贴心的左/右手操作位置,用户方便了
-
1.案例简介:
Brief introduction of case
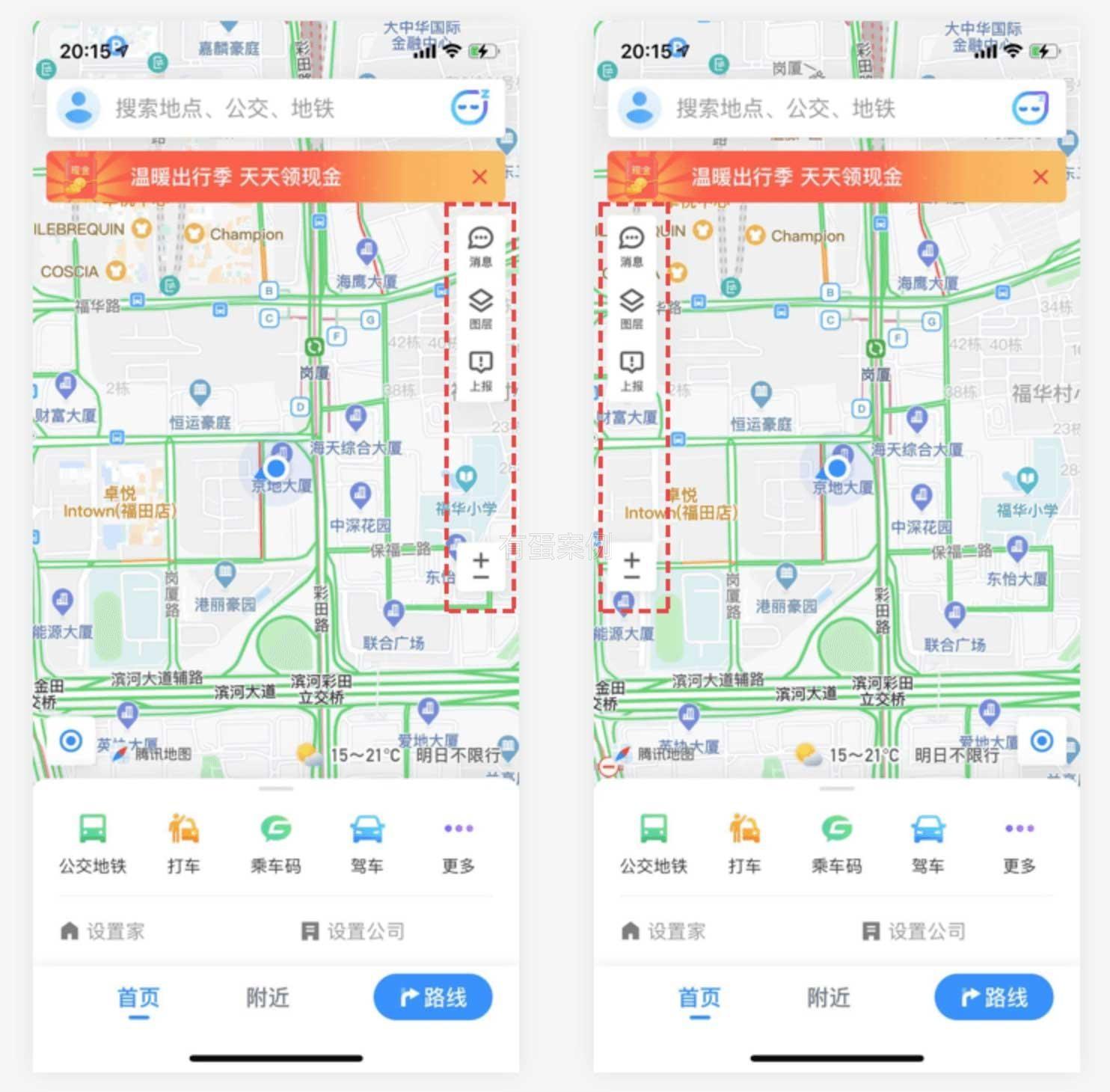
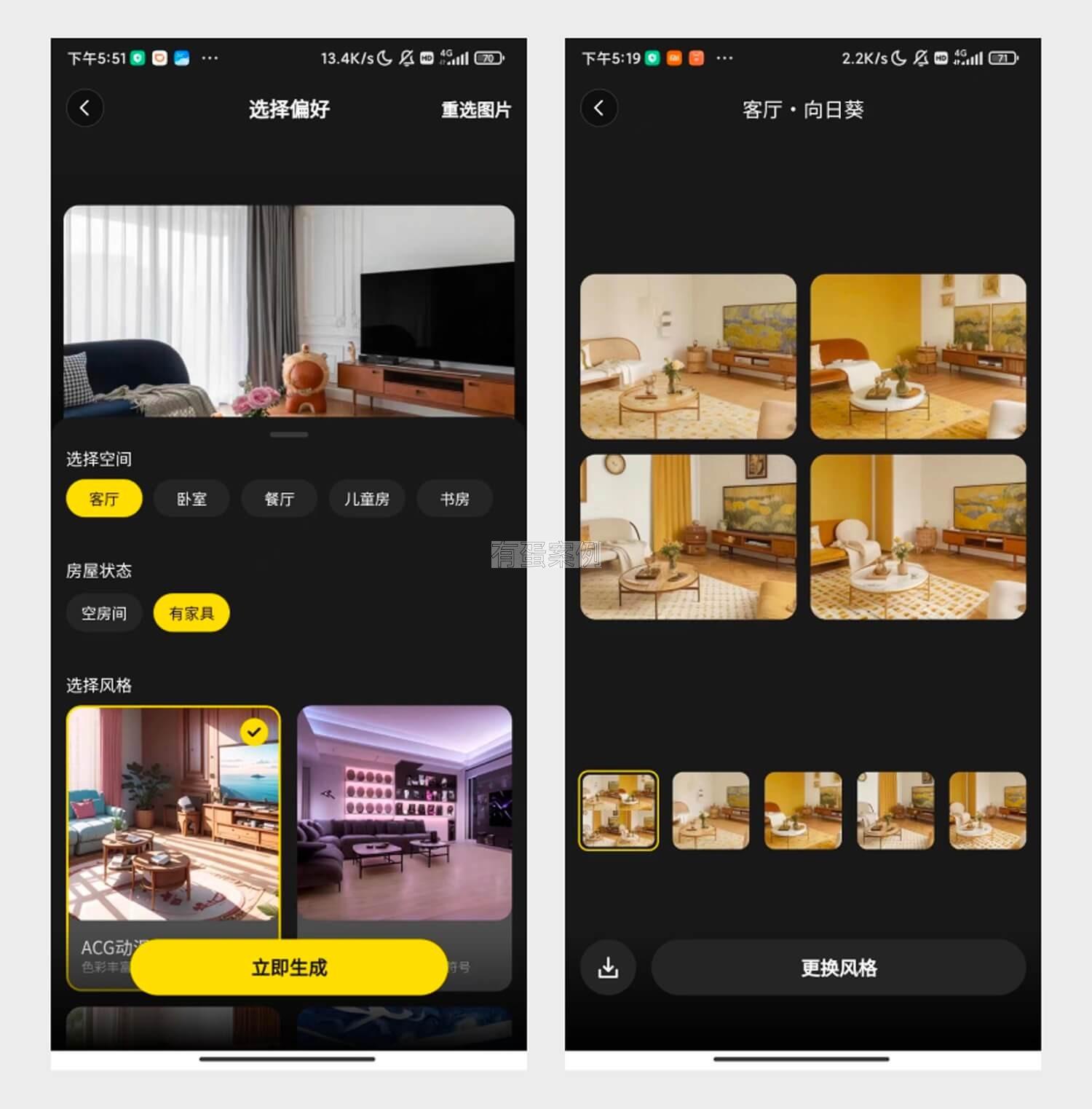
