作者:言川Artie
1. 找参考图,确定设计风格
老样子,先找参考图,根据参考图及需求写出关键词,这期的福袋设计会用到垫图+关键词 的方式。
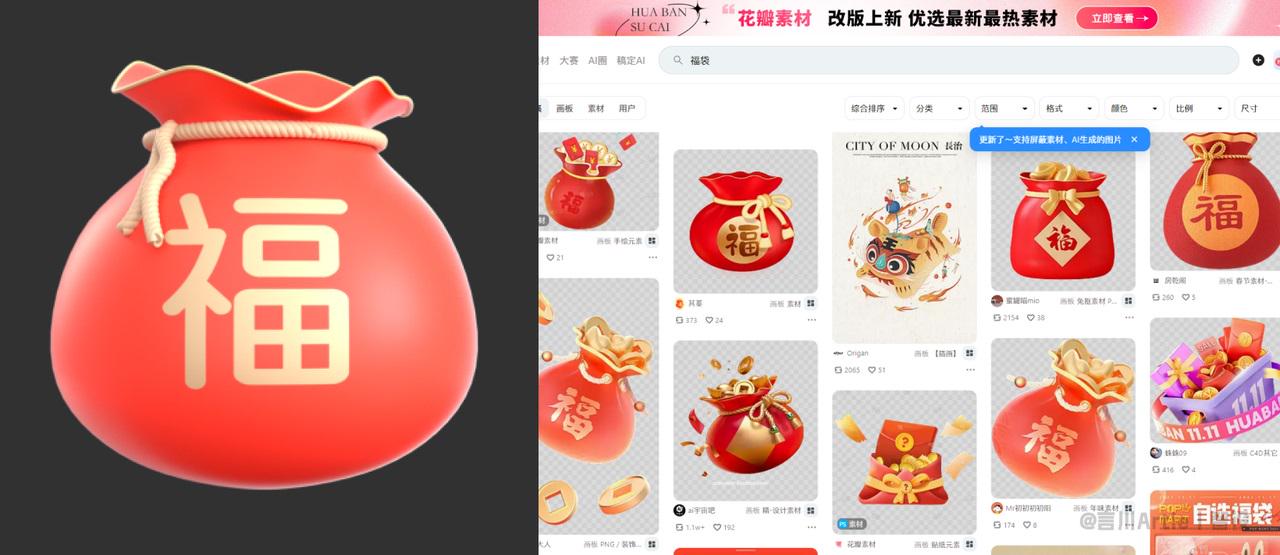
第一步,找风格元素参考去,这是我们接下来描写关键词的重点,建议大家不要凭空想象,先看别人做的,我们参考改进,下面还是这个网站(花瓣):

上面的这个福袋就是我找到的参考,接下来我会按照我描述关键词的步骤开始头脑风暴,进行创作

这组关键词其实就是用的之前做 3D 元素弹窗的关键词,属于比较通用的一组关键词,适用于任何此类型的 3D 图标。
尝试了关键词直接生成的图片,很难生成符合国内的福袋风格...
2. 根据需求及参考图,写出关键词
画面主体:福袋,3D 图标
修饰词:中国风,卡通风格,粘土材质,可爱,光滑
细节词:红色和黄色,白色背景,3D 渲染,最高细节,最好的质量,正视图,高清,8K
参数后缀:--niji 5

