用户可自定义更改此时心情?用意何在
-
1.案例简介:
Brief introduction of case
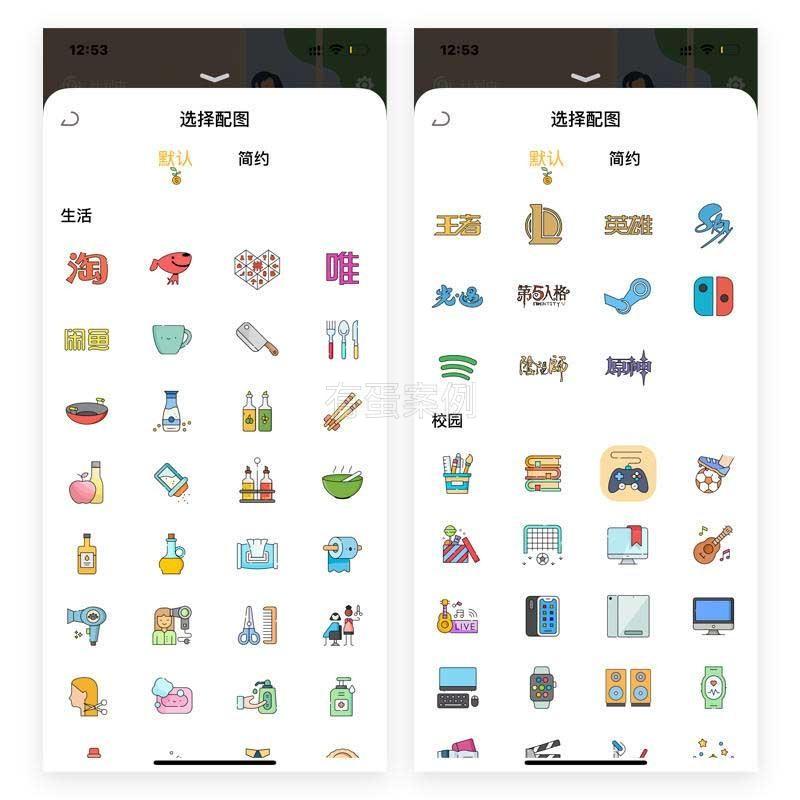
QQ新版本的「消息列表」页面,双击底部的图标会出现各种生动有趣的表情动效。用户可以根据自己的心情更换不同的消息图标,给用户创造一种小惊喜~
-
2.主要解决了什么问题?
What problem was solved?
通过这种「自定义」设计给用户带来新鲜感,使在接受与点击消息时有不一样的体验与心情,提升聊天体验与产品的个性化服务
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
给用户带来新鲜感,提升聊天体验和产品个性化服务。对业务方面,通过提高用户的互动性和趣味性,提高了用户的留存率。在设计方面,该功能提供了一种更加灵活自由的体验,增加了个性化服务。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
站内UI元素不应该是固定,特殊的信息允许用户更改
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该设计可以应用在任何需要提升用户体验和增强用户粘性的场景中,尤其是在聊天类应用中更加适用。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要注意设计的灵活性和实用性,以确保用户可以方便地使用该功能,同时还需要避免误操作带来的负面影响。
-
7.这个案例有什么不足之处?
What problem was solved?
在某些情况下,用户可能会误触该功能,导致不必要的图标更换或界面操作。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「趣味原则」:系统不应该是冷冰冰的,应该给用户带来乐趣和温度
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论