滑动最后一张主图就引导至更多商品?这处理牛
-
1.案例简介:
Brief introduction of case
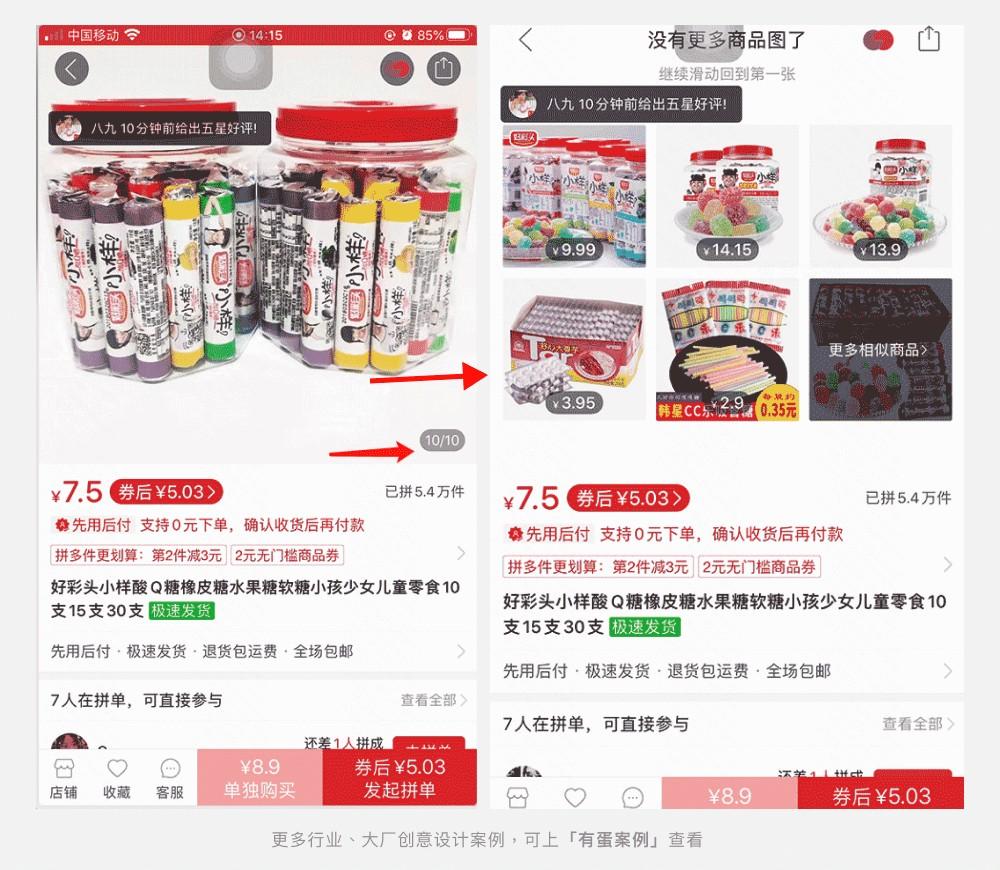
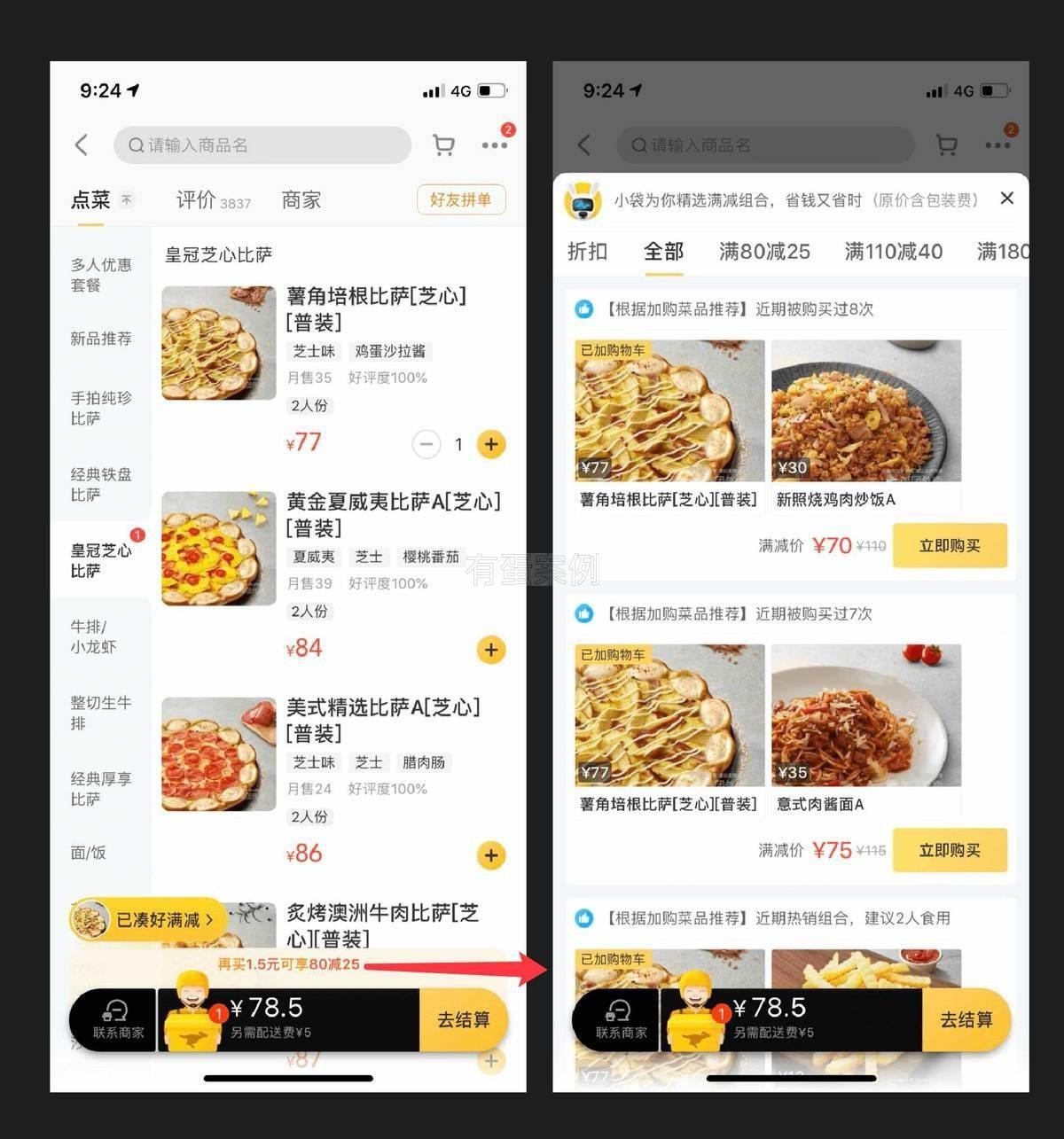
在拼多多上查看商品详情时,在最后一张主图继续往左滑动时,就会看到系统推荐的相似商品,让用户看到更多感兴趣、更合适的商品。
-
2.主要解决了什么问题?
What problem was solved?
部分用户会【只浏览主图即判断是否对该商品感兴趣】,当滑动到最后一张主图说明对当前商品无兴趣,此时推荐更多相似产品可用户继续浏览可能感兴趣的商品,并节省用户操作链路
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户: 提供了更多可能感兴趣的选择,改善了用户体验,减少了用户操作链路,提高了找到心仪商品的概率。 业务: 增加了用户在平台上停留的时间,提高了用户转化率,促进了交易。 设计: 通过合理的推荐设计,提高了页面的信息密度,增加了用户在页面上的停留时间。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
将「推广信息/更新预告」放在用户的操作习惯or必经链路上,减少流失
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
适用于电商平台的商品详情页,尤其是希望提高用户浏览深度、提高转化率的平台。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要根据平台的特点和用户群体的反馈,合理设计推荐策略,避免对用户造成干扰。
-
7.这个案例有什么不足之处?
What problem was solved?
可能有些用户并不喜欢在浏览主图后被强制推荐其他商品,可能存在用户体验上的差异。
-
8.其他思考/知识点补充:
Something else to think about?
淘宝也是类似的做法,不过是滑到到最后一张主图时有引导提示,且是进入新页面、商品数量无限。 拼多多是自动给用户推荐,且在当前页面展示、商品数量有限。各有各的好处
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论