NAVER首页的刮刮乐式互动,真的吸引用户了吗?
-
1.案例简介:
Brief introduction of case
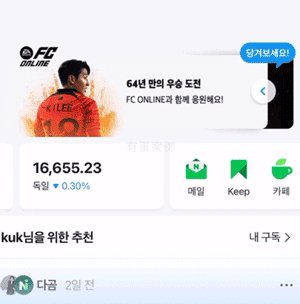
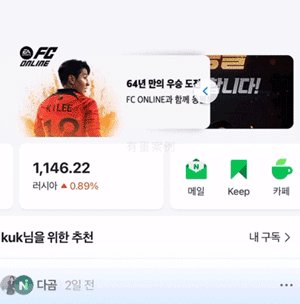
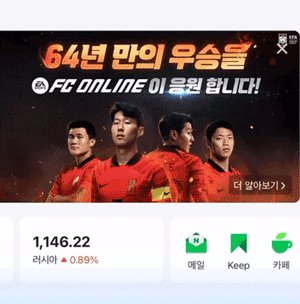
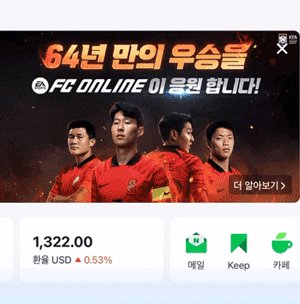
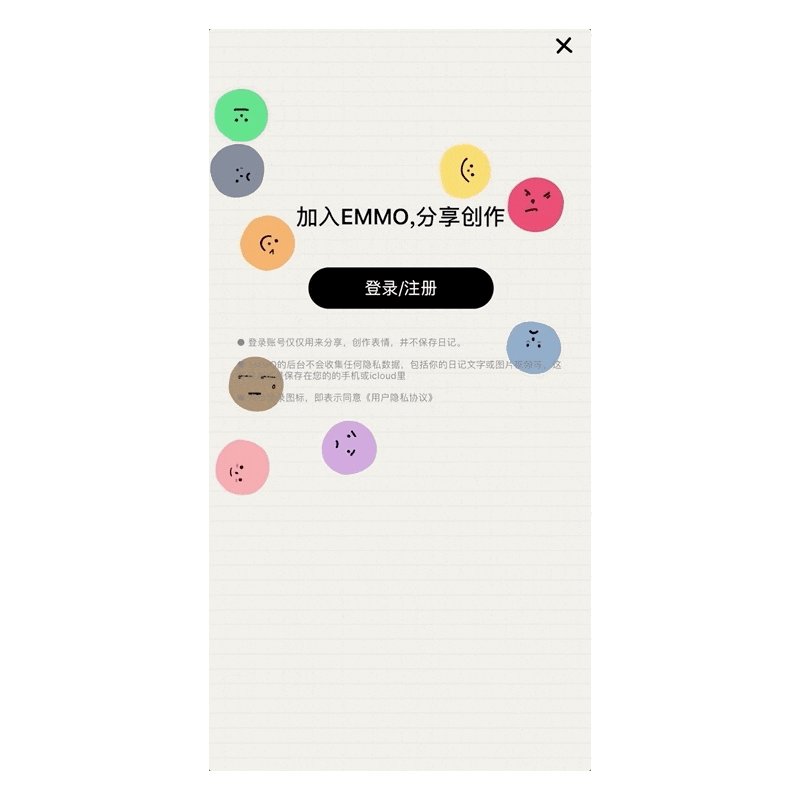
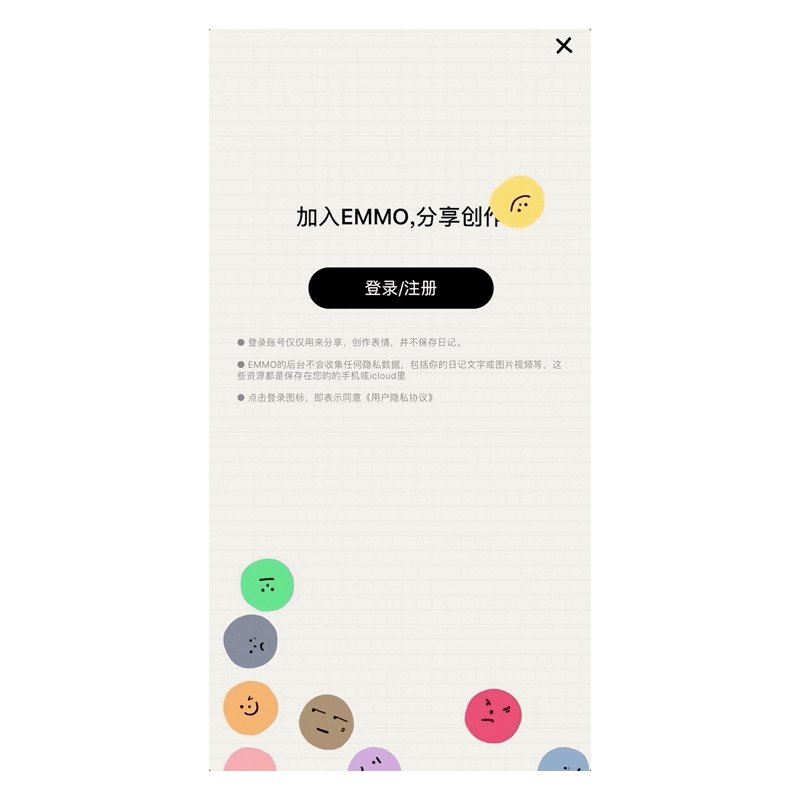
NAVER首页引入了一种创新的可交互式banner,通过动效提示和部分遮挡吸引用户注意力。用户滑动后,展示营销海报,而点击关闭则恢复原始状态,整个操作流畅自如。
-
2.主要解决了什么问题?
What problem was solved?
用户注意力分散:传统的banner设计往往难以在海量信息中脱颖而出,NAVER的创新设计通过动效提示和部分遮挡有效吸引了用户注意力。 用户参与度不足:传统banner缺乏互动元素,导致用户参与度较低。NAVER的可交互式banner通过刮刮乐式的互动形式,提高了用户的参与度和兴趣。 个性化体验不足:针对不同用户的需求和偏好,NAVER展示了简繁两版banner,有效减少了对不感兴趣用户的干扰,提供了更加个性化的体验。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户价值:提升了用户的参与度和兴趣,使用户在浏览过程中更加投入和享受。 业务价值:通过提高用户参与度和关注度,增加了营销活动的曝光率和转化率,对业务增长有积极的推动作用。 设计价值:展现了创新设计思维和技术实力,为其他产品设计提供了有价值的参考和借鉴。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
