这么有趣的新手引导动画,用户还有退出吗?
-
1.案例简介:
Brief introduction of case
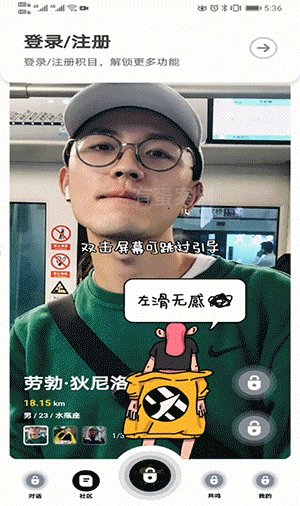
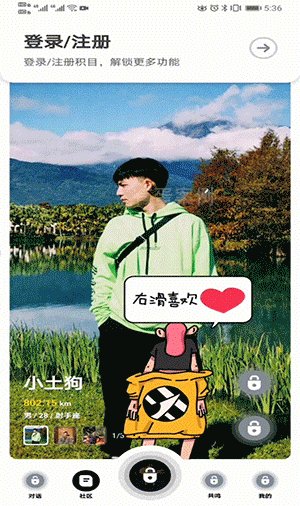
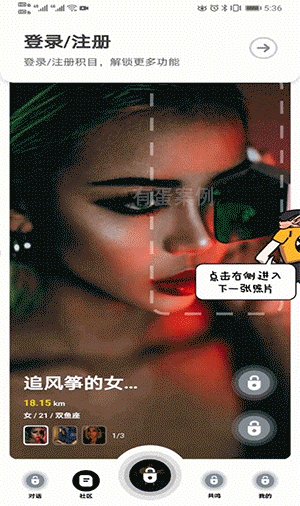
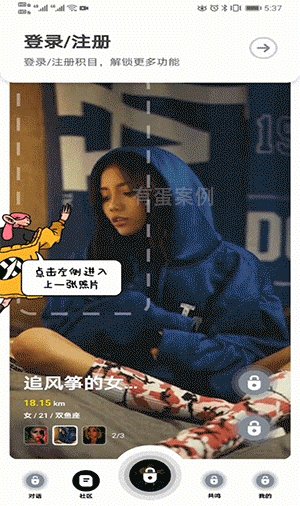
积目是一款年轻人潮流社交平台,它的新手引导部分非常有趣,通过个性人物和动画设计来向用户展示基本操作,让枯燥的新手流程也变得个性十足
-
2.主要解决了什么问题?
What problem was solved?
不仅吸引了用户眼球,还顺带凸显了平台调性,让用户一打开APP就能印象深刻。同时提升用户对新手引导的理解
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
对用户:通过有趣的新手引导设计,吸引了用户的兴趣和注意力,提升了用户对平台的印象,降低了用户流失率。 对业务:通过深刻的印象和用户对新手引导的理解,增加了用户留存和活跃度,有助于平台的用户增长和业务发展。 对设计:通过个性人物和动画设计,提升了用户体验和用户界面设计的吸引力,为平台的整体设计增色不少。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
UI与动效的设计需要符合产品调性、用户特征/诉求
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该案例中的新手引导设计可以应用在其他社交平台、移动应用、网站等需要引导用户操作的场景,尤其是针对年轻用户和对用户体验重视的产品。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
复用这个案例时需要注意以下几点: 目标用户群体:确保目标用户群体和产品定位与积目相似,以保证引导设计的吸引力和适用性。 产品调性:确保新手引导设计与产品调性相符,能够在引导用户的同时凸显产品的特点和风格。 用户反馈:定期收集和分析用户反馈,不断改进和优化引导设计,确保用户能够理解和顺利完成新手引导流程。
-
7.这个案例有什么不足之处?
What problem was solved?
案例中未提及具体的不足之处,可能需要进一步分析用户反馈和实际使用情况来评估。
-
8.其他思考/知识点补充:
Something else to think about?
1.分段+趣味性动画教育用户,效果一定好过「纯文字+箭头」的蒙层提示 2.运用了「趣味原则」:系统不应该是冷冰冰的,应该给用户带来乐趣和温度
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论