作者:设计师奇犽
前言
虽然Al的爆火,越来越多的行业都在尝试着接入Al到工作流中。利用ChatGPT写文档产品、接入GPT的AP智能回答的客服、利用Tome做ppt的商务⋯ UI/Ux也不例外。
Midjourney的出现,其快速出图能力大大提高了设计师出初稿效率;其充满想象力的画面大大扩宽了设计师思路的边界;其多领域专精的特点成为设计师跨领域作战的利器。
UI设计利用Midjourney帮忙出图,可以从5个方向着手:

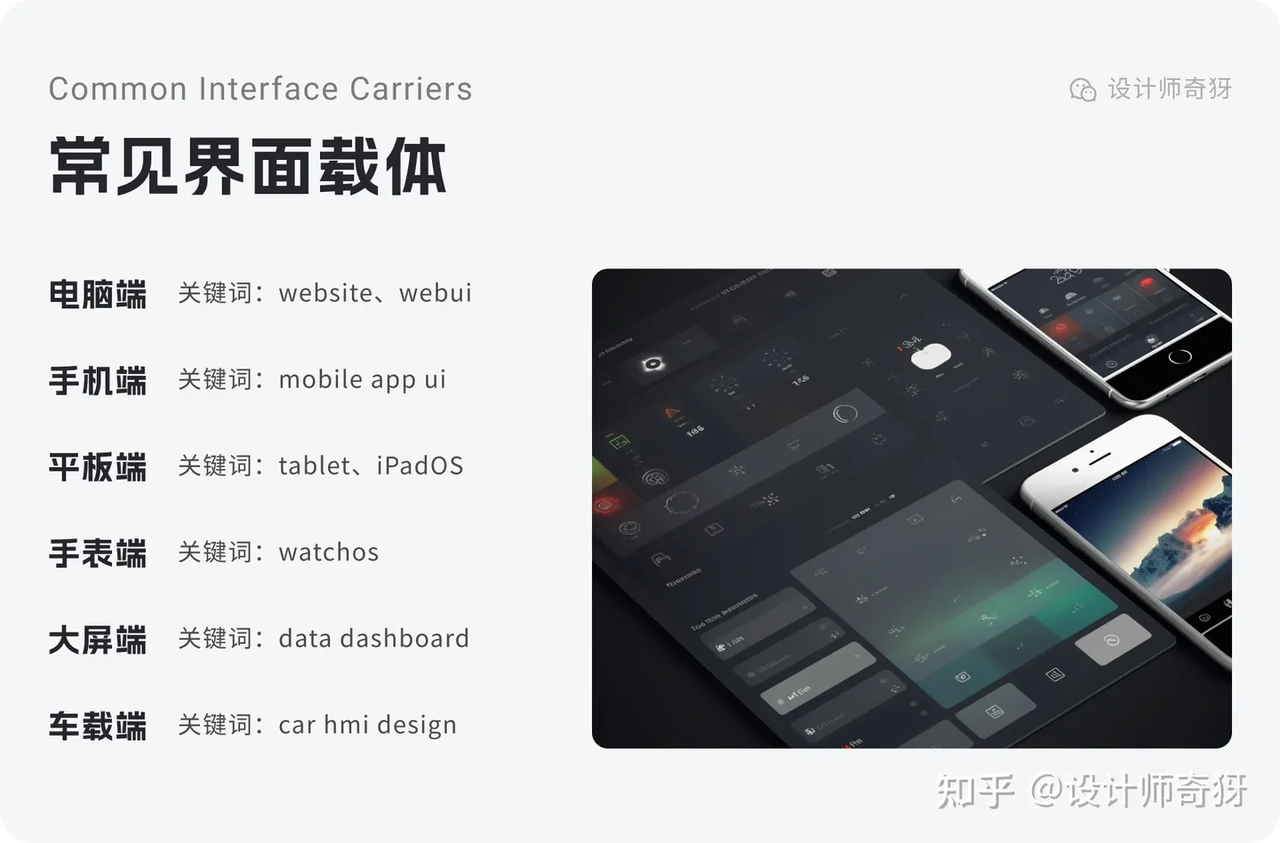
一.确定界面载体
U1/UX接触的硬件界面载体繁多。C端领域常见手机、电脑、平板电脑、watch端;B端领域除了电脑端,还有大屏、车机系统…

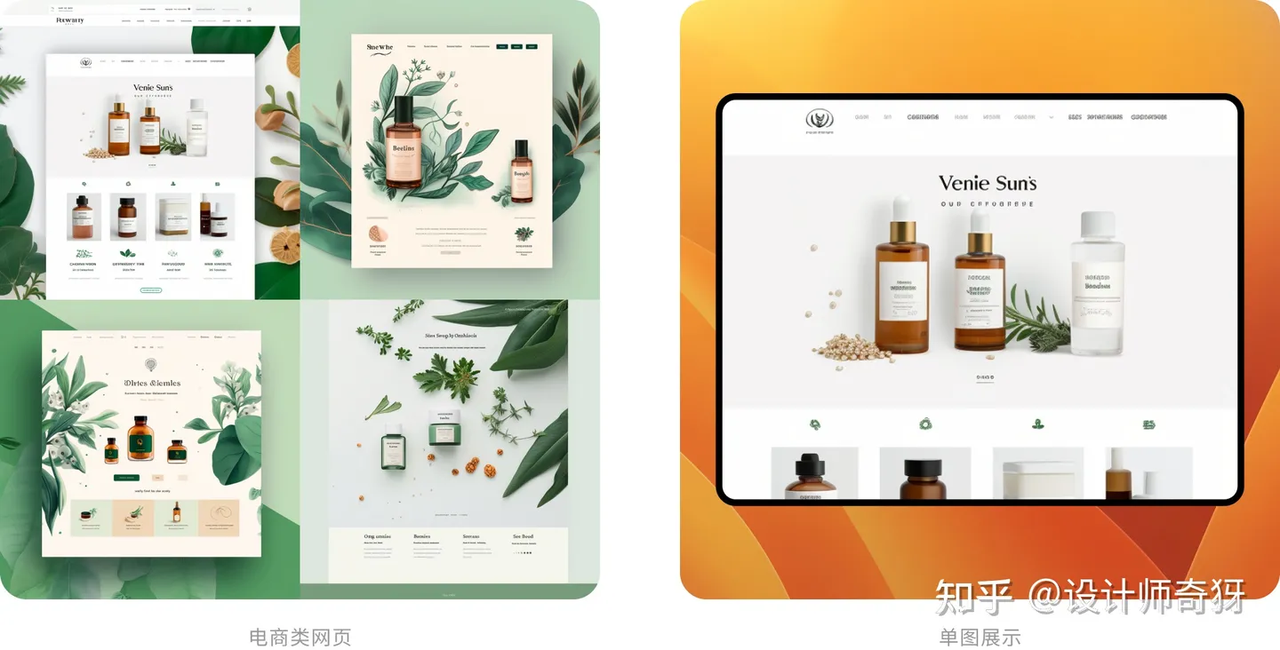
1)电脑端
常见界面类型有网页设计,与客户端设计。以网页端为例,Midjourney绘制的网页,包含LOGO、导航栏、Banner位、主商品,且各模块之间的间距比较规整,乍一看美观性也足够。在原型阶段,可以作为结构参考
An e-commerce website selling aromatherapy products with a minimalist design featuring a white background, deep green and forest color scheme, and illustrations of plants and leaves for a relaxed and soothing atmosphere, ui website design

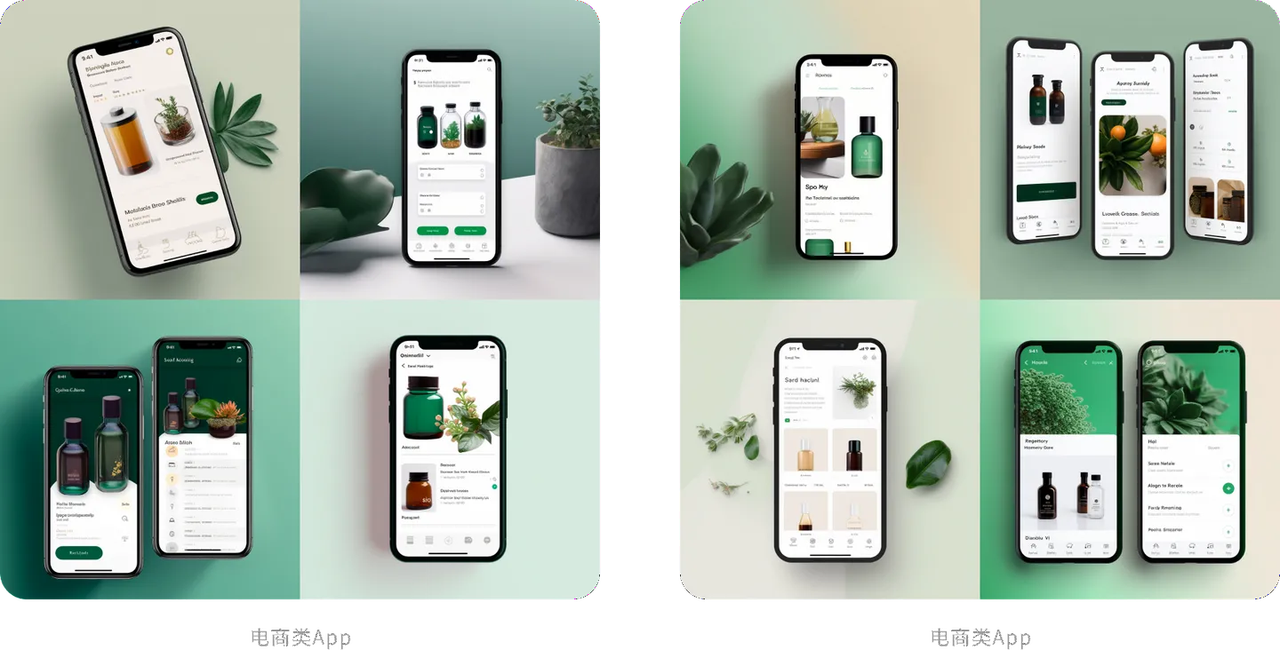
2)手机端
Midjuorney可以做到的,包括但不限于icon、app ui、宣传/运营类插图、logo、吉祥物... 下文有展开。以常见app界面为例。
An e-commerce app selling plant essential oils with minimalist design, interface design, and deep green healing color scheme, ios app ui

