双击任意位置就能点赞?这个交互挺好玩的
-
1.案例简介:
Brief introduction of case
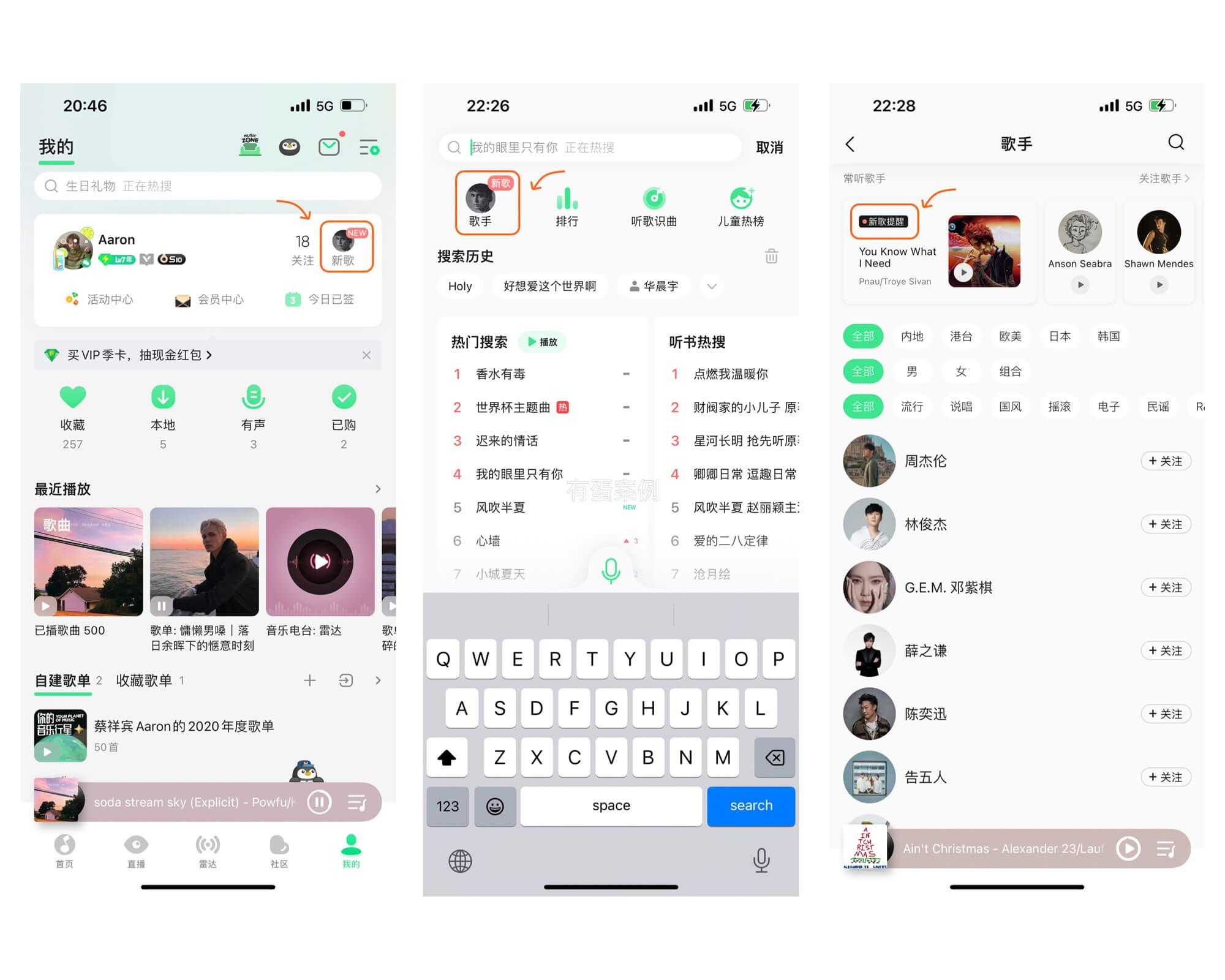
在Lofter内容区任意位置双击屏幕,会触发爱心动效,同时会判断是否已点赞。 未点赞时:双击展示爱心,并进行自动点赞 已赞过时:双击只是展示爱心(并不会取消点赞)
-
2.主要解决了什么问题?
What problem was solved?
1.阅读过程中忘记已经点过赞了,于是会重复点赞 2.想要多次表达自己对作品/作者的喜爱
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 提高用户体验:用户不再需要手动点击点赞按钮,通过双击屏幕即可自动点赞,简化了点赞的操作流程,提供了更加便捷的点赞方式,提高了用户的操作效率。 · 提升用户参与度:用户可以在阅读过程中通过双击屏幕表达对作品/作者的喜爱,激发用户更多的参与和互动,增加用户粘性。 · 个性化的设计:通过爱心动效的展示和自动点赞的功能,突显了Lofter对用户的关注和重视,为用户提供了个性化的服务,增加了产品的差异化竞争优势。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
对用户重要/常用的功能可以设置「快捷操作」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以应用在任何类似社交平台、社区或内容分享平台中,以提供更加便捷和个性化的用户体验。例如,可以应用在社交媒体、论坛、博客等场景中,让用户能够在阅读过程中更加方便地点赞、表达对内容的喜爱
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
· 用户反馈和测试:在复用这个案例时,需要充分考虑用户的反馈和测试数据,了解用户对这种自动点赞的接受程度,避免误触发和用户体验不佳的情况。 · 用户控制和选择:虽然自动点赞可以提供便捷的操作方式,但是应该给用户足够的控制和选择权,例如可以提供设置选项,让用户自行选择
-
7.这个案例有什么不足之处?
What problem was solved?
· 操作误触发:双击屏幕触发点赞动效可能会存在误触发的情况,例如用户在快速滑动屏幕时不小心触发了点赞动效,导致不必要的点赞操作,可能会引起用户的困扰。 · 需要用户习惯:用户需要适应通过双击屏幕触发点赞的操作方式,这可能需要一定的时间和习惯养成,对于新用户或不熟悉这种操作方式的用户可能存在一定的学习成本。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论