简介与来源:
格式塔由三位德国心理学家在研究 似动现象 的基础上创立,格式塔源自德语“Gestalt”意思为“整体、完形”格式塔理论也被称为完形理论。
核心理论:我们习惯于以规则,有序,对称和简单的方式把不同的元素加以简单的组织,一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。
包括:相似性、相似性、接近性、封闭性、连续性、主体与背景的关系、对称原则、共同命运
组成与应用:
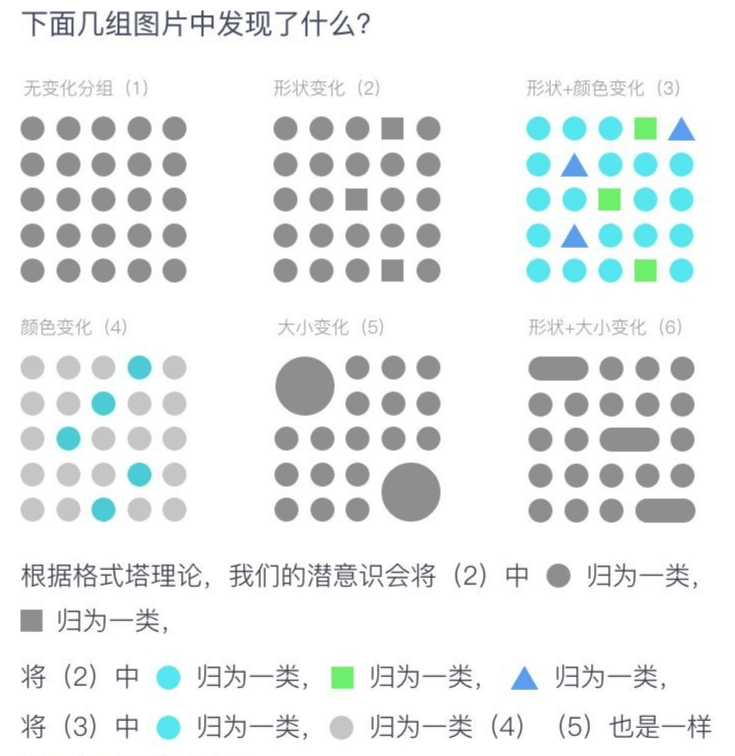
1.相似性
人们习惯将所看到的东西,按照形状、大小、颜色、方向等外观明显且有某些相似之处的元素自动的整合或集合为一组

支付宝中每个图标都用统一大小的图标盒子来规范图标的视觉大小平衡,其中类型相同的功能点采用了不同的颜色来与不同类型的功能进行区分,以此来告知用户它们的功能类型差异。
美团中金刚区通过大小的方式来区分主金刚区和副金刚区。且副金刚区同样通过统一大小的图标盒子来统一图标的视觉大小平衡,通过颜色来区分业务的不同属性。

2.接近性
当我们看到各种各样的物体时,通常会将彼此靠近的元素组织为一个组。
也就是元素与元素之间的距离会影响我们是否将这个(这些)元素组织在一起以及怎样组织在一起,元素与元素之间距离越近的会被组织在一起,而那些距离相对较远的则自动划分在组外

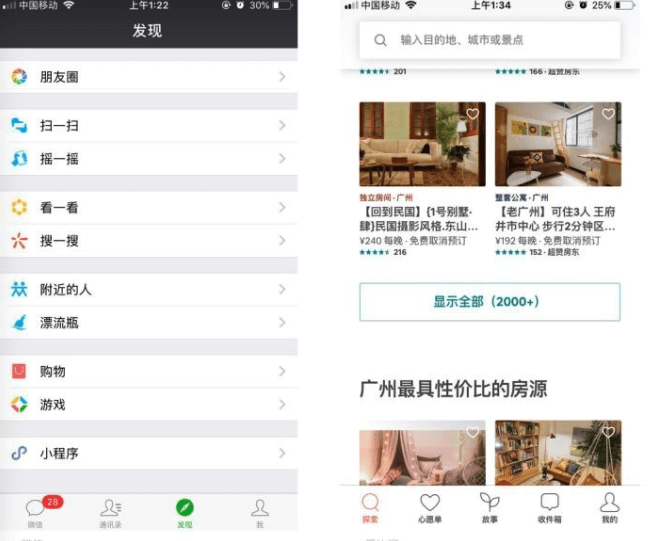
左图微信中将列表与列表之间距离来区分功能各个功能相关联的强度,使用户能更快的找到对应的功能同时界面清晰明了。
右图爱彼迎中运用接近原则来区分模块与模块之间的分割,在这个界面中我们能很快知道“显示全部”按钮是属于上面最受好评房源模块而不是属于最具性比的房源这个模块。