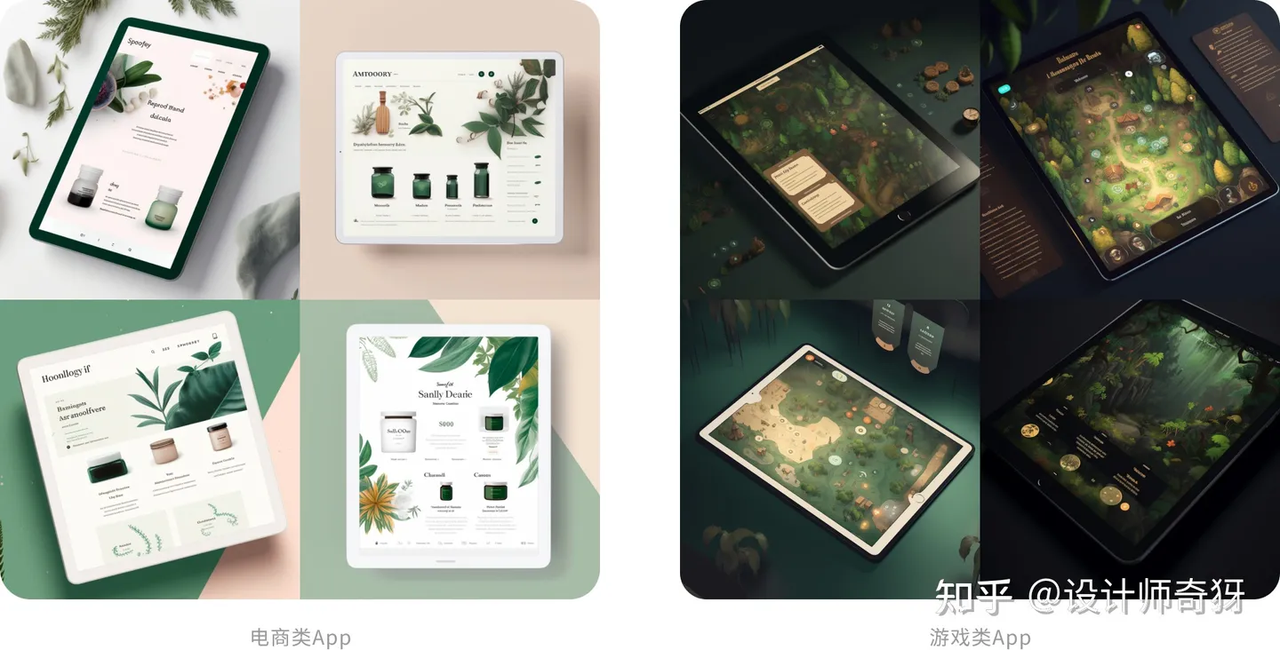
3)平板端
与电脑端、手机的能展现的形式类似。
a Tablet UI anbout an e-commerce website selling aromatherapy products with a minimalist design featuring a white background , deep green and forest color scheme, and illustrations of plants and leaves for a relaxed and soothing atmosphere, tablet ui design

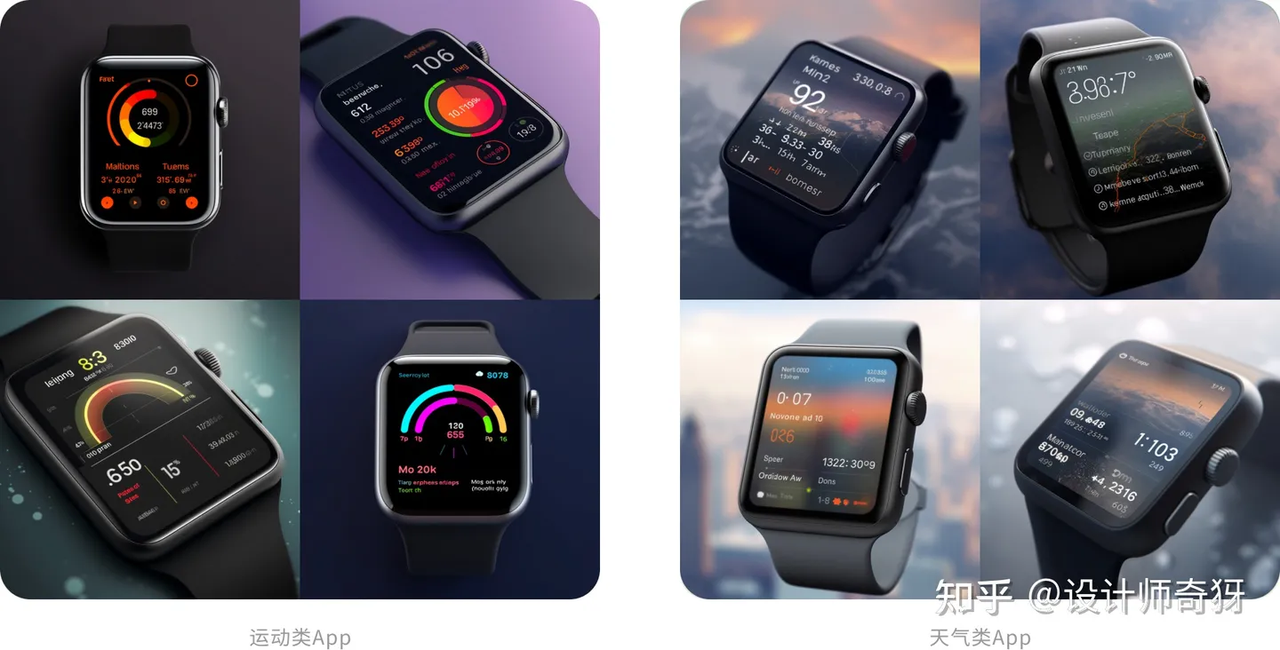
4)手表端
手表端的UI设计作为设计样式与布局参考
an iwatch app ui about an app for fitness exercise, watchos

5)大屏端
大屏用Midjourney出时,由于国内外对界面的设计不太一致。所以选择垫图的方式,能更好出效果。实际工作中,大屏的设计与布局更受限于具体需求,AI的图仅作为一定的样式参考。
A data dashboard for smart cities, featuring data visualization, data visualization big screen , UI/UX, and a high-tech feel --ar 16:9

6)车载端
车载HMI更多也是作为一个视觉成效的效果。具体应用场景暂时还比较有限。
Automotive HMI Concept Design for Electric Vehicle, car hmi design , ui, ux
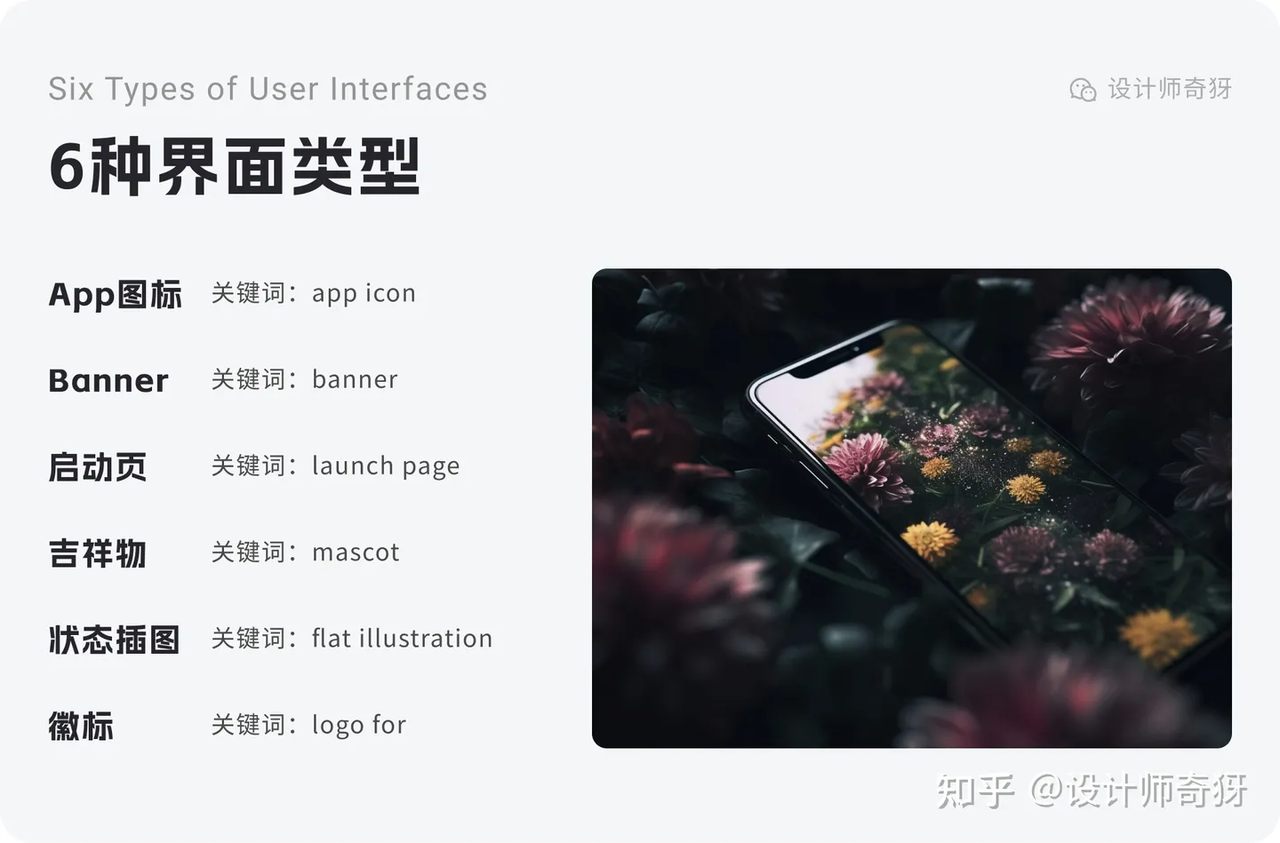
二.指定界面类型
UI的日常界面中,有多种内容需要进行设计。以移动端界面为例,一个app,涉及app icon、启动页、界面、banner设计、活动页/海报、吉祥物、应用icon等多个内容。

