这样多种访问方式,用户的选择权就多了
-
1.案例简介:
Brief introduction of case
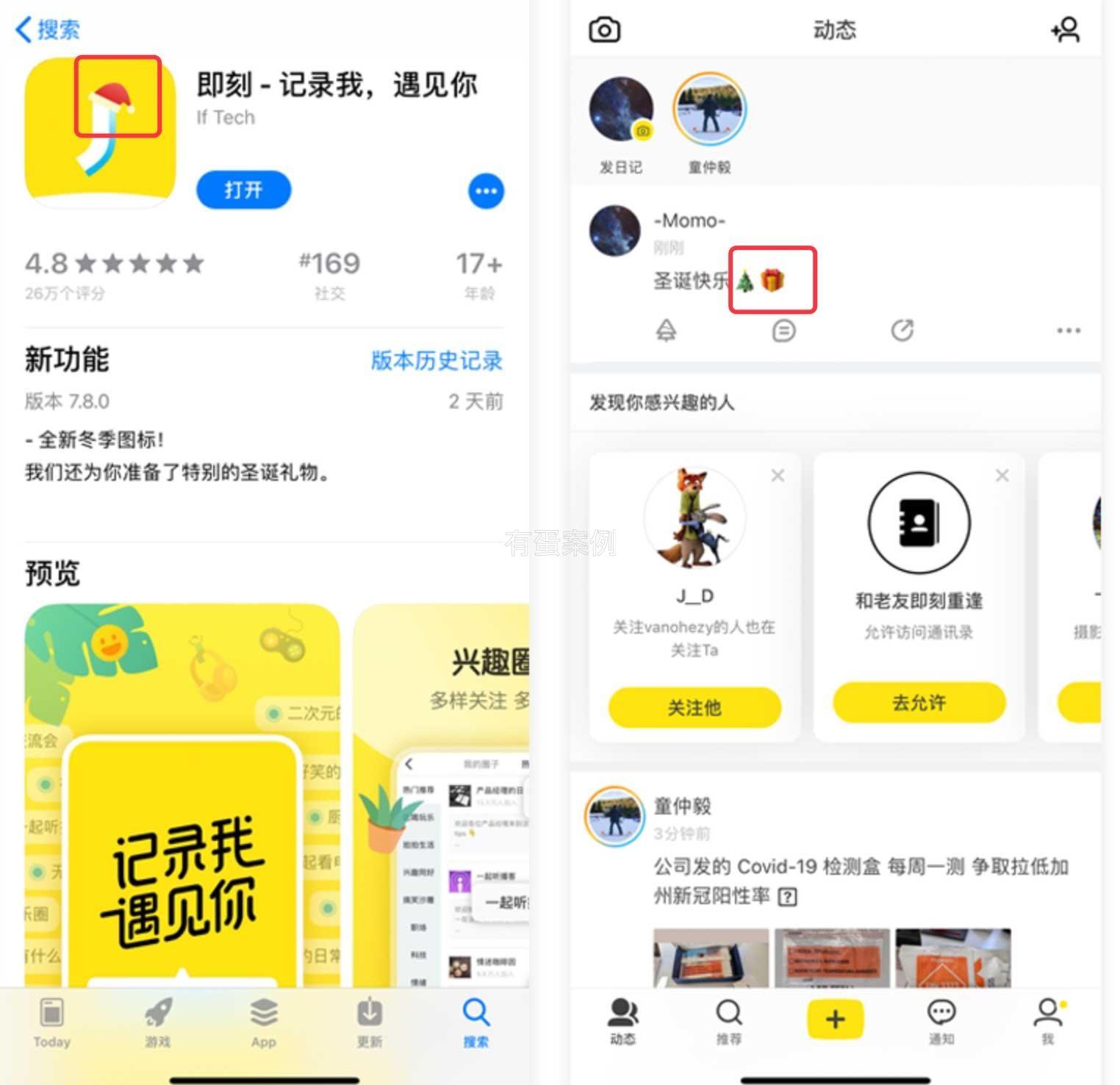
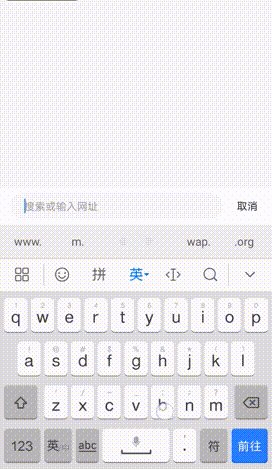
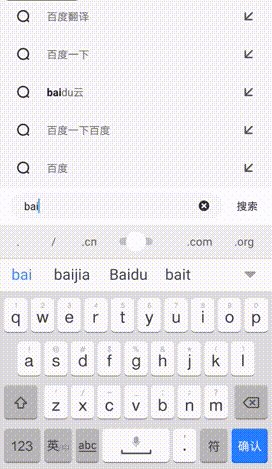
在iOS中,大部分遇到某个app链接都只会出现系统弹窗并引导至App Store,在那里打开/下载/更新该app。 但企业微信上,会给用户前置并提供所有操作选择,下载/打开/还是继续用网页浏览,让用户对链接的跳转更有可控感。
-
2.主要解决了什么问题?
What problem was solved?
相比默认只调起 APP Store的做法,用户更有选择的余地,更容易减少用户流失
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户:提供了更多的操作选择,让用户可以根据自己的需求和偏好选择不同的操作,提高了用户的满意度和体验。 业务:减少了用户因直接跳转至App Store而导致的流失情况,提升了用户留存率和转化率,有助于提升业务指标。 设计:通过前置弹窗提供多个操作选择,增加了用户的可控性和参与度,使用户更容易完成期望的操作,提高了用户体验和参与度。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
尽量减少需要用户记忆的事情/行动,提供「再认」上的解决方案
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
类似的前置弹窗提供多个操作选择的设计可以应用在其他iOS app中,特别是涉及链接跳转的场景,如社交、新闻、电商等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
复用这个案例时,需要根据具体业务情况进行调整,例如弹窗的样式和内容、提供的操作选择、弹窗触发的时机和频率等,以确保适应不同业务需求和用户体验。
-
7.这个案例有什么不足之处?
What problem was solved?
例中没有提及具体的不足之处,可能需要根据实际情况进行评估,例如前置弹窗可能会对用户产生干扰或繁琐,或者某些用户可能因为太多操作选择而感到困惑等。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「可控原则」:当用户需要帮助的时候,适当的给于帮助入口,比如【清晰导航、自由进退、操作警告等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论