设计师:在设计过程中注重创新元素的融入,通过动效、交互等设计手段提升用户体验和参与度。同时,要关注用户反馈和数据分析结果,不断优化设计方案。 产品经理:在产品规划中充分考虑用户需求和场景特点,结合设计师的创新思维和技术实力,打造符合用户需求和市场趋势的优质产品。同时,要关注产品的数据表现和用户反馈,及时调整产品策略和优化方向。
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该案例的创新设计可以广泛应用于各类网站、APP的首页或重要页面,如电商平台的促销活动页面、新闻资讯类APP的首页推荐等。通过可交互式banner的设计,可以有效吸引用户注意力,提高用户参与度和个性化体验。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
深入了解用户需求:在复用该案例之前,需要深入了解目标用户的需求和偏好,确保banner的设计和内容能够符合用户的期望和喜好。 技术可行性评估:对技术实现难度进行评估,确保团队具备相应的技术实力和资源来完成设计和开发工作。 数据监控与优化:建立完善的数据监控体系,对banner的效果进行实时监测和分析,以便及时发现问题并进行优化调整。
-
7.这个案例有什么不足之处?
What problem was solved?
技术实现难度:可交互式banner的设计和实现需要一定的技术支撑,可能增加了开发成本和时间。 用户习惯培养:用户可能需要一段时间来适应这种新的交互方式,需要设计合理的引导和提示来降低用户的学习成本。 数据监控与优化:需要建立完善的数据监控体系,及时收集用户反馈和数据分析结果,对banner进行优化和调整,以提高用户满意度和参与度。
-
8.其他思考/知识点补充:
Something else to think about?
学会用「趣味性交互 / 新的设计手法」给用户带来新鲜感,促进活跃
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论