作者:爱吃猫的鱼___
MJ大家都很熟悉了,但是目前很多还是在用它做海报、运营 banner、IP 等形象,那么 UI 设计如何运用 MJ 到工作流中呢?最近一直在探索这方面,目前来看背景、图标是可以成熟运用到工作流中,下面就来讲讲心得。

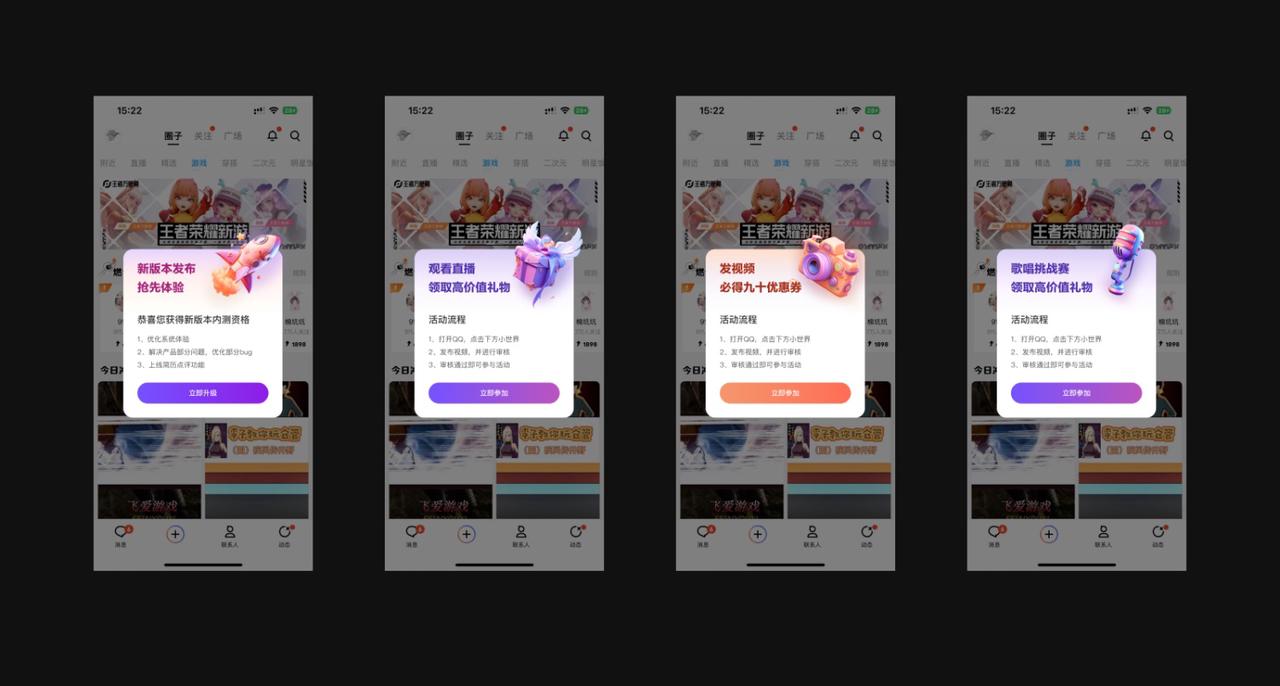
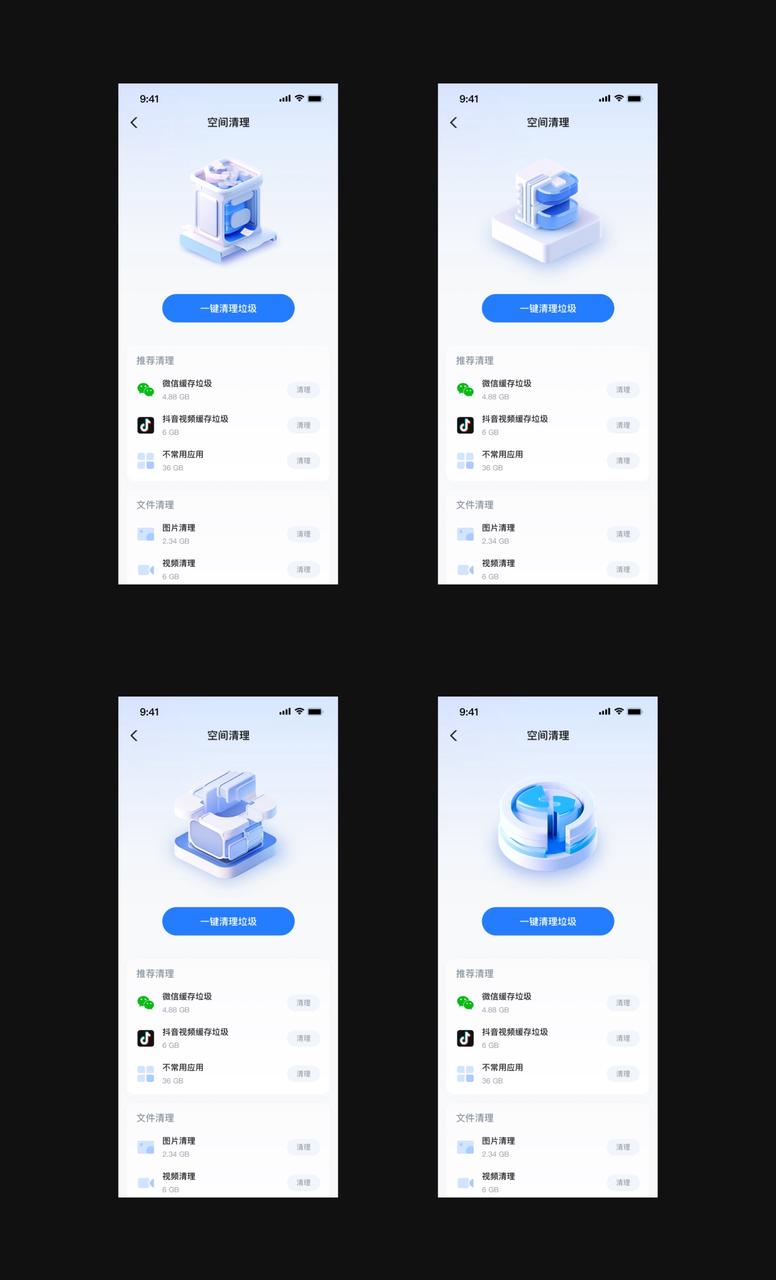
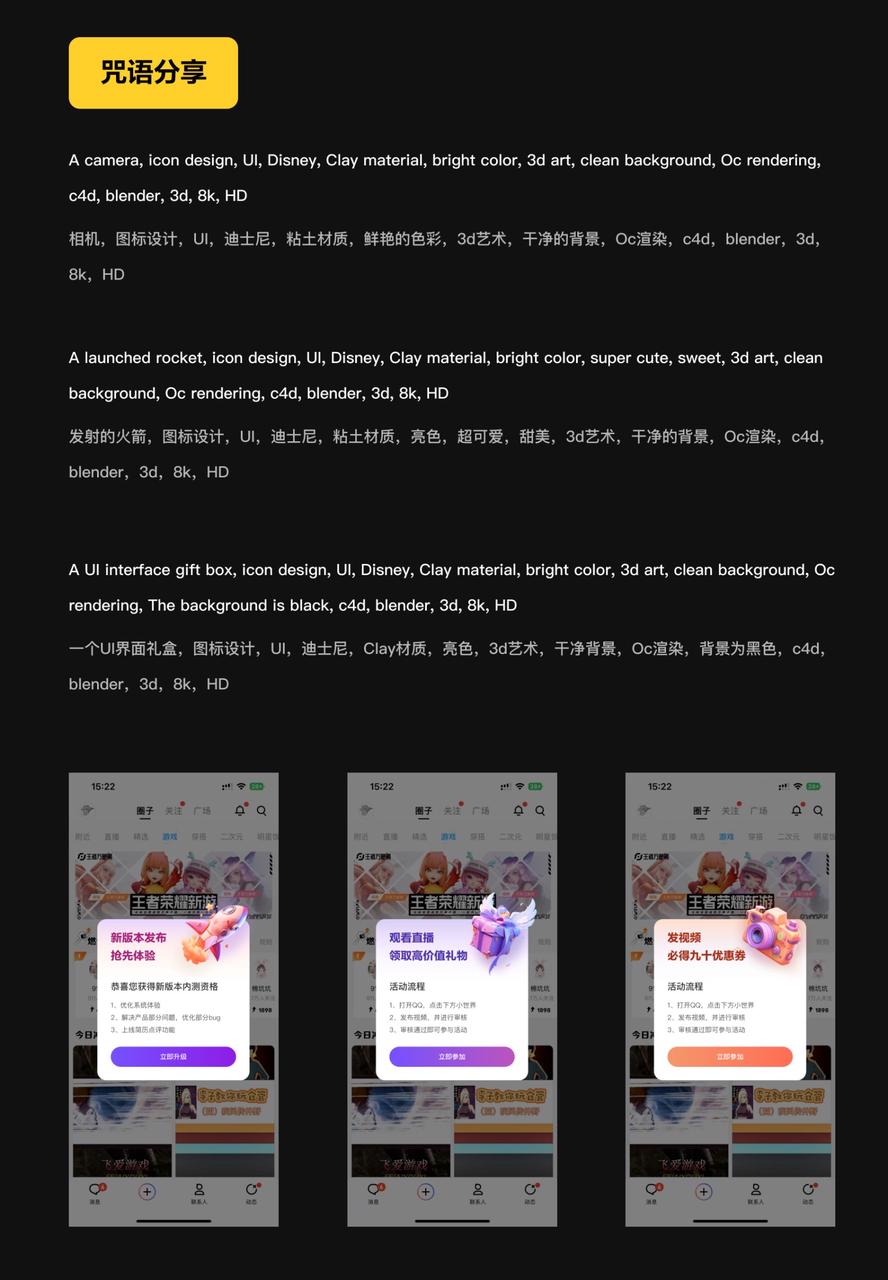
