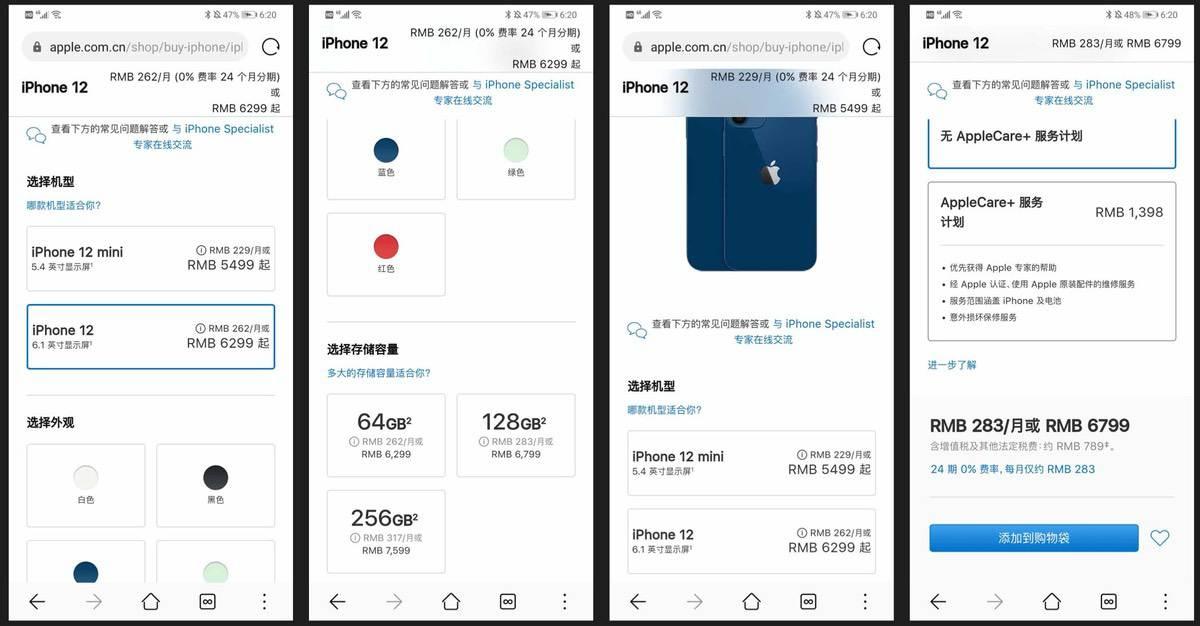
这种分步式引导规格的设计,不愧是apple
-
1.案例简介:
Brief introduction of case
Apple官网选购手机时,不会直接把所有选项展示出来,而是按照【机型-颜色-容量-服务】的顺序,分布式引导用户做出选择: · 未选择机型时,其他规格置灰不可选择; · 已选择好机型时,会自动锚点至颜色选择,其他规格选择以此类推; · 当选择完全部规格时,才会出现【加入购物车】按钮。
-
2.主要解决了什么问题?
What problem was solved?
该案例解决了用户在选购手机时面临的选择过多、信息过载、压力焦虑等问题。通过分布式引导和渐进式展示选项,帮助用户更加轻松地做出选择,提高用户的购物体验
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户:减少用户的选择压力和焦虑,提高用户的购物效率,增强用户的购物体验。 业务:通过提升用户购物体验,增加用户的购买转化率,促进销售增长。 设计:采用分布式引导和渐进式展示选项的设计方法,简化了用户界面,降低了用户认知负担,提高了用户的操作便捷性和满意度。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
当信息复杂+数量巨大时,必须给予用户清晰的分类与状态、位置指引
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
商品选购页面中,当选项较多时,可以采用分布式引导和渐进式展示选项的设计方法,提升用户的购物体验。 在需要用户做出多层次选择的场景中,如旅游预订、产品配置等,可以采用类似的设计方法,简化用户界面,提高用户的操作便捷性。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
根据具体业务需求,合理选择分布式引导和渐进式展示选项的顺序和方式,确保用户能够顺利完成选择过程。 需要在设计和开发过程中综合考虑用户体验、界面简洁性和复杂性等因素,做出合理的权衡。
-
7.这个案例有什么不足之处?
What problem was solved?
需要用户按照特定的顺序选择选项,可能不符合部分用户的个人偏好。 分布式引导和渐进式展示选项可能增加了设计和开发的复杂性。
-
8.其他思考/知识点补充:
Something else to think about?
1.分布式引导有个缺点:当步骤多且用户临时退出页面,需要重新选择时就不友好了。因此可保存用户操作记录为好。 2.运用了「简洁原则」 :为了更方便地理解,用户会将大量信息进行过滤和简化,应该【避免杂乱、突出重点信息等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论