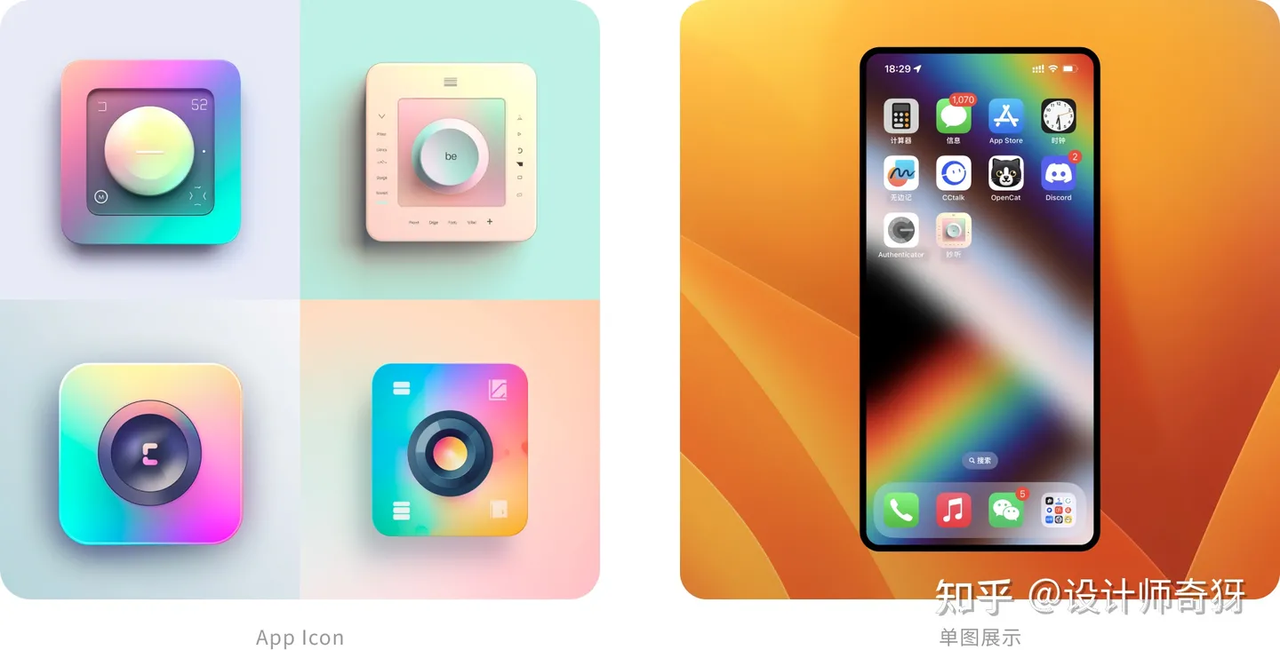
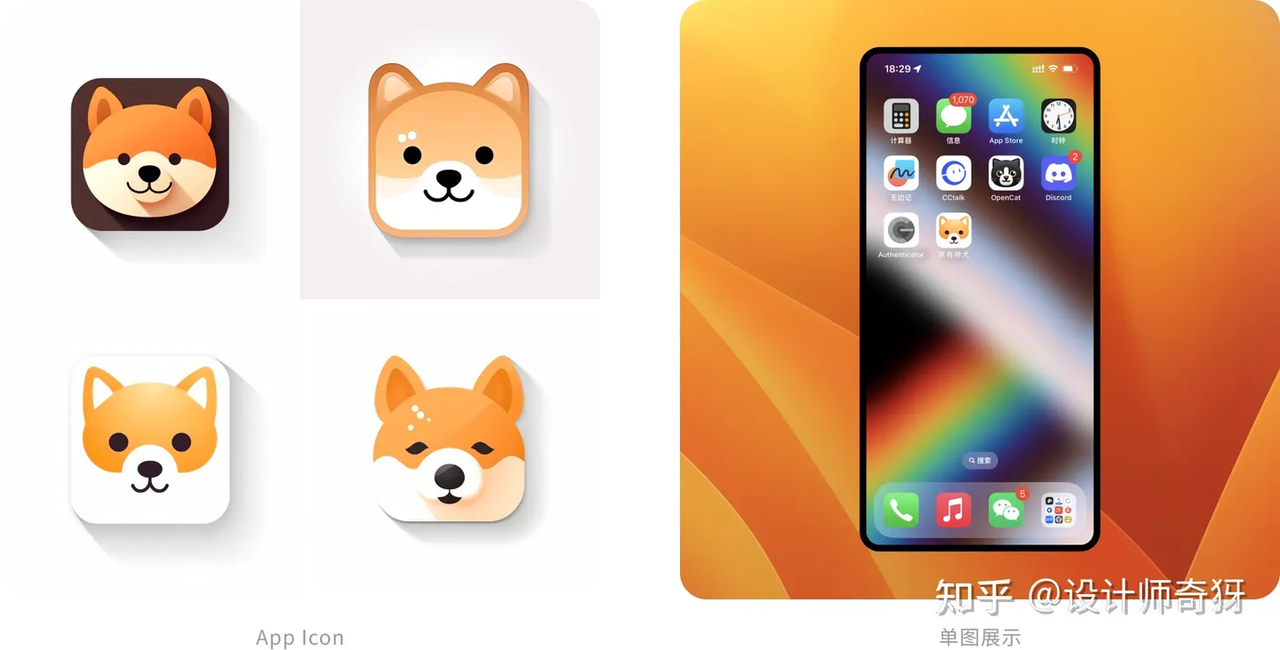
1)App图标
Midjourney能生成多种类型的图标。App图标、应用图标;扁平、轻拟物、拟物风、游戏风...
Audio player app icon , minimal, pastel, colours, bright

squared with round edges mobile app logo design , flat vector app icon of a cute shiba inu face, minimalistic, white background

