# 【教程】MJ生成直播礼物
消耗0碎片

作者:言川Artie
1. 关键词生图
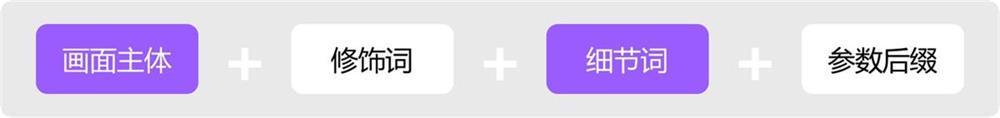
这个系列的 3D 元素关键词基本就是通用的模板,大家把这套关键词保存好即可,替换部分关键词就可以控制 3D 元素的形状和风格,一下紫色地方关键词可替换。

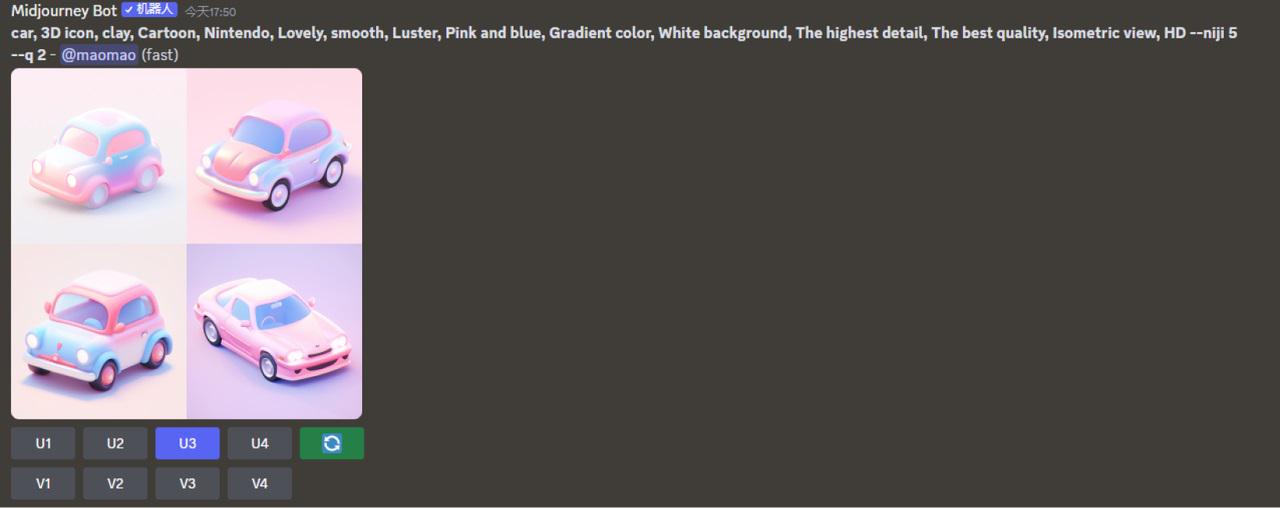
car, 3D icon, clay, Cartoon, Nintendo, Lovely, smooth, Luster, Pink and blue, Gradient color, White background, The highest detail, The best quality, Isometric view, HD --niji 5 --q 2
汽车,3D 图标,粘土,卡通,任天堂,可爱,光滑,光泽,粉色和蓝色,渐变颜色,白色背景,最高的细节,最好的质量,等距视图,高清

2. 快捷一键抠图
上一步生成了下面这些 3D 元素,接下来就开始抠图了

3. Figma 排版出设计稿
我们 3D 元素搞定了,接下来就是做 UI 设计稿了,把信息和 3D 元素组合一起就大功告成了。

以上就是这篇 AI 工具赋能 UI 设计的教程了,欢迎大家来与我一起交流讨论更多的商业场景。