3.封闭性
当我们在观看时,并不是一开始就区分某个单一的组成部分,而是将这些单一的组成元素组合起来使其成为一个易于理解的统一体。当看到某个部分是不完整的时候,我们的大脑会将不完整的信息按照已有的信息填补,并将其视为一个整体。

爱彼迎中红框框出来的部分图片和文字组合居左对齐且右边间距比较小,我们的大脑很容易这个小的整体补齐为一个矩形。
图中猫眼红框框出来的部分,右侧留出一个整体(影片图片、片名、日期)的一部分出来让我们知道右边还有内容可以继续浏览,内容显示出一部分,我们的眼睛会自然填补失去的信息,意识到右边还有没看完的内容,所以才会有产生右滑的动机可能性。这也正是利用了封闭性的原理。

4.连续性
我们的大脑会倾向于将事物看成连续的形体,连续性帮助我们通过构图来解释方向和运动。它在对齐元素时发生,它可以帮助我们的眼睛顺利地穿过页面,有助于提高易读性。连续性原则加强了对分组信息的感知,创建了秩序并引导用户通过不同的内容细分

iOS的铃声滑动条用蓝色表示进度,我们可感知到圆球可沿着灰色条可以继续滑动,尽管整个滑动器被圆球覆盖了小部分。
banner图里面一排小圆点形成按照一定的规律排列,形成一条视觉流,我们感知到一共有五个banner 且按照左右滑动的方式浏览。这就是连续性的运用我们会将这些灰点和白点视为一个整体,而非单个的灰点和白点。

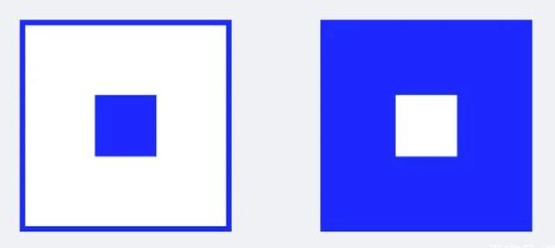
5.主体与背景的关系
我们在感知事物的时候,总是自动的将视觉区域分为主体和背景。一旦图像中的某个部分符合作为背景特征的话,我们的视觉感知就不会把它们作为主体焦点。
根据这样的原理在用户界面设计当中,我们就可以通过一些处理将图像中的某些部分变成背景,这样可以显示更多的信息或者将用户的焦点转移。

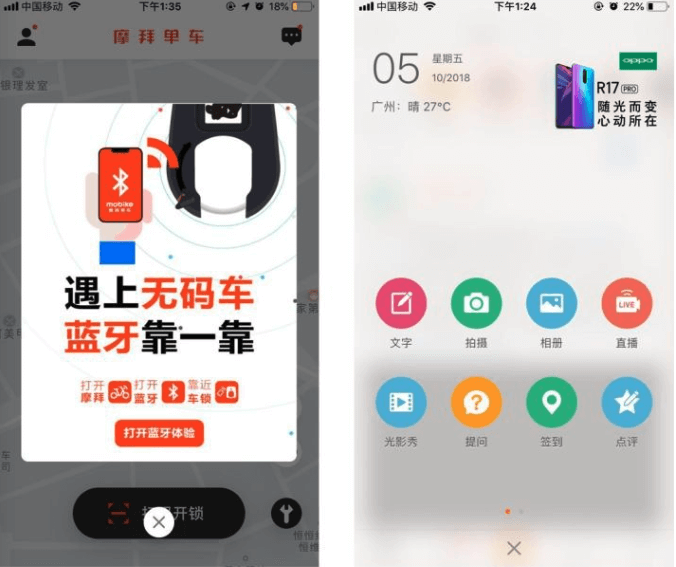
左图在原有的界面上天界了一个黑色透明遮罩层(蒙版),使用户的视觉焦点转移到新的主体(白色高亮区域)被蒙版遮罩的页面视觉层级被减弱了,我们的注意力集中在了主体区域。
右图用了全局毛玻璃效果来帮助用户了解当前所在页面的环境,同时达到了传递信息的目的,用户也横容易区分主体与背景之间的关系。

