滑动尾部封图就能查看更多商品?这转化可以啊
-
1.案例简介:
Brief introduction of case
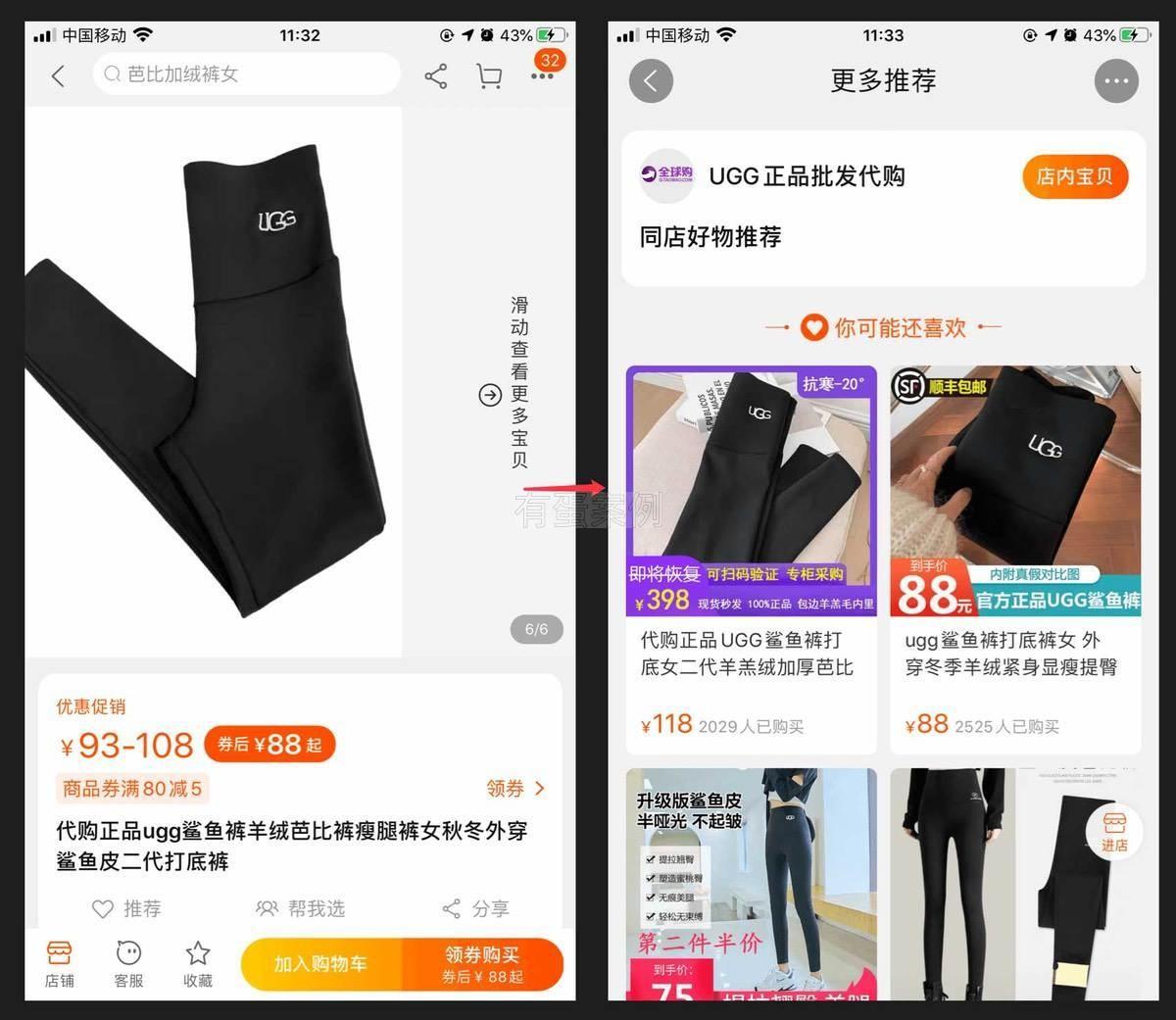
在淘宝上查看商品详情时,在最后一张主图继续往左滑动时,就会进入新页面并推荐的相似商品,让用户看到更多感兴趣、更合适的商品。
-
2.主要解决了什么问题?
What problem was solved?
部分用户会【只浏览主图即判断是否对该商品感兴趣】,当滑动到最后一张主图说明对当前商品无兴趣,此时推荐更多相似产品可用户继续浏览可能感兴趣的商品,并节省用户操作链路
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
该设计为用户提供了更多感兴趣、更合适的商品选择,增加了用户在淘宝上的购物体验。对业务来说,通过引导用户继续浏览其他商品,有助于提高用户停留时间和转化率。从设计角度来看,该设计通过简化用户操作链路,提高了用户的购物效率和便利性。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
将「推广信息/更新预告」放在用户的操作习惯or必经链路上,减少流失
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
类似的设计可以应用在其他电商平台或商品展示页面中,例如在京东、天猫等电商平台的商品详情页中,或者在其他类型的商品展示页面中,通过推荐相似商品来引导用户继续浏览相关商品。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用这个案例时,需要注意用户行为和购物习惯的差异,以及推荐算法的准确性。不同的用户可能对商品详情页的操作习惯不同,因此需要根据用户群体的特点来设计相应的推荐策略。另外,推荐算法的准确性对于提供合适的相似商品也非常重要,需要充分考虑商品的相关性、用户的兴趣和购买行为等因素。
-
7.这个案例有什么不足之处?
What problem was solved?
该设计可能存在一定的局限性,因为只有在用户滑动到最后一张主图时才会触发推荐相似商品的功能,因此可能会错过一些用户对其他商品的兴趣。另外,推荐的相似商品可能并不总是完全符合用户的兴趣和需求,存在推荐不准确的风险。
-
8.其他思考/知识点补充:
Something else to think about?
交互手势上是持续「向左滑动」才能触达更多商品推荐,但是「滑动图标」确是向右的(用于指引更多更多商品推荐),两者在「行为和引导」上有点冲突。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏


































我发现滑动图标已经改成向左的了。但我个人是滑动到最后一张商品图片时对该商品会比较感兴趣。