2)Banner
Banner的应用有两种。可以让Midjourney生成整张的Banner画面,只需设置好需要的ar比例。也可以让Midjourney生成主要的视觉配图,然后自己手动扩充背景。两种方法都需手动添加Banner中的文案Slogan
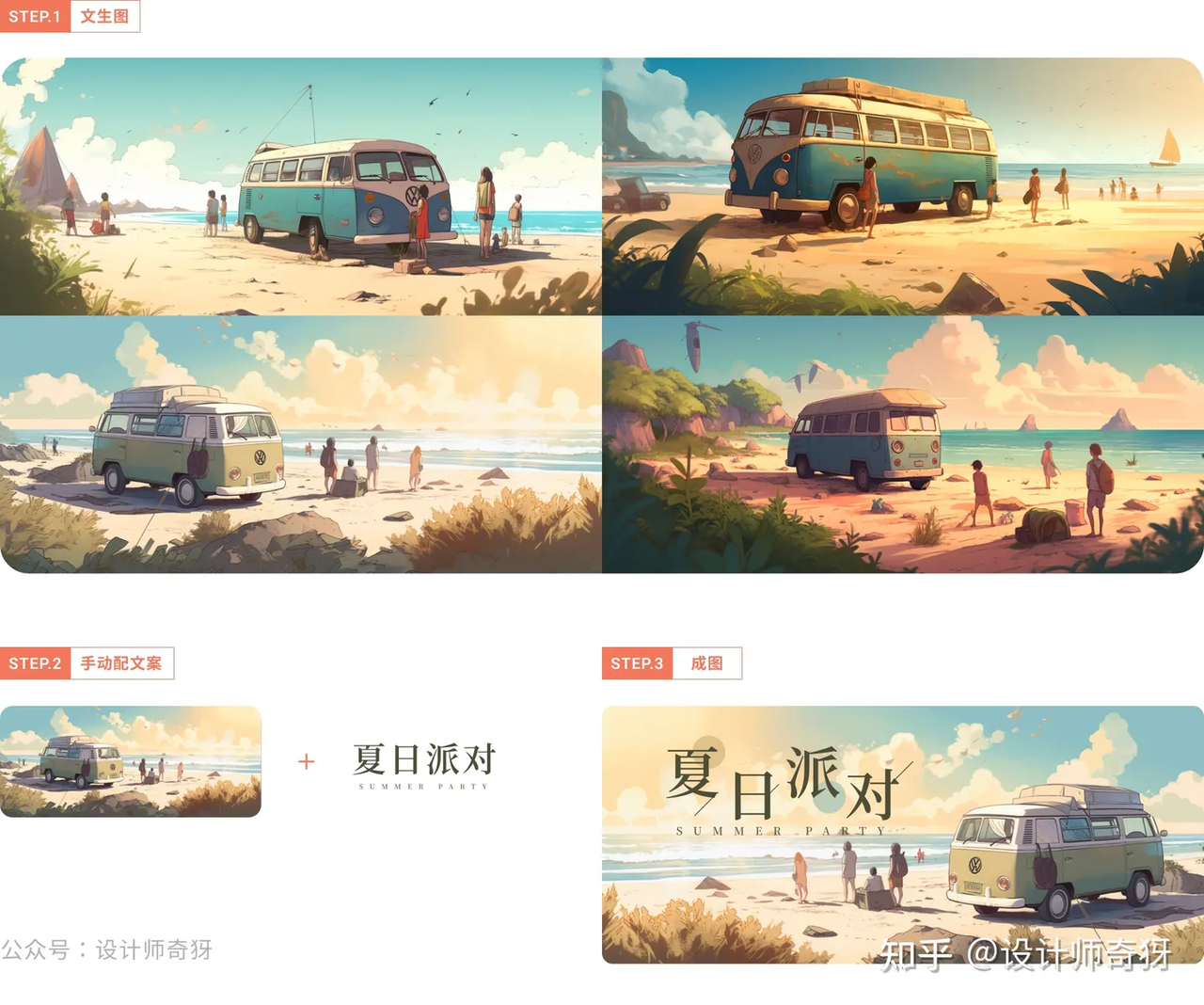
a. 生成整张Banner视觉
A group of people and a van at the beach for holidat, Holiday home, rock, sunshine, white cloud, Plant, super detailed, makoto shinkai style, super wideangle lens, soft light, super high quality, saturated contrast, Flat illustration, Watercolor illustration, Golden ratio composition --ar 21:9

b.生成部分视觉元素
A gift box filled with gold coins and diamonds, high quality, minimalism, flat Illustration, trending on dribbble

3)启动页
启动页的设计,不宜过于复杂。常见的是简单的插图配上app的名字与宣传slogan。由于midjourney无法控制生成想要的文字,所以还是利用midjouney生成背景干净的插图,后期手动配上文案slogan。
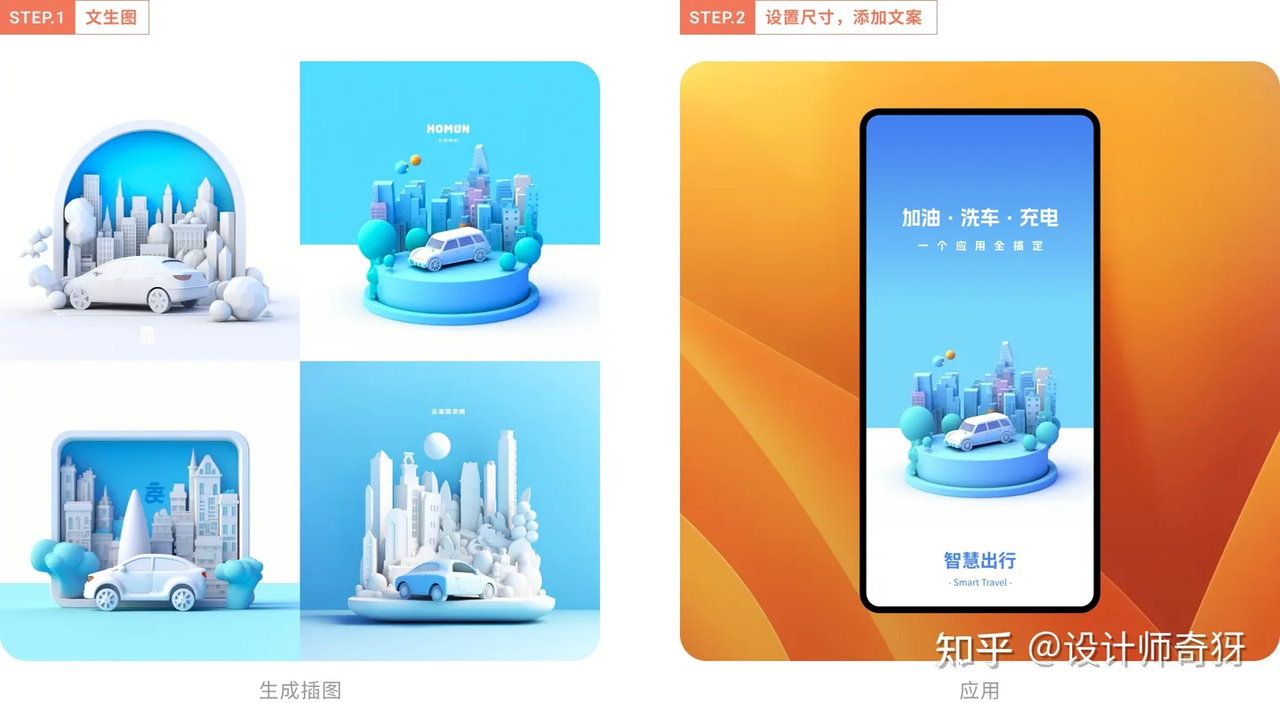
a. 常规型
There is a car in the middle of the screen, the car is blus, with a city in the background and a clean white background surrounding them, popmart toys, 3d icon clay rende

纯色干净的背景,方便后期处理
插图作为画面一部分,不占据整个画幅。
b.插画型
A cool sports car is running on the highway, Motorway::2, colorful, Big scene::2, Watercolor effect, Surrounded by clouds, UI/UX illustration, Futuristic city, 8k, photorealistic, intricate detail, insanely high detail, --ar 1:2

为了减少调整,在预留文案的位置(比如底部中间处、底部中间处)需预留空位
比例设置1:2,接近竖屏手机的比例
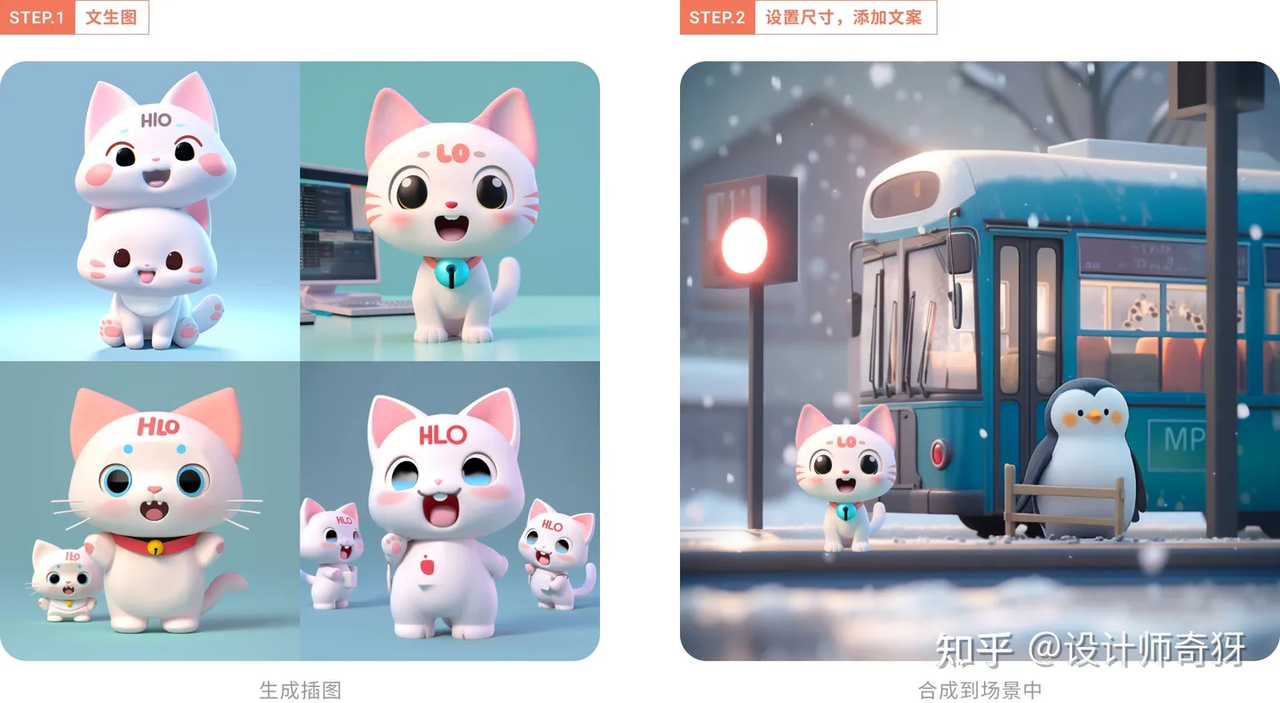
4)吉祥物
Midjourney无法完全控制同一个造型的多个方向、状态。所以更多把生成出来的吉祥物,作为建模的参考
a simple mascot for a cute cat running, cute, 3D, C4D, blender, studio lighting, OC rederer, pinterest, dribble, high detail, 8k