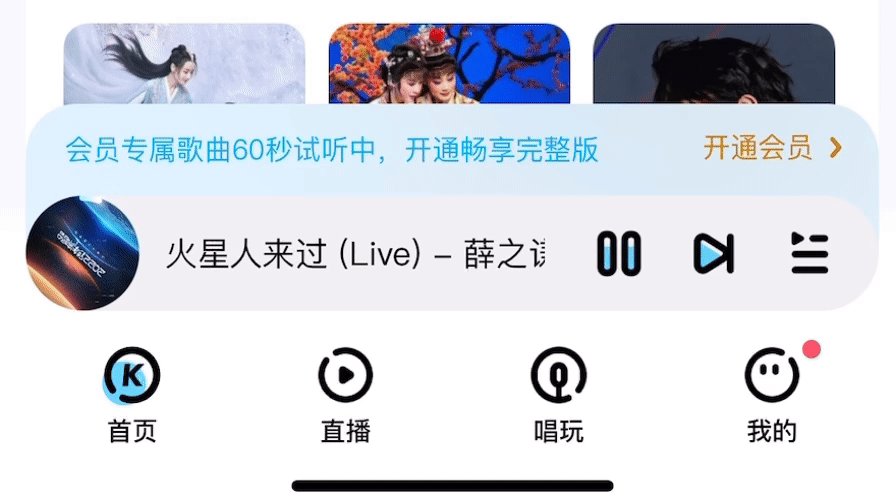
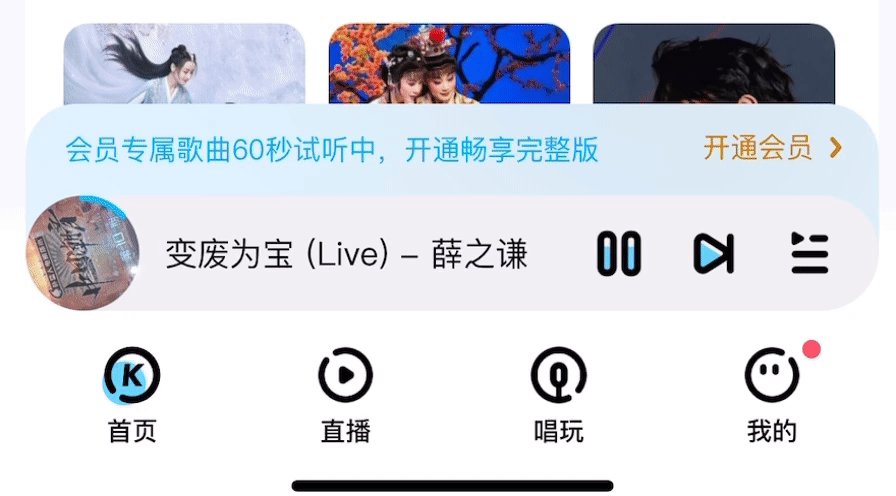
腾讯地图首页中间的「工具浮层」默认是显示在右侧,但可以根据用户的使用习惯(尤其是左撇子)可以在地图设置中开启左手操作,回到首页就能看到这部分功能入口移到了左侧。
-
2.主要解决了什么问题?
