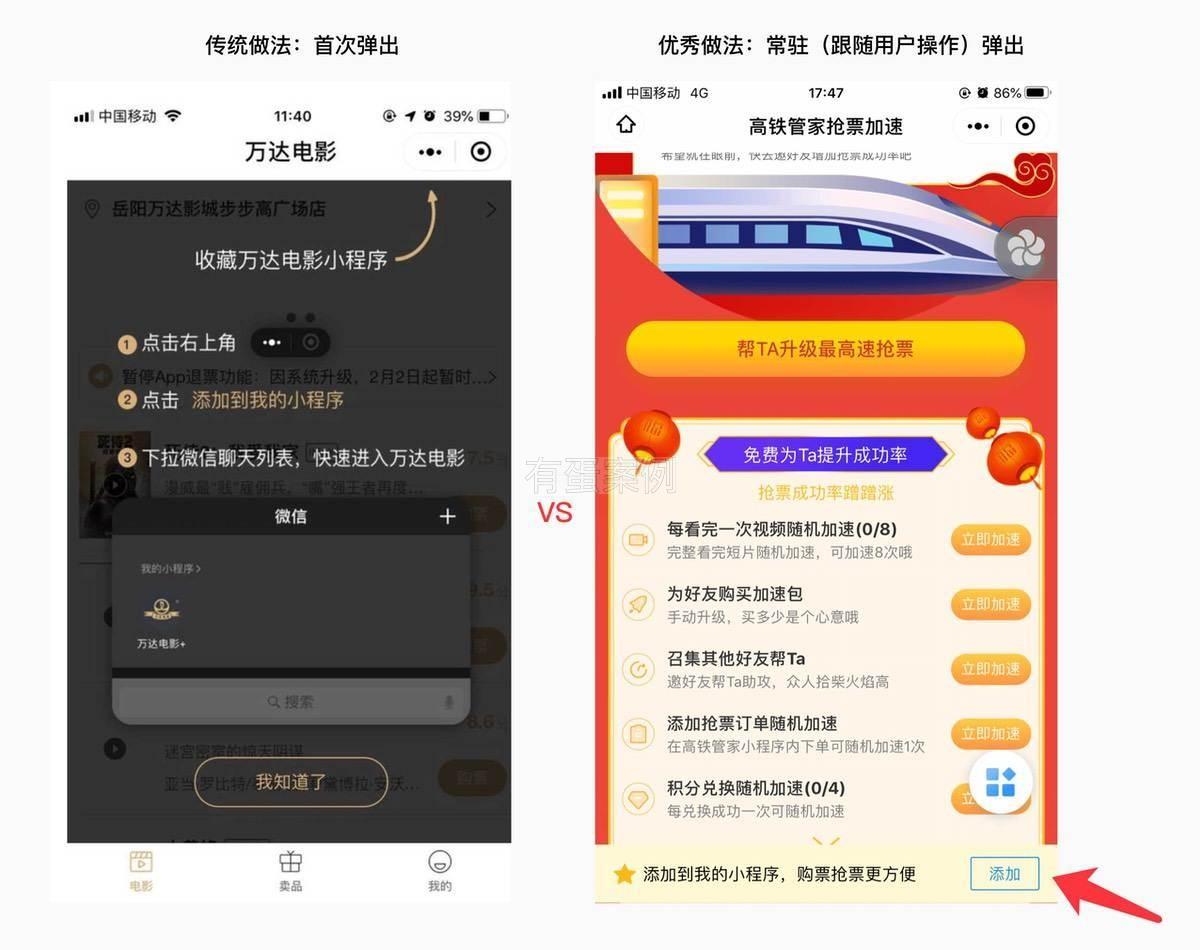
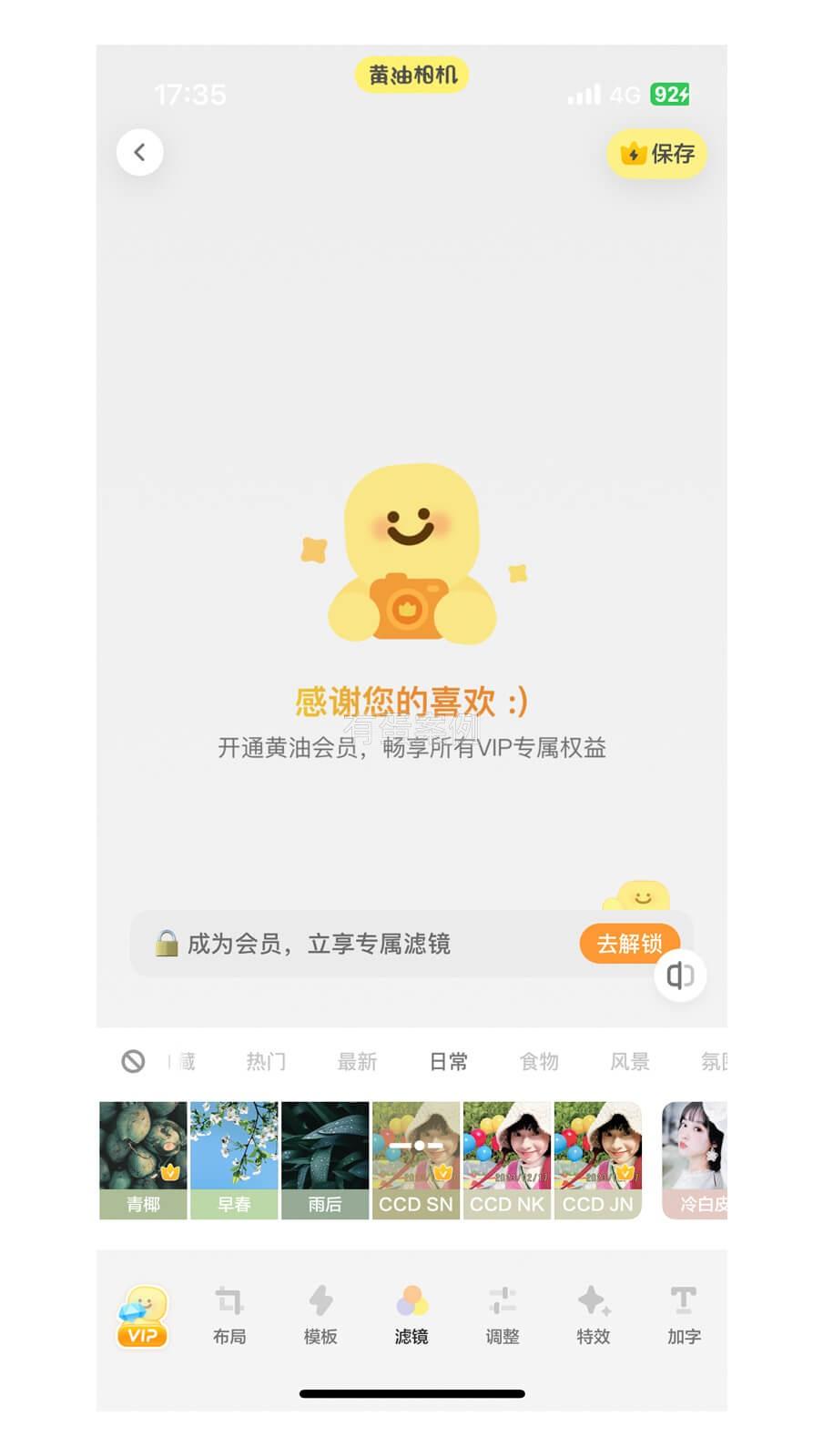
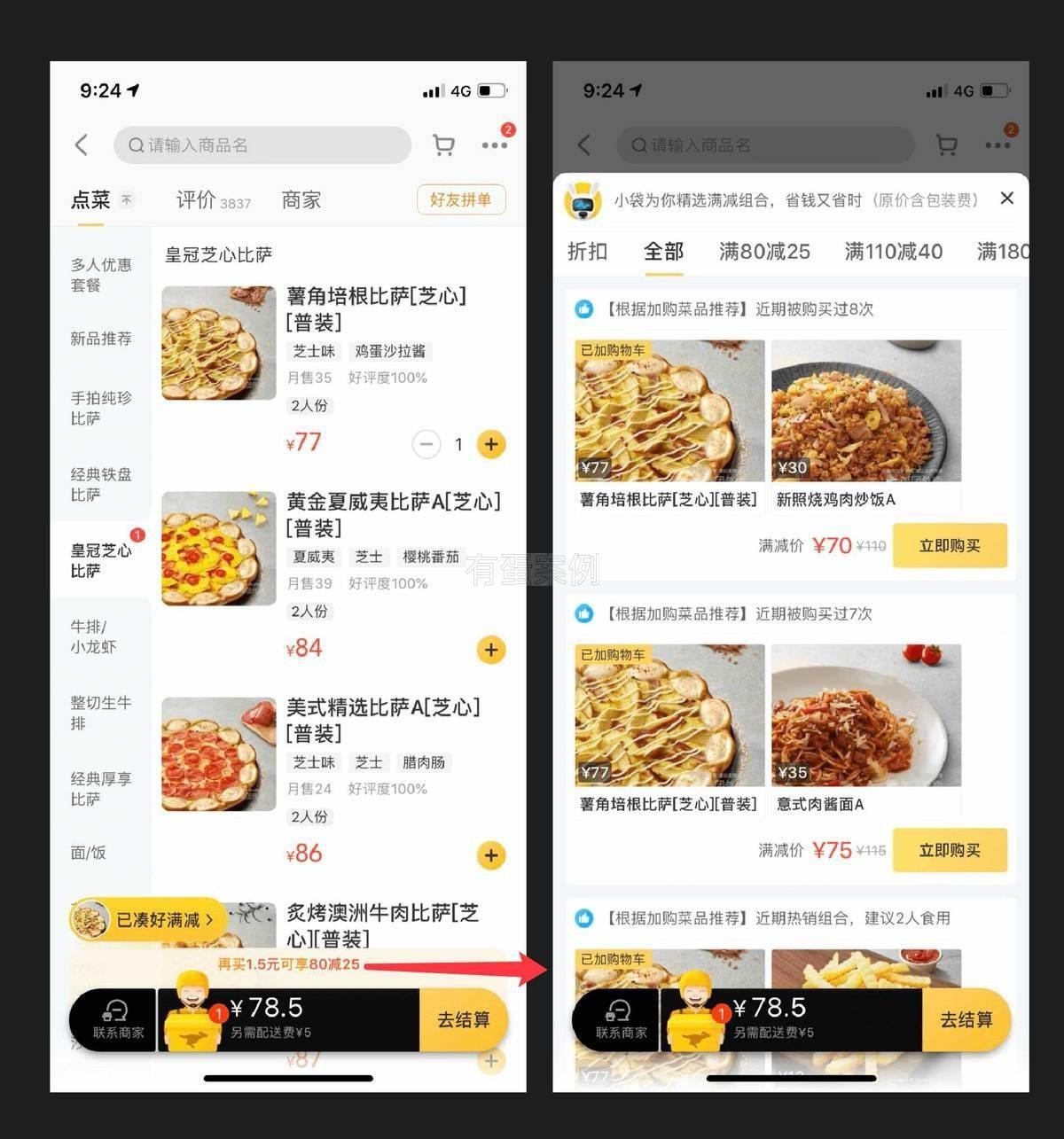
首次进入高铁管家小程序的用户,并不会看到传统的做法的引导,而是在页面底部+跟随用户操作显示(上滑隐藏、下滑出现),而且还展示添加小程序的好处。既不会打扰用户,又能经常提示用户(直到成功添加),特别赞
-
2.主要解决了什么问题?
What problem was solved?
解决了传统蒙层对用户干扰强、引导效率低的问题,通过在高铁管家小程序中采用页面底部常驻浮层的方式,不会打扰用户,同时能够经常提示用户添加小程序,提高了引导效果和用户体验。