6.对称原则
当我们感知物体时,我们倾向于将他们视为围绕这个物体形成的对称形状。大多数物体可以被分为两个或者两个以上对称的部分。
当我们看到两个对称的未连接元素时,我们无意识地将它们整合成一个连贯的对象(或感知)。对象越相似,它们就越倾向于分组。

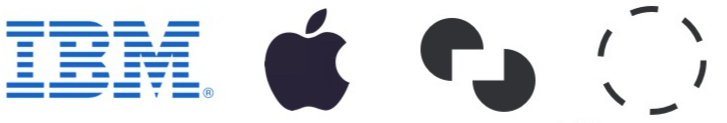
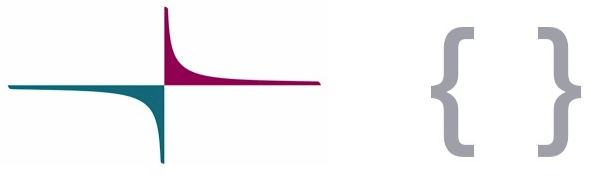
左图CSC芬兰的标志,尽管图形的方向和颜色都不同,但是我们还是会将它视为一个整体。
右图中出现的图形我们会感知他为一组括号符号,而不是把它们看为2个独立的图形来感知。尽管有些地方按照了亲密原则进行了排列但是我们任然会这么感知。

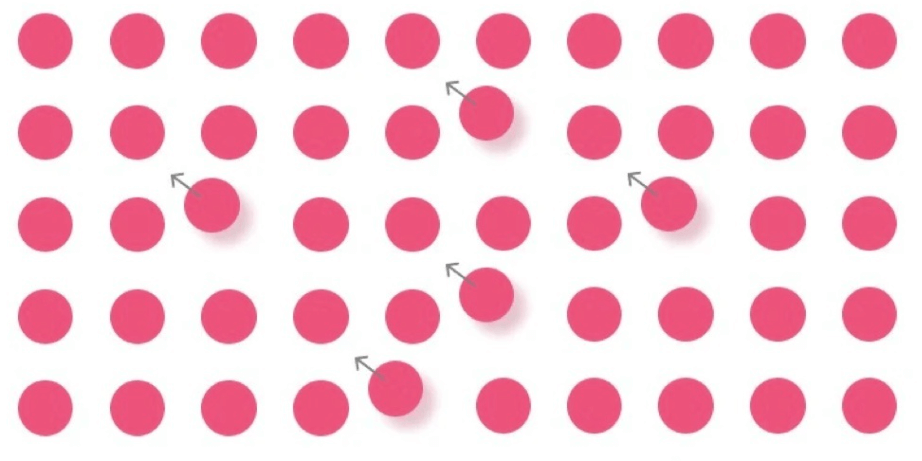
7.共同命运
在整体的视觉条件下,某些物体,或是同时、同速、同方向往一个地方移动,这些个别物体会被视为一组。

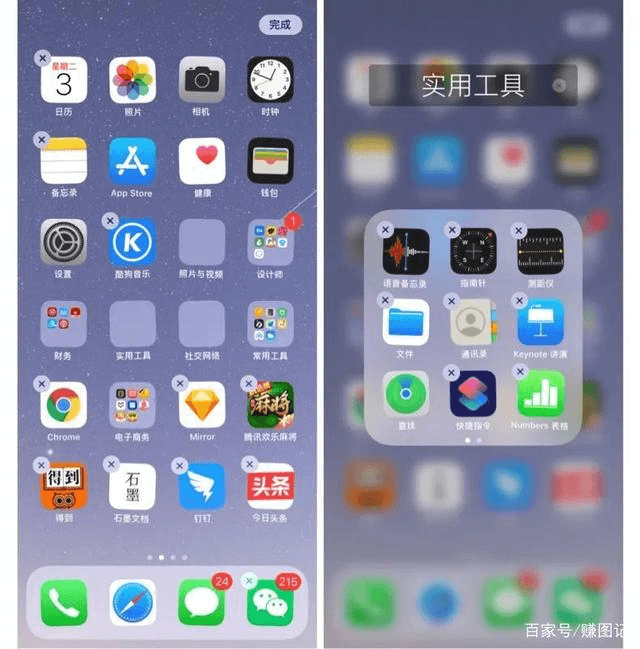
iPhone删除应用时候,所有图标都一起晃动起来,左上角都有一个删除的按钮,在处理的过程中,要么删除,要么保留,这就是共同命运原则。