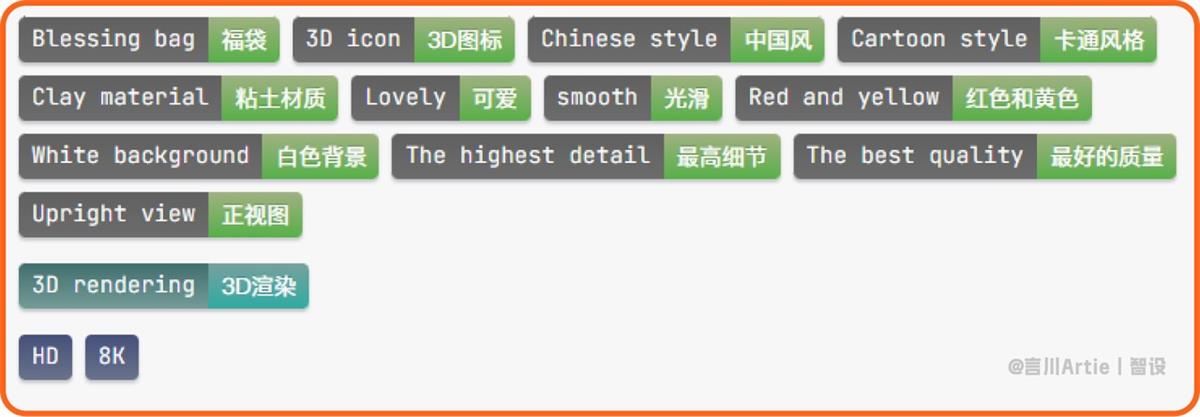
基本上我就修改了前面的关键词,后面的关键词都可以被固定,作为生成 3D 元素的关键词,改变主体元素即可,然后改下颜色关键词,以下是完整关键词:
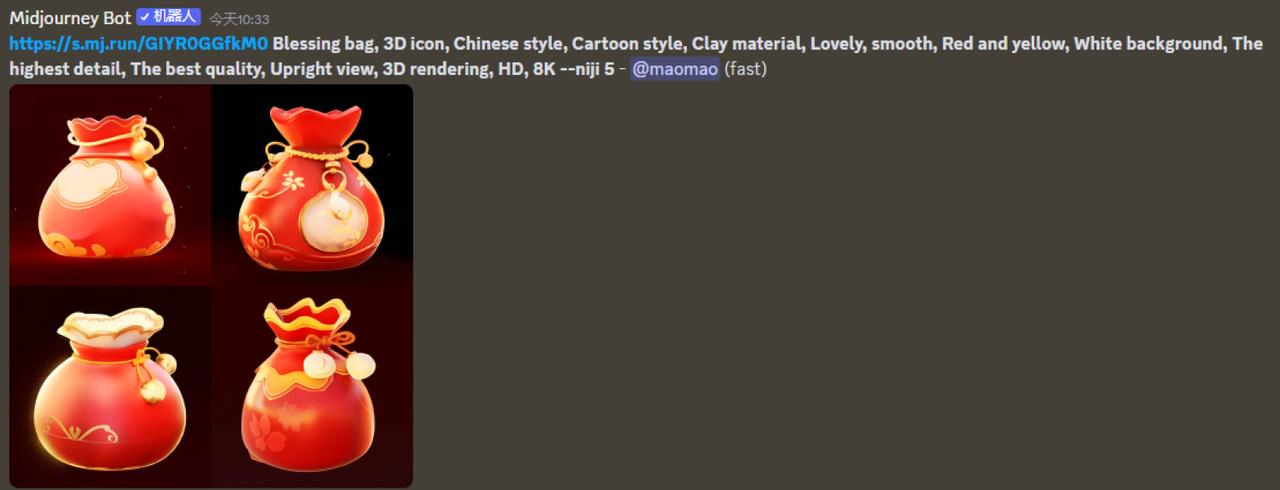
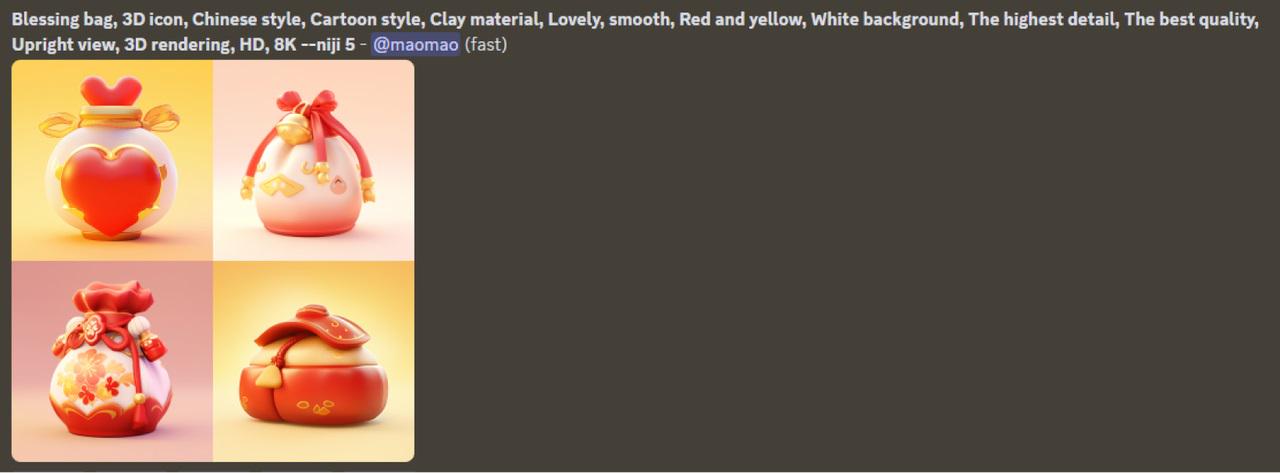
Blessing bag , 3D icon, Chinese style , Cartoon style, Clay material, Lovely, smooth, Red and yellow, White background, The highest detail, The best quality, Upright view, 3D rendering, HD, 8K --niji 5
橙色标注地方为可替换关键词,其它关键词可保持不变。
3. 生成合成图片素材,抠出元素
然后开始操作跑图吧,垫上前面找的参考,然后加上关键词,然后抠图都知道吧,不重复了:

我们再来看看不垫图生成的效果,这种效果也很不错,但是这个并不是我们最终落地的效果,之所以垫图。
就是控制图片的整体风格,再配合关键词,基本上就能很好的控制最终的效果,把“命运掌握自己手中吧”:

还有个小知识,可以多垫几张图,但是风格需要是一致的图片,这样通过 垫图+关键词 的操作,生不出合适的元素,你可以化身“东北锤王”来捶我,我不反抗
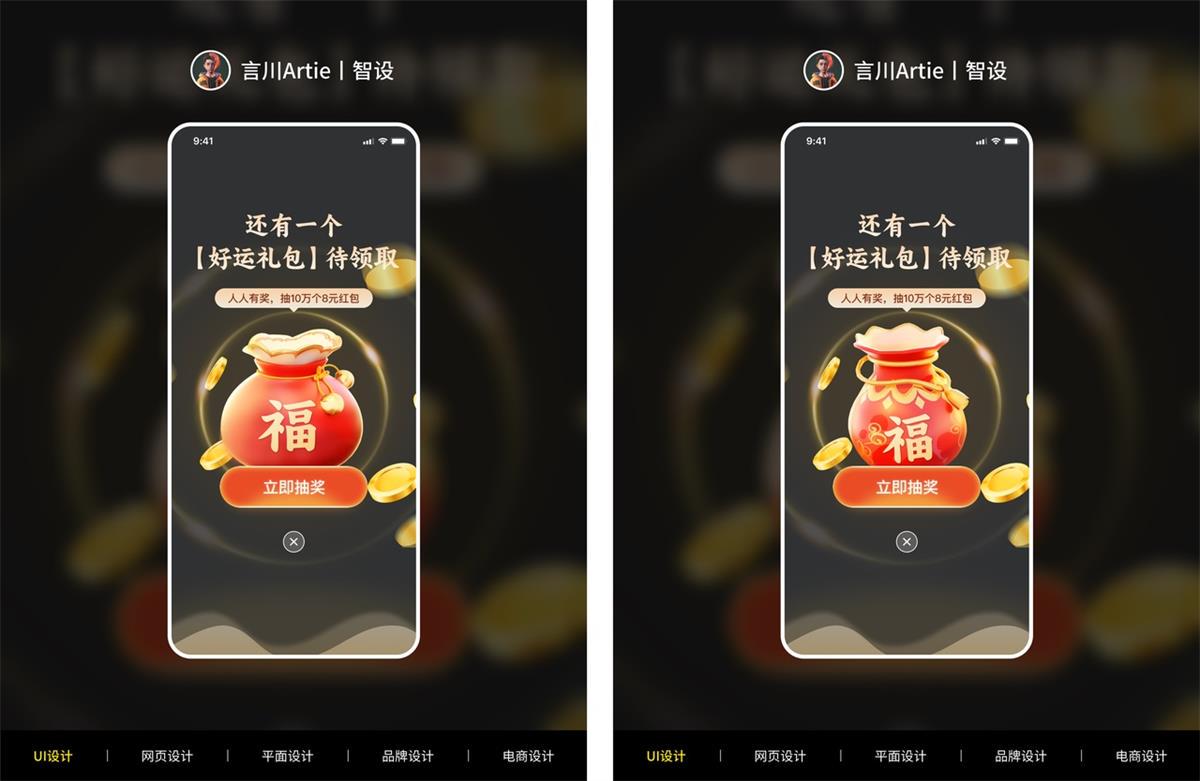
4. 文案排版+UI 规范
处理下图片吧,把不需要的元素,效果不好的地方,用“PS Beta”处理下,不用 Beta 版本也行,我也只用到了“内容填充”的功能。

完了之后排个版,加点装饰元素,这福袋活动弹窗不就完成了。
那个周围的金币元素也是用同样的方式生成,把 福袋 关键词 ,改成 金币 即可。