先看结果,下面是我用 MJ 生成的弹窗页面和功能页面,感觉效果还是不错~


一、基础知识
Midjourney 分为很多模式,如 V4\V5\V5.1\niji4\niji5 等模式,先了解这些模式什么意思,直接从 v4 说吧,v4 之前基本用不到了;
v4:通用模式,适用于各个风格行业,但产出的图质量和细节不是好
v5:写实模式,产出的图更加风格,更加细节,风格偏向写实
v5.1:最近刚出的模型,在 v5 基础上产出的图细节更丰富
niji4/5:产出的图基本就是二次元风格,可以想象为宫崎骏风格,当然加一些特殊词也可以生产 3d 图


二、生图与喂图
众所周知 MJ 可以支持生图以及喂图,我在工作流中两者都进行了使用,具体来讲一下流程。
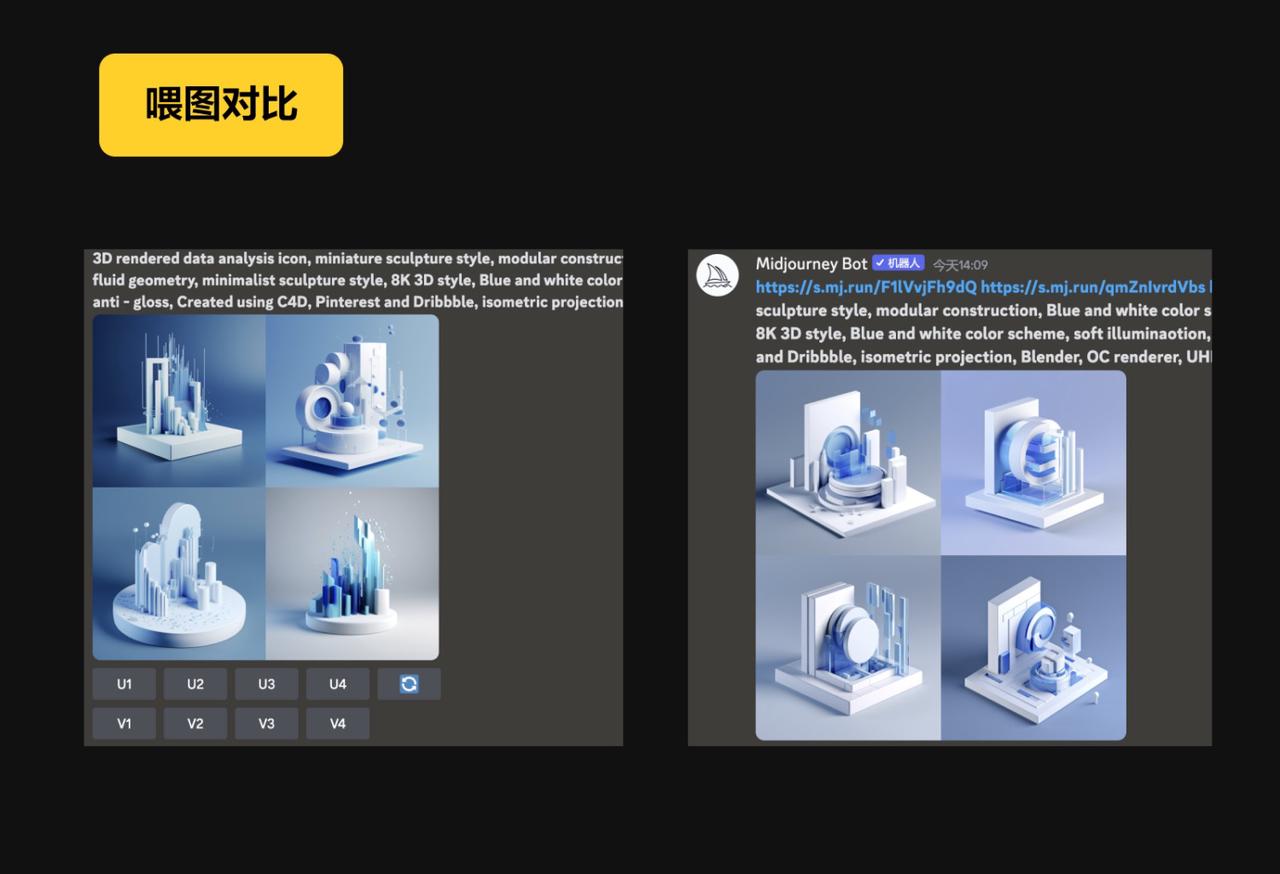
先说生图,就是直接拿关键词输入进去就可以出图了,但是这种一般都是随机的无法达到自己想要的效果,比如下面我直接用关键词生成 b 端图标以及喂图出来的图标她们之间的差距;