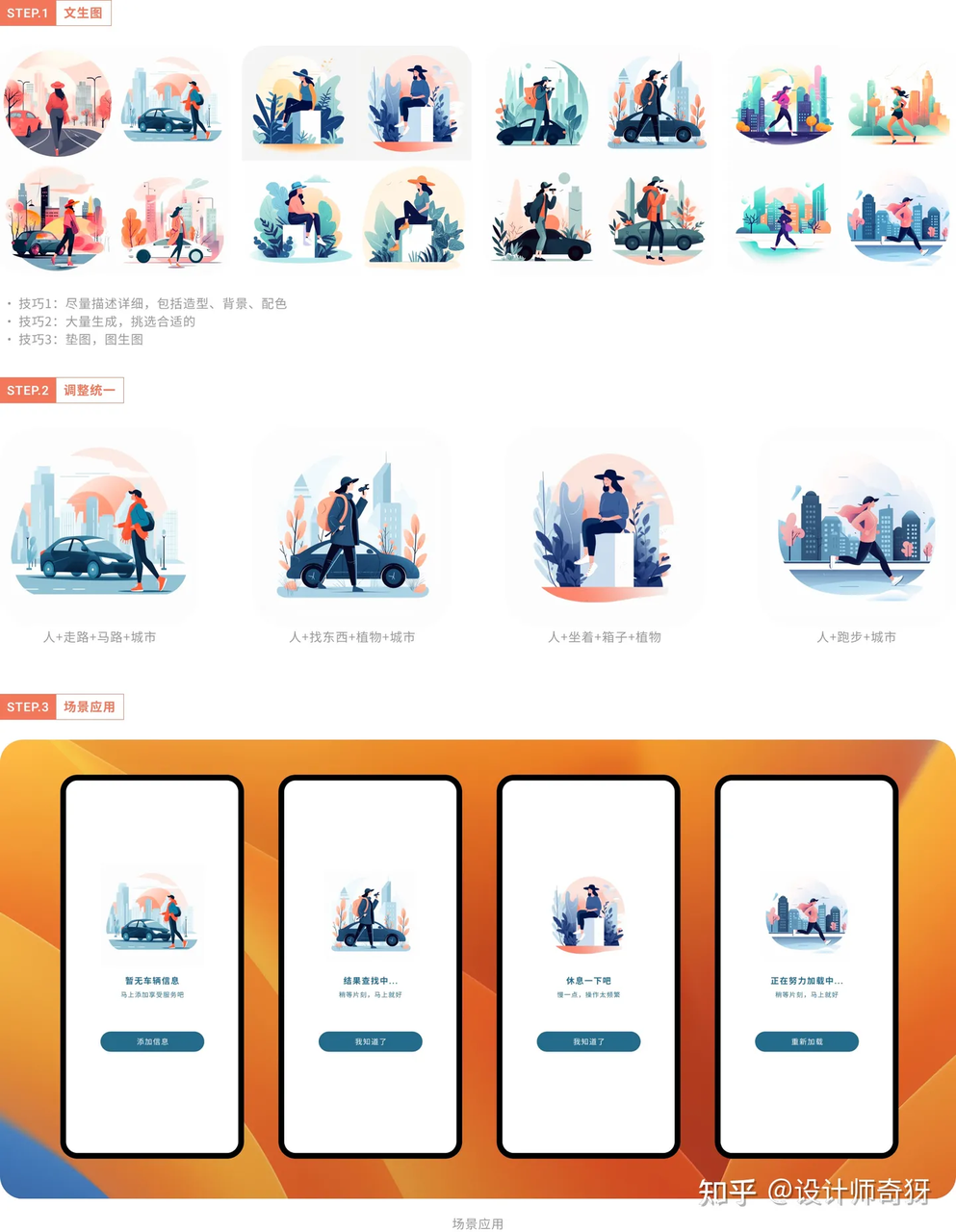
5)状态插图
Midjourney比较擅长的领域。如果想要控制生出看起来一个系列插图。尽量保持描述的prompt一致(场景、造型、颜色),每次仅更改关键部分prompt.
a girl with hat in the road, in the front of a car, Behind it is the city, flat illustration, ui illustration, gui, minimalism, white background, bright color scheme

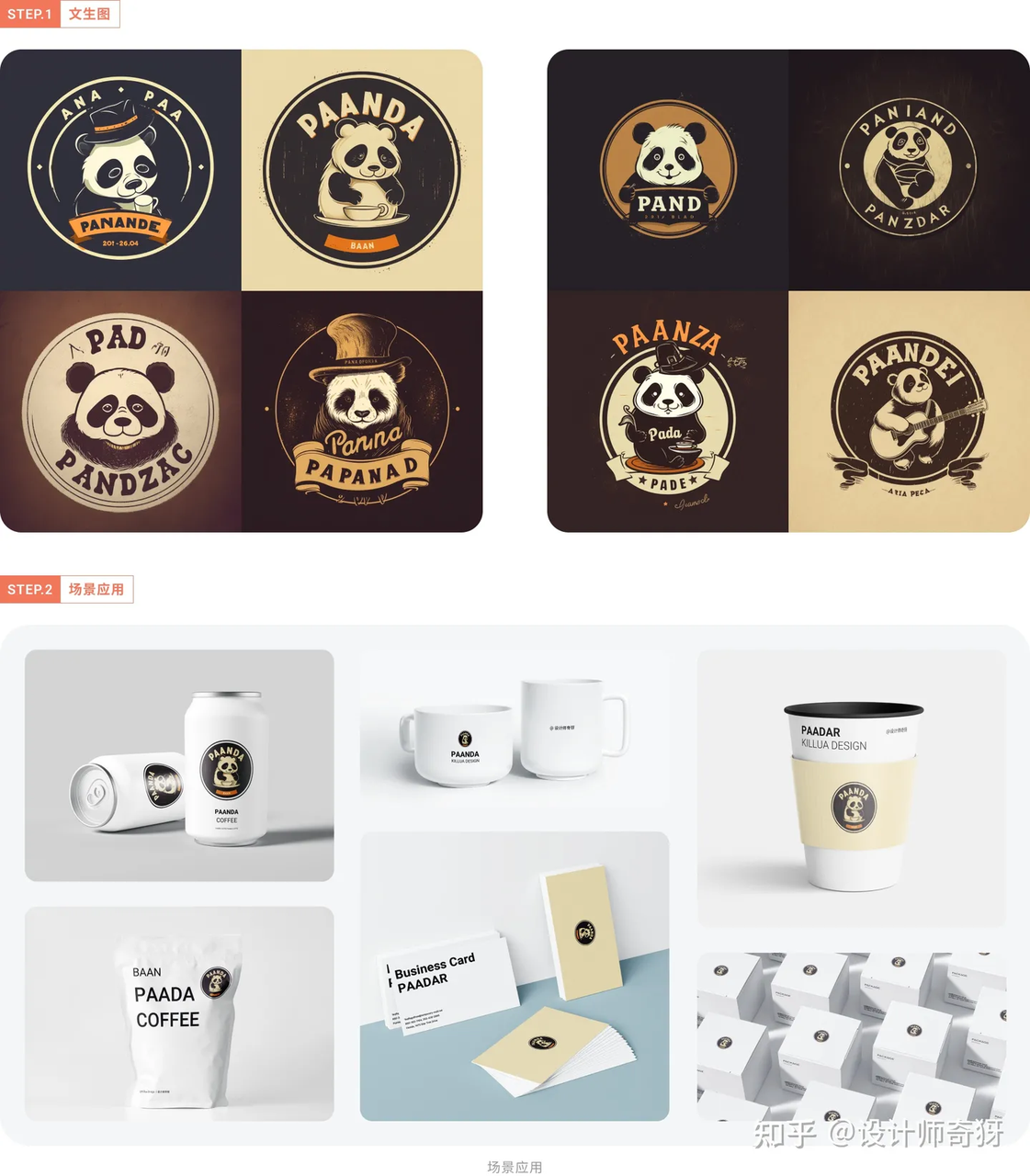
6)LOGO
Midjourney制作LOGO时,Prompt需要描述足够精准。如果出现不想要的结果,可以通过 --no 命令进行控制
logo for a jazzy panda cafe with the text: "PAANDA"