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 减少用户干扰:采用底部常驻浮层的方式,不会阻挡用户对页面内容的查看和操作,减少了对用户的干扰,提高了用户满意度。 · 提高引导效果:通过在底部常驻浮层中展示添加小程序的好处,能够持续地引导用户进行操作,提高了引导效果和用户添加小程序的可能性。 · 改善用户体验:不需要用户进行额外的操作来关闭蒙层,而是在用户操作页面时自动隐藏和显示,减少了用户的操作步骤,改善了用户体验。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
对用户重要/常用的功能可以设置「快捷操作」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
类似的底部常驻浮层引导方式可以应用于任何需要引导用户进行操作、但又不希望干扰用户正常操作的场景,特别适用于移动端小程序、应用或网页中。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
内容设计的吸引力和有效性:需要在浮层中展示吸引人的内容,包括添加小程序的好处和价值,以激发用户的兴趣和积极性。
-
7.这个案例有什么不足之处?
What problem was solved?
设计合理的展示时机和频率:需要仔细考虑底部常驻浮层的展示时机和频率,避免过于频繁或过于显眼,影响用户体验。
-
8.其他思考/知识点补充:
Something else to think about?
首次弹出的效率往往都是很低,如果页面条件允许的话,可以像这种常驻(跟随用户操作)显示,或者根据场景弹出展示。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论