终于可以快速查看商品型号了,比淘宝方便多了
-
1.案例简介:
Brief introduction of case
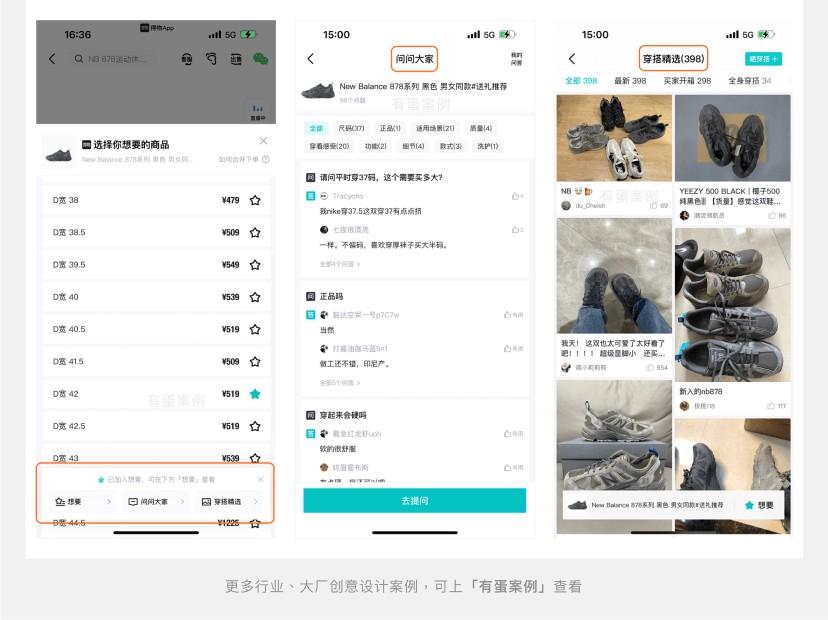
除了传统的加入购物车、立即购买前有型号选择,网易考拉在商品图下方也会有横向型号列表,滑动点击则可以查看不同的型号图片,特别方便
-
2.主要解决了什么问题?
What problem was solved?
用户直接在当前页面就能速了解商品不同的颜色、型号、种类信息,减少来回切换的操作成本
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 用户体验提升:用户无需多次点击或切换页面,可以在当前页面就能快速了解商品的不同属性信息,提高了用户的购物体验。 · 提高购买决策效率:用户能够直接在当前页面比较不同颜色、型号、种类的商品信息,便于做出购买决策,从而提高了购买决策的效率。 · 提升销售转化率:用户能够方便地了解不同型号的商品信息,减少了购物过程中的流失点,有助于提高销售转化率。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
学会思考 如何前置展示潜在的用户诉求、产品服务、竞争优势等
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以应用于电商类网站或移动应用中,特别适用于商品型号较少、属性信息较简单的情况,例如颜色、型号、种类等属性信息较少的商品,如服装、鞋类、配饰等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
商品属性信息的数量和复杂度:该设计适用于属性信息较少、简单的商品,如果商品属性信息较多或较复杂,需要考虑页面的可读性和用户操作的便捷性。 · 用户画像和使用场景:需要根据具体的用户画像和使用场景来评估该设计是否适用,例如用户的购物习惯、购物设备等因素。
-
7.这个案例有什么不足之处?
What problem was solved?
· 可能存在信息过于密集:在横向型号列表中展示多个型号的图片,可能会导致页面信息过于密集,降低了用户的可读性和可理解性。 · 不适用于所有商品类型:该设计在商品型号较多的情况下可能不适用,因为横向型号列表可能会占据较大的页面空间,对于型号较多的商品可能会显得拥挤。 · 可能存在滑动操作不便:如果横向型号列表中的型号较多,用户可能需要频繁滑动来查看不同型号的图片,可能会存在滑动操作不便的问题。
-
8.其他思考/知识点补充:
Something else to think about?
能在当前页面展示的,就尽量不要离开或者弹窗展示,免得还得进行「退回来」操作。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论