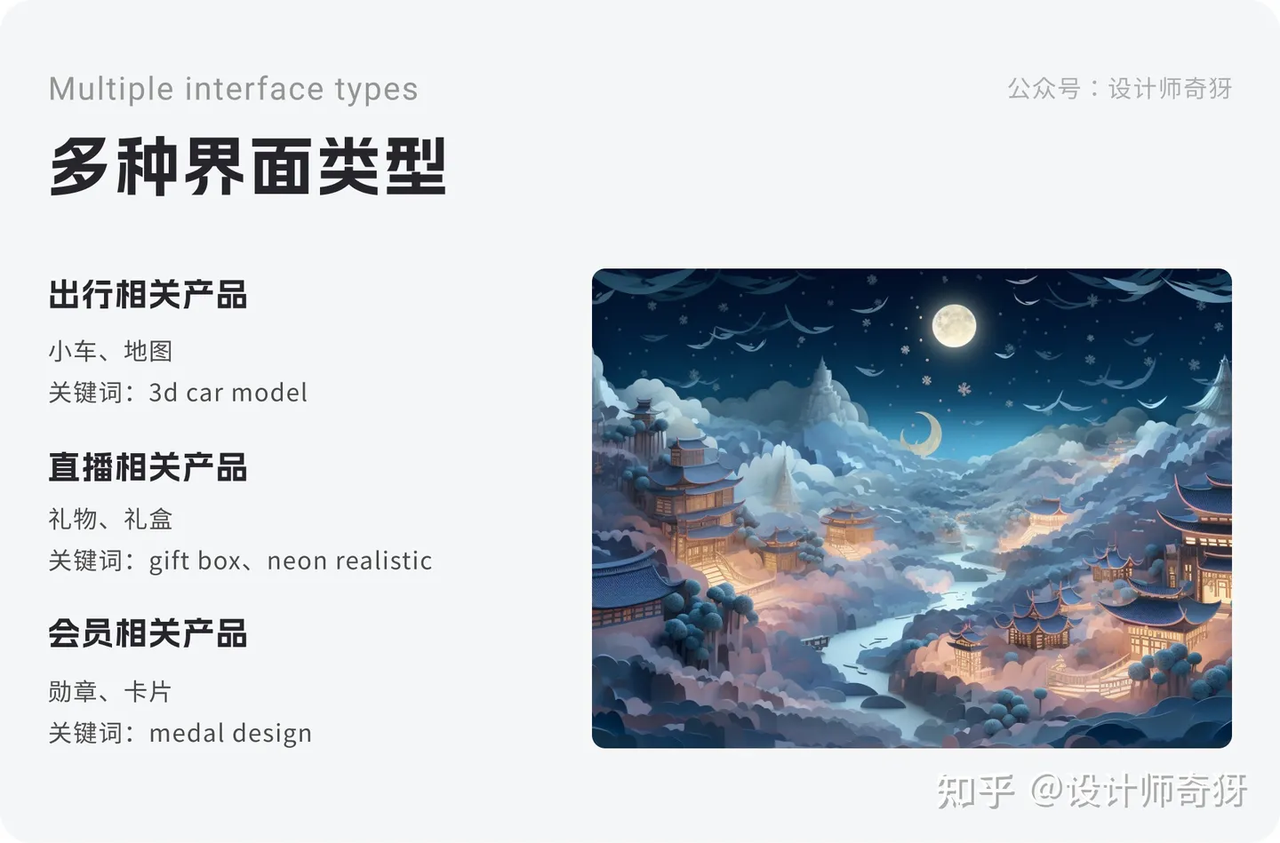
三.生成特定元素
UI中的界面常常需要添加特定的设计元素来装饰画面

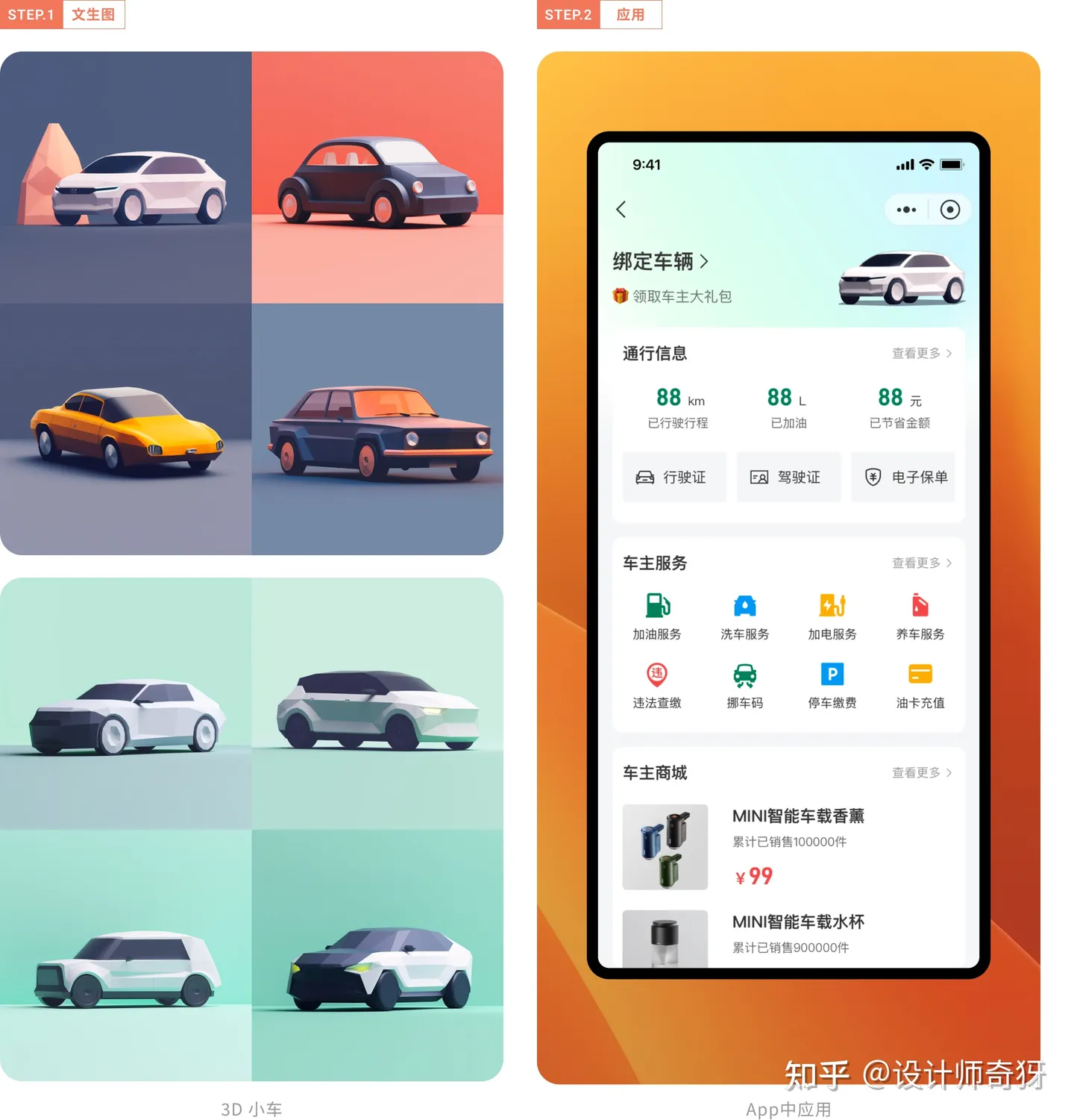
1)出行相关产品
交通出行类,常需要3d小车、地图等元素,装饰界面。原来需要建模或平面软件中自绘,现在直接Midjourney生成使用。这种通常作为装饰类,造型要求不高。
3D Illustration of a car, Simple styling, Minimalism, c4d, blender

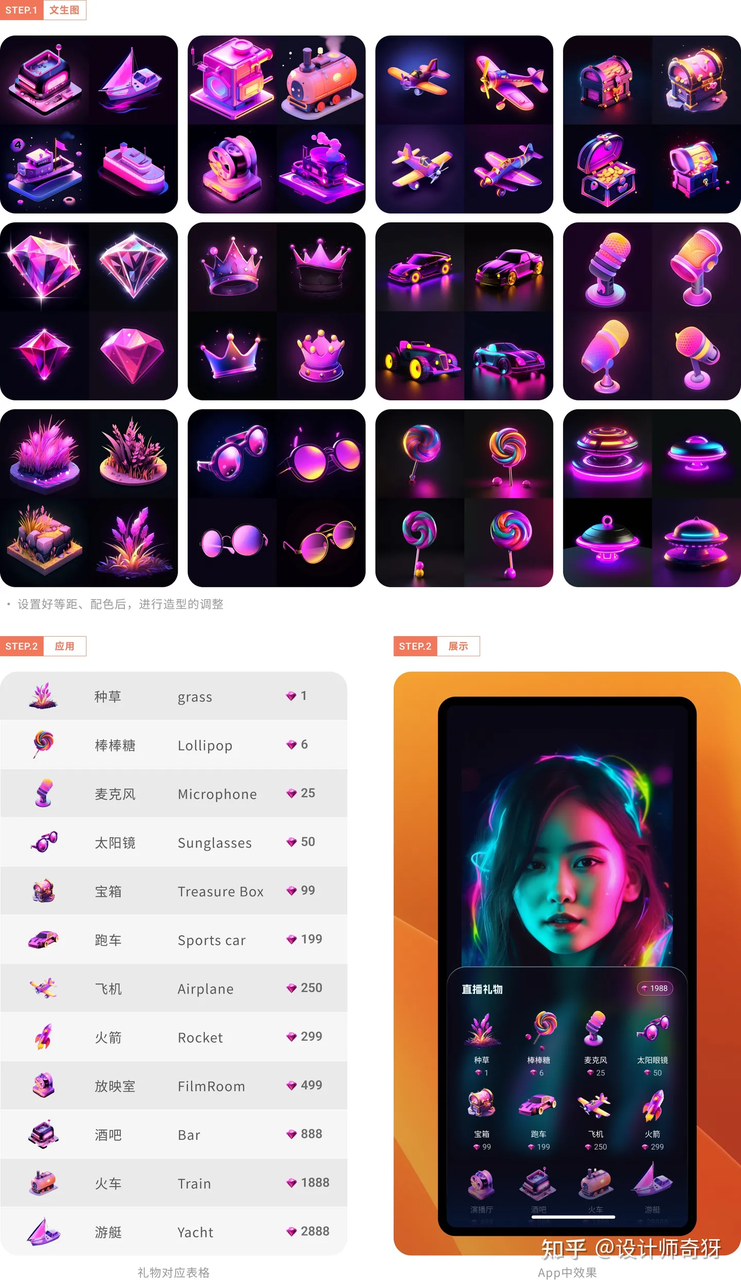
2)直播相关产品
直播秀场类,需要一格系列的礼物图标。这种系列性的,对造型、色彩、角度有比较高的统一性要求。通过Midjourney控制一致性描述,可初步达到。因为AI的造型上更有想象力,用于指导建模也很棒。
resolution 3d icon, one cartoon toy <替换> , 3d Illustration, sleek, game props, pink, purple and yellow, duotone effect, black background, isometric, neon realistic, high quality, 3d, c4d, oc render, super detail, best quality, super hd, 8k

