这种「抽屉式」下拉更多内容,还挺有意思的
-
1.案例简介:
Brief introduction of case
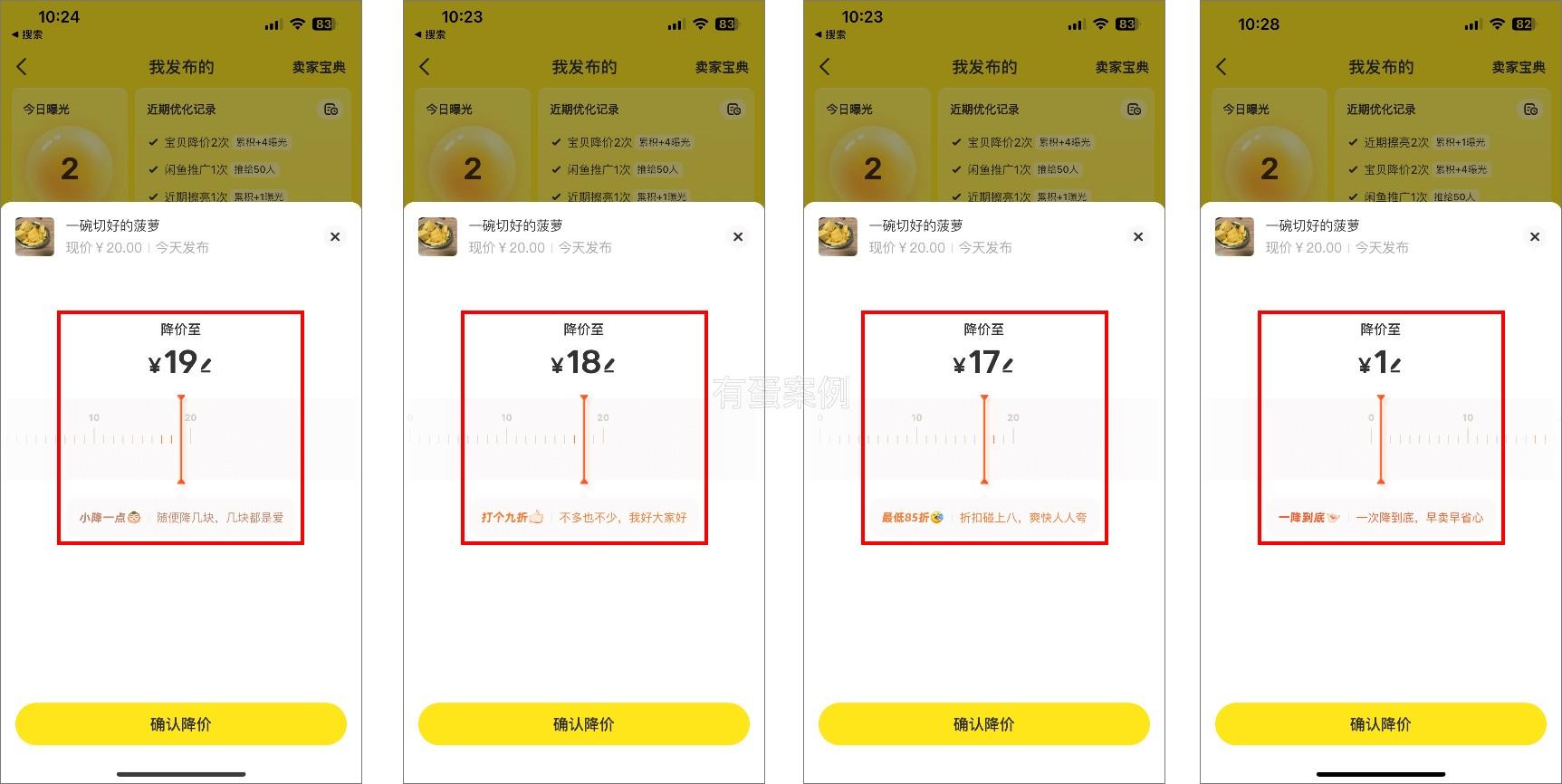
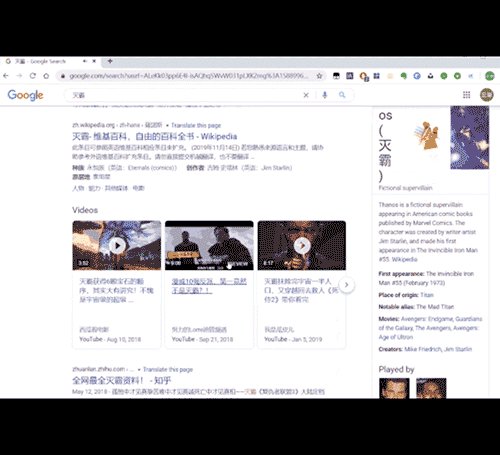
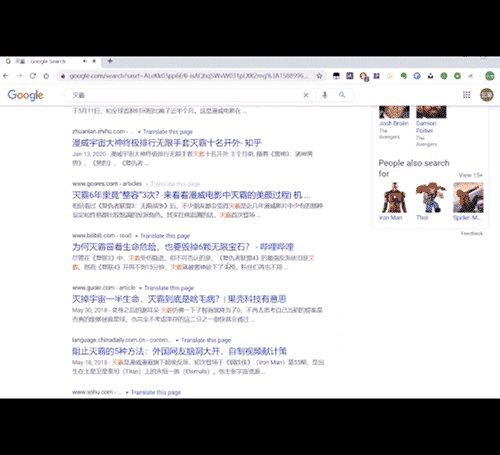
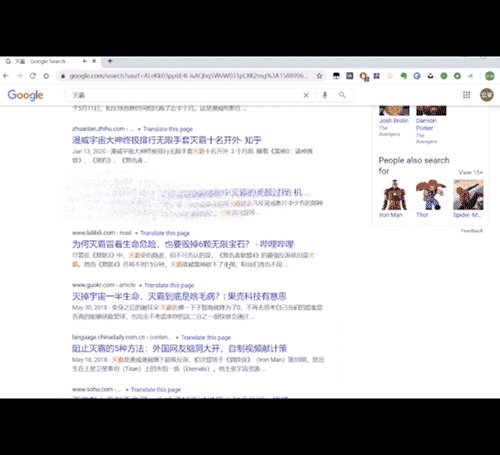
传统做法的下拉刷新,都是加载完成后直接将内容显示在页面顶部,让用户从上到下看到新内容,打断了与之前内容的连贯性。 【抽屉】就不同,它首页的下拉加载就像名字一样「抽屉式将内容从页面上拖下来」,与下面内容连为一体。并且每次下拉都会随机附上一条文案,特别有意思。
-
2.主要解决了什么问题?
What problem was solved?
【抽屉】通过改变传统的下拉刷新方式,解决了传统下拉刷新在加载完成后直接将内容显示在页面顶部,从而打断了用户与之前内容连贯性的问题。通过采用抽屉式的加载方式,将新内容从页面上拖下来,与下面内容连为一体,从而增加了用户体验的连贯性。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 用户体验连贯性:使得用户在浏览页面时不会被加载完成的新内容打断,从而增加了用户与之前内容的连贯性,提升了用户体验。 · 趣味性:每次下拉都会随机附上一条文案,增加了趣味性,使得用户在使用过程中更加愿意互动和探索。 · 界面美观:能够增加页面的动态效果,从而使得界面更加美观和吸引人。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
模拟真实生活/环境的设计,能有效提升用户的理解能力、产品趣味性
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
适用于需要下拉刷新加载内容的场景,例如社交媒体、新闻资讯、商品展示等应用中,可以增加用户体验的连贯性和趣味性。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
· 技术实现:实现抽屉式加载方式和随机文案的技术实现,包括前端的动画效果和后端的文案生成。 · 用户体验:保持用户体验的连贯性和趣味性,确保加载完成的新内容能够与之前的内容连为一体,并且随机文案能够增加趣味性。 · 业务需求:根据具体业务需求和用户画像来调整抽屉式加载方式和随机文案的设计,以满足业务目标和用户期望。
-
7.这个案例有什么不足之处?
What problem was solved?
· 依赖技术实现:【抽屉】的抽屉式加载方式需要依赖一定的技术实现,例如前端的动画效果和随机文案的生成,可能需要较高的技术要求和开发成本。 · 可能影响加载速度:由于【抽屉】需要在下拉加载时生成动画效果和随机文案,可能会增加加载的复杂度和时间,影响页面加载速度。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「创新原则」:大胆创新的设计,有利于打破传统的各种概念和做法的束缚,给用户带来新鲜感和诚意
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论