转动就能查看不同星系样貌,这交互有点意思
-
1.案例简介:
Brief introduction of case
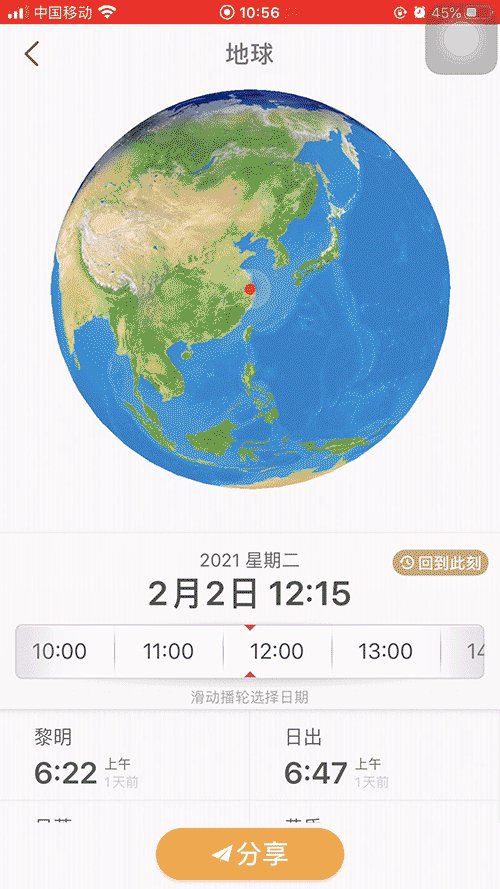
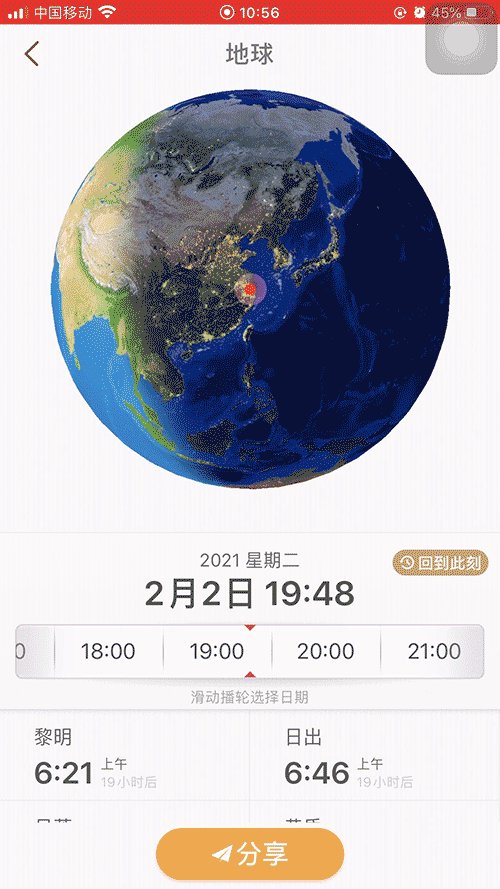
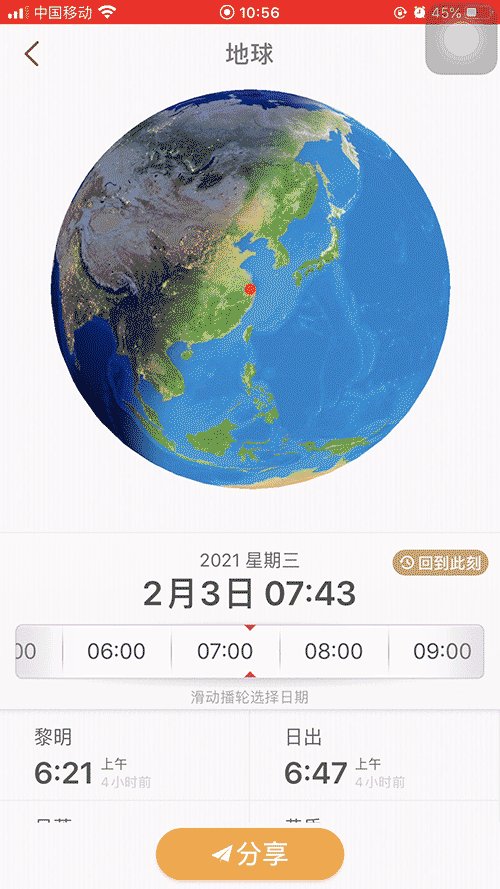
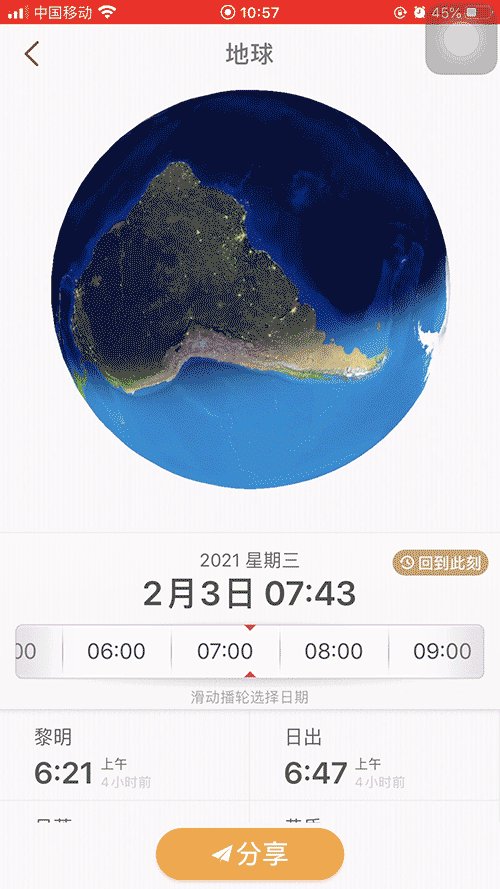
每日万年历里可以查看【月亮,地球,太阳系】在不同日期的变化,只需左右滑动即可感受时间流逝带来的变化,挺有意思的
-
2.主要解决了什么问题?
What problem was solved?
增加用户对「地球/月球/太阳系」的运作与信息了解,同时通过这种小细节提升用户对产品的印象(特别是对于新用户来说)
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 提升用户体验:通过有趣的形象化动效,如左右滑动查看时间流逝的变化,激发用户的点击欲望,增加用户的互动性和参与感,提升用户体验。 ·提高用户对产品的印象:通过添加小细节的设计,如展示地球/月球/太阳系的变化,用户对产品的印象会更加深刻,尤其对于新用户来说,有助于建立产品的积极形象。 · 增加用户对天文知识的了解:通过这种形式化的展示方式,用户可以更加直观地了解地球/月球/太阳系的运动和变化,提高用户的天文知识水平和科普意识。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
模拟真实生活/环境的设计,能有效提升用户的理解能力、产品趣味性
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
· 天文类应用:这种形象化的展示方式可以应用在天文类的应用中,如天文学习、天文科普、星座查询等。 · 教育类应用:这种形象化的展示方式可以应用在教育类的应用中,如科学教育、儿童教育等,帮助用户更好地理解抽象的概念。 · 信息展示类应用:这种形象化的展示方式可以应用在信息展示类的应用中,如新闻类、科技类、文化类等,用于展示与天文相关的信息。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要根据目标用户群体的兴趣和需求,选择合适的天文信息进行展示,以提高复用效果。
-
7.这个案例有什么不足之处?
What problem was solved?
· 可能局限于特定用户群体:这种展示方式可能对对天文知识兴趣较低的用户产生较小的吸引力,因此在吸引不同用户群体方面可能有一定局限性。 · 可能对部分用户不够直观:对于对天文知识了解较少的用户来说,这种形象化的展示方式可能不够直观,需要一定的学习和理解过程。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「环境贴切原则」:系统的一切表现和表述,应该尽可能贴近用户所在的环境,比如【用户语言、使用习惯、手势操作、生活联想/隐喻等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论