3)会员相关产品
会员相关类,常需要用到勋章、卡片来代表等级身份。我们利用Midjourney快速生成,也可以后期再调整。如果要出来的效果更好把控,可以考虑垫图的方式。
Medal design, flat illustration
四.设定界面配色
配色是UI中极其重要的部分,选择正确的配色方案也可以帮助您的应用程序在市场上脱颖而出,并吸引更多的用户。如果您想选择配色方案,可以考虑以下因素:颜色的情感效果,颜色的对比度和可读性,以及与品牌标识的一致性。
因此,在选择配色方案时,需要考虑多个因素,以确保最终结果是完美的。

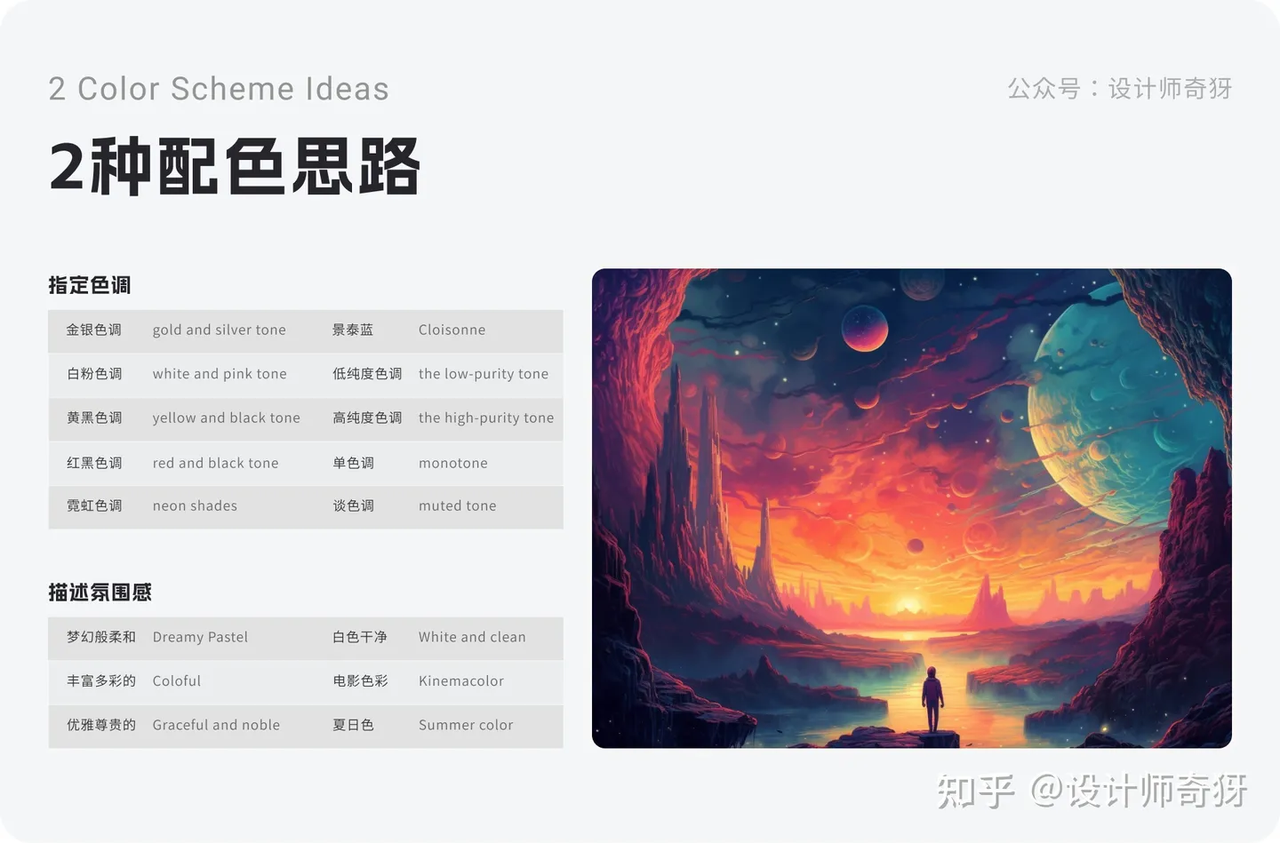
1)指定色调
根据产品的调性进行指定搭配,比如电商类,配色上会使用红色、橙色;比如出行类,可以考虑蓝色、绿色;影视类或者游戏类,考虑视觉冲击力,也可以使用暗黑配色… 另外可以指定色彩搭配效果,比如渐变色、霓虹色…
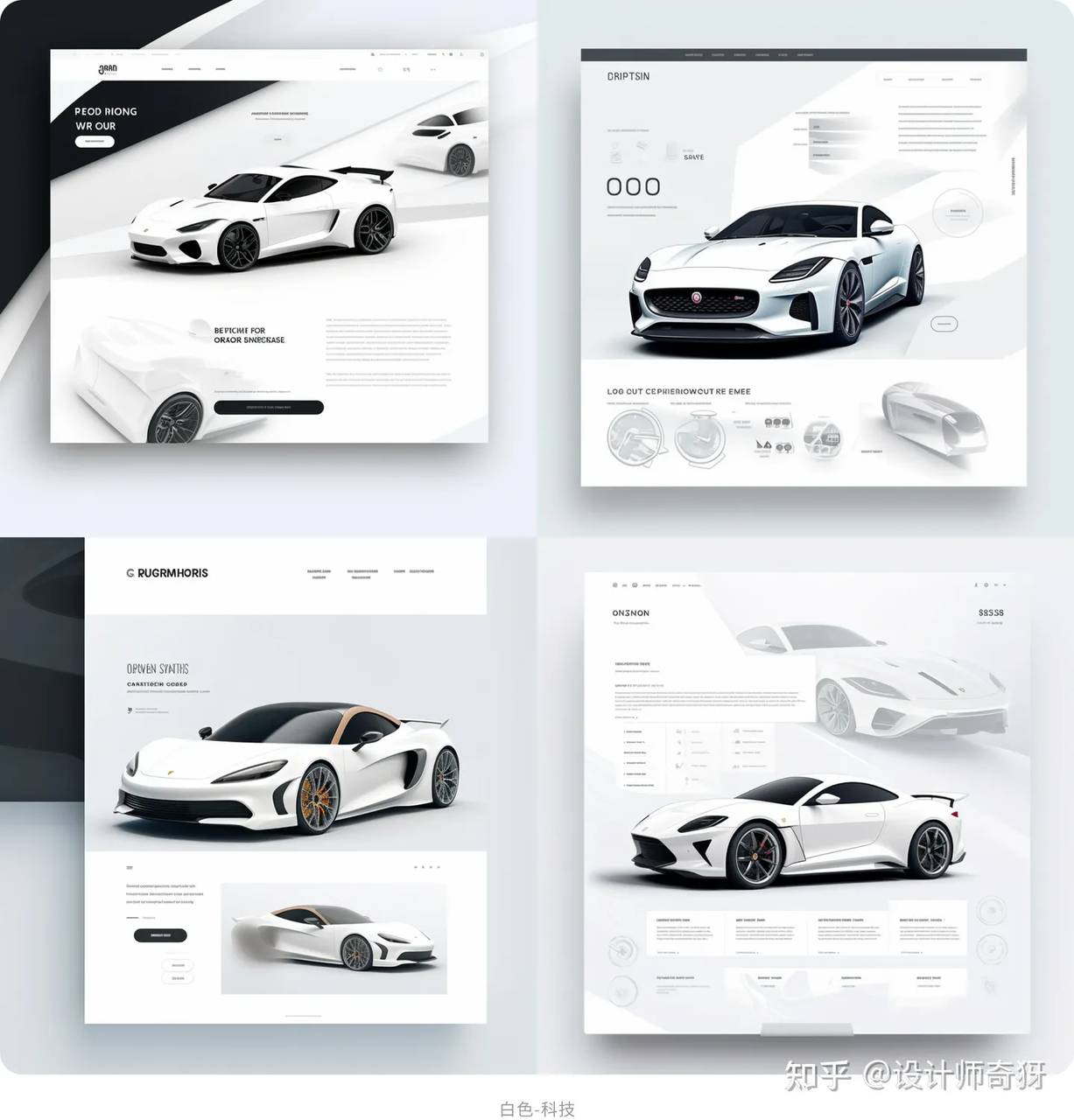
UI website Design of Sports car display, Landing page, Modern, Classy, Minimalistic, Trending white Color Palette on Dribble, High Resolution — ar 4:3