What problem was solved?
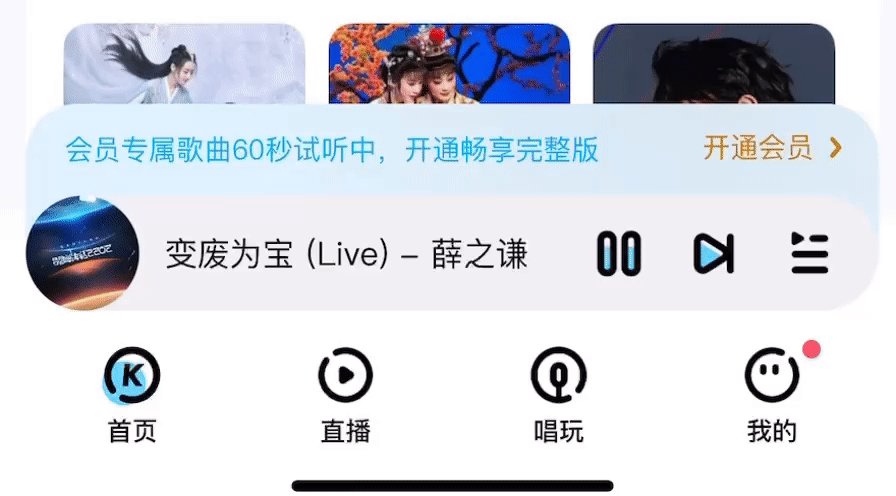
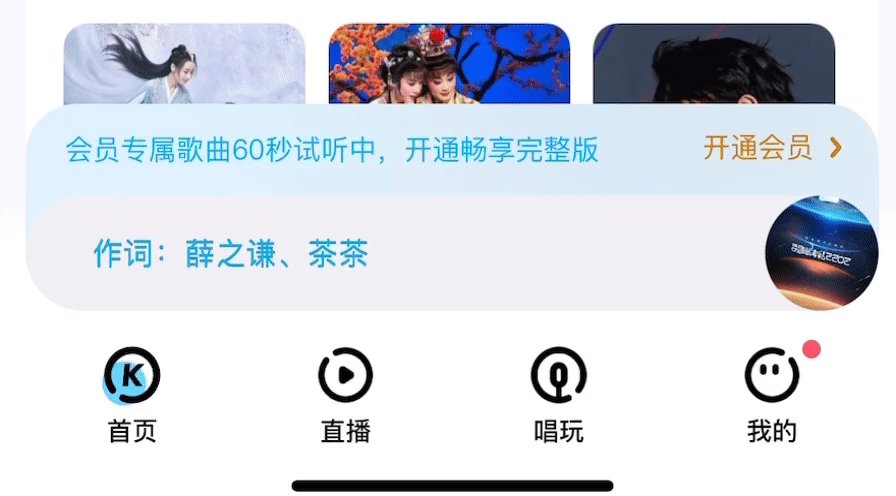
通过这个功能,网易云音乐增加了聊天室的趣味性,让用户在聆听音乐的同时,可以更加轻松愉快地与好友互动,拉近彼此的感情距离。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
此功能提高了用户在网易云音乐聊天室中的体验感受,也有助于增加用户的粘性和活跃度,从而提升了网易云音乐的业务价值。同时,创新性的“房间”形式也为用户提供了更加个性化的使用体验。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
对用户重要/常用的功能可以设置「快捷操作」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
类似的表情雨功能可以应用于各种社交类应用场景,增加趣味性,提高用户粘性。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
如果想要复用这个案例,需要注意用户体验和技术实现方面的问题。例如,如何保证表情雨数量适度,不影响用户使用,如何实现这个功能等。
-
7.这个案例有什么不足之处?
What problem was solved?
可能存在用户使用过程中出现表情雨数量过多,导致屏幕卡顿等不便问题。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论