2)描述氛围感
有时我们无法指定具体要的配色。可以告诉AI,画面想要的具体氛围是怎样的。比如:梦幻柔和的色彩调色板
UI Design of Scented Candles, Landing page, Minimalistic, Elegant, Dreamy Pastel Color Palette , High Resolution

五.指定设计师风格
提到平面设计,会想到原研哉;提到建筑设计,会想到贝聿铭、扎哈·哈迪德;同样,在UI领域也有著名设计师,拥有独特的设计风格。
在Midjourney生图时,可以指定特定的设计师风格。当然,有时跨领域的设计,会有意想不到的效果。

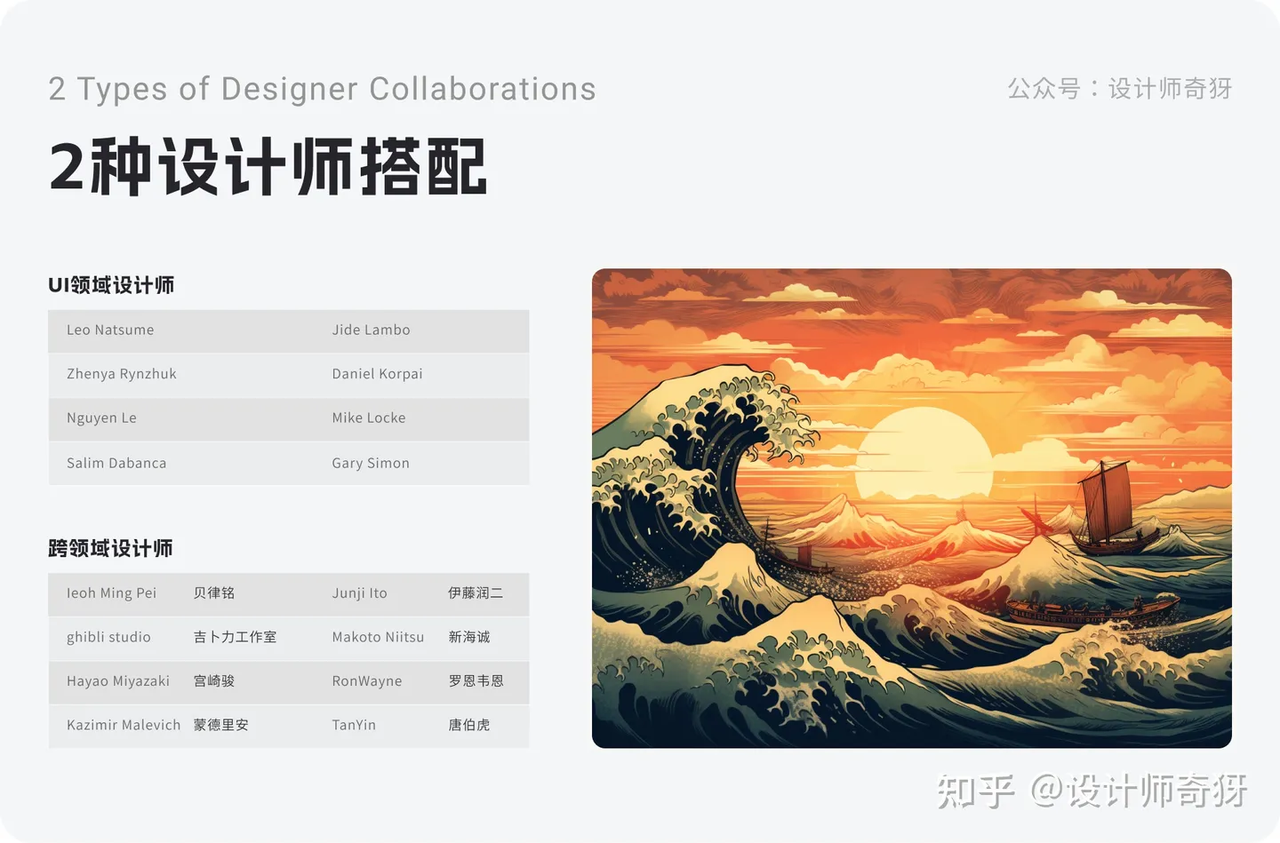
1)UI领域设计师
活跃于dribbble、behance的一些UI设计大牛。
UI Design of A designer's personal blog, Landing page, Minimalistic, Elegant, Rich in design sense, white and bluack Color, High Resolution, by Nguyen Le
2)跨领域设计师
有时结合跨领域的设计风格,能碰撞出不一样的色彩。
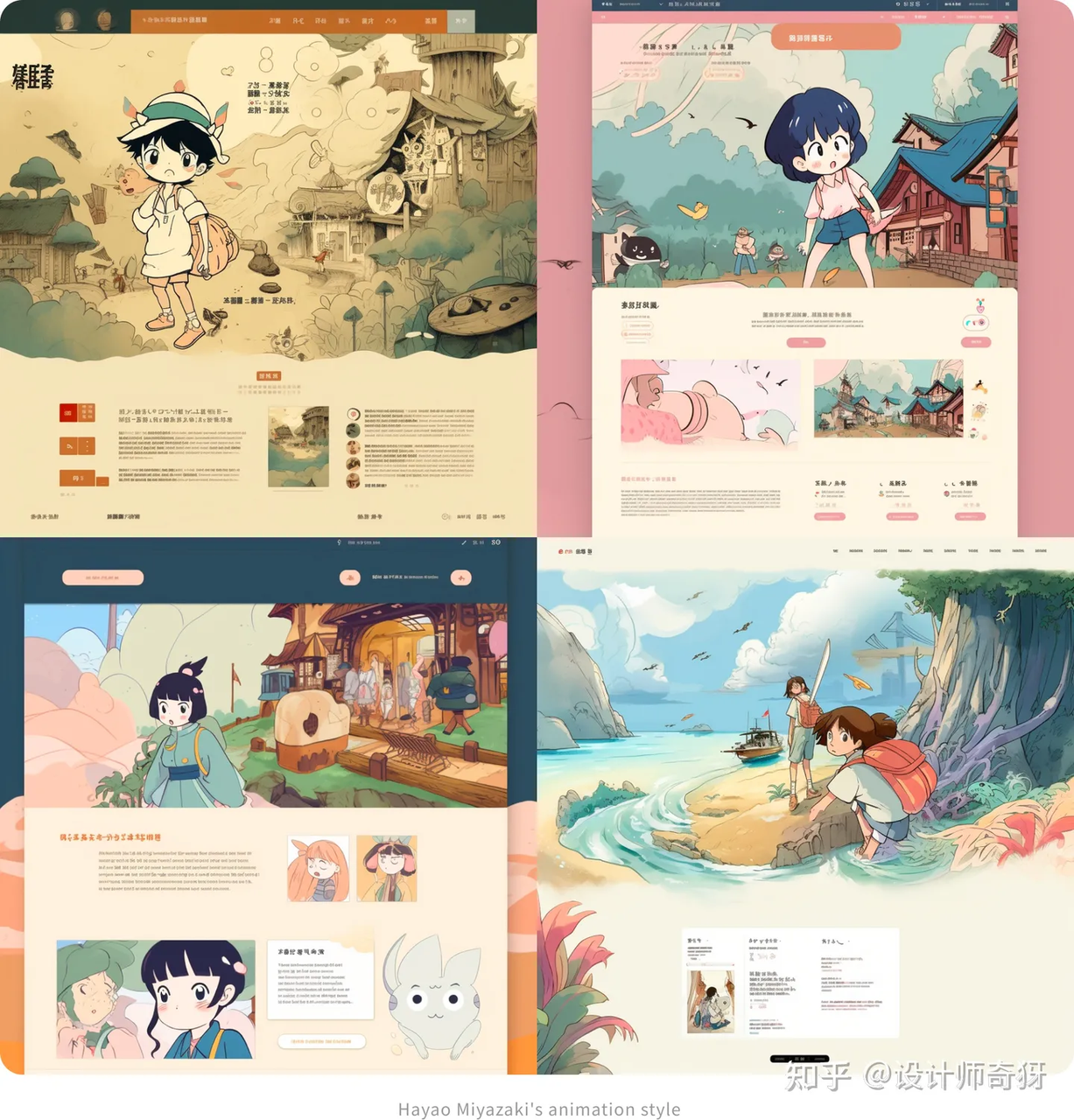
UI Design of A website showcasing the works of an anime/manga artist, Landing page, Japanese anime style, Classic Retro, Hayao Miyazaki's animation style

结尾
2023真可谓AIGC元年。而Midjourney、Stable Diffusion等工具的到来,就是设计师群体们的狂欢。整体体验下来,我们会发现,AI绘图工具更偏向绘画创作类。对视觉基础较弱的纯UI类同学来说,AI工具大大降低了视觉绘制的门槛。
只要描述足够准确,成品图已可达商用水准。而对于视觉本职的设计同学来说, AI作为工具,极大的辅助了创作,无论是将其作为思维拓展,或是造型配色思路。
Midjourney进入V5版本之后,bug内容大大改善。现在AI有点类似进入了大爆炸时期,一周一版本已不罕见。或许在不久的将来,AIGC将成为设计师们人手必备的工具了,犹如Figma。所以用起来,纳入工作流,助力工作吧!
链接:https://zhuanlan.zhihu.com/p/620523392