左侧是直接生成的图标,可以看到结构以及配色上都特别脏乱,右侧通过喂图之后就会更加干净

三、常用指令/后缀
1. 常用指令:
/imagine 要求画图/describe 反向识别图片,用于喂图提取关键词/settings 设置参数
2. 常用后缀:
--s 700 数值越高,越偏离描述
--q 2.5 越小出图越快,细节也越少
-- iw 1 数值越大越偏离你喂的图
--ar 16:9 控制比例
:: geed 4.5 图片权重,让生成的图侧重哪些关键词
--no geed 加什么不会出现什么
四、前期设置
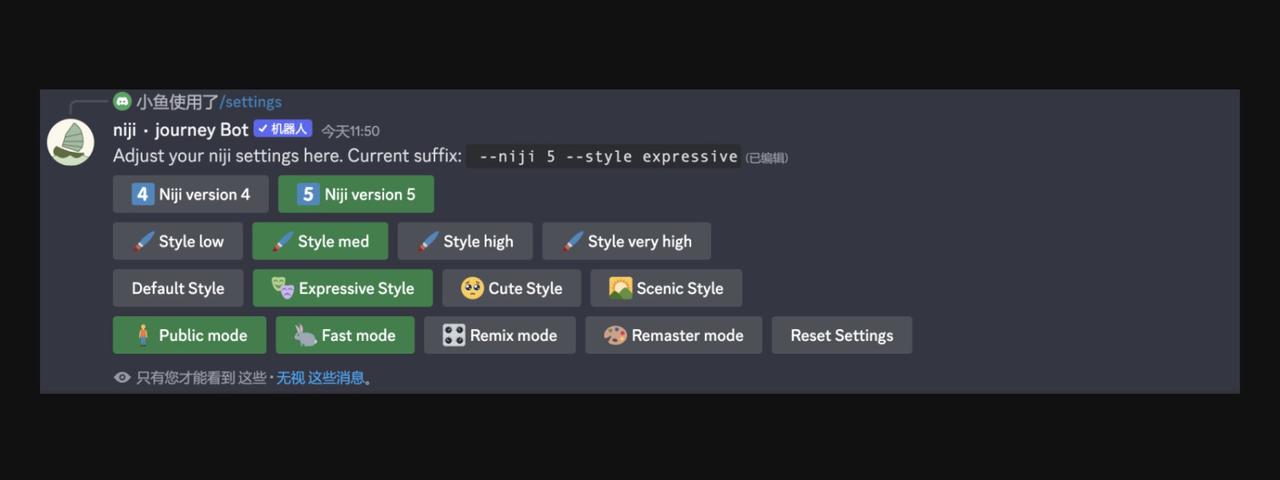
使用 niji 模式生成 UI 图标
第一行:使用 niji5 模式
第二行:默认风格化也就是 --s 值
第三行:默认风格第
四行:默认

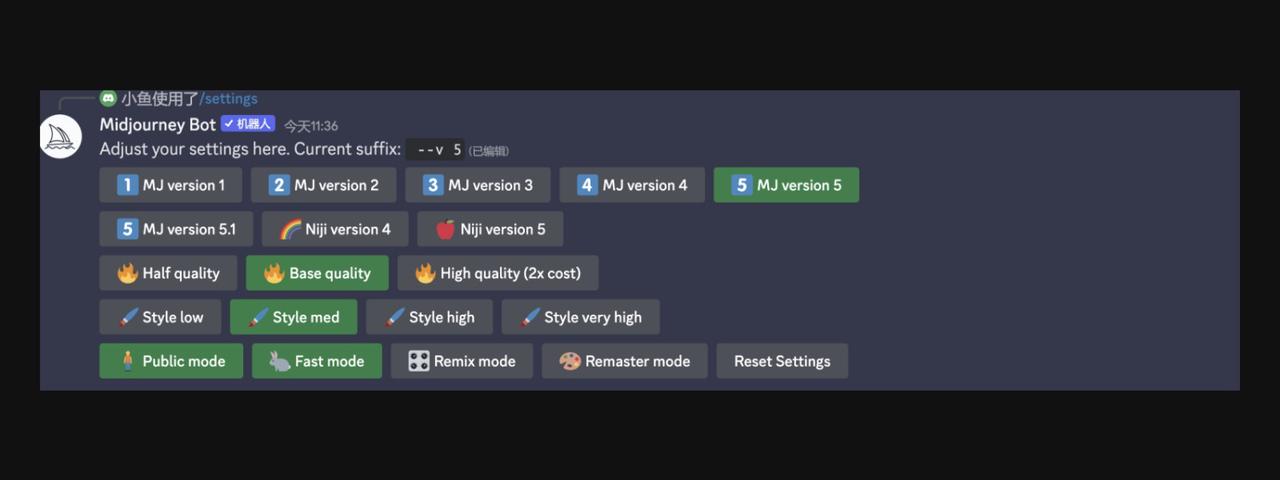
第一行:使用 v5 模式
第二行:默认
第三行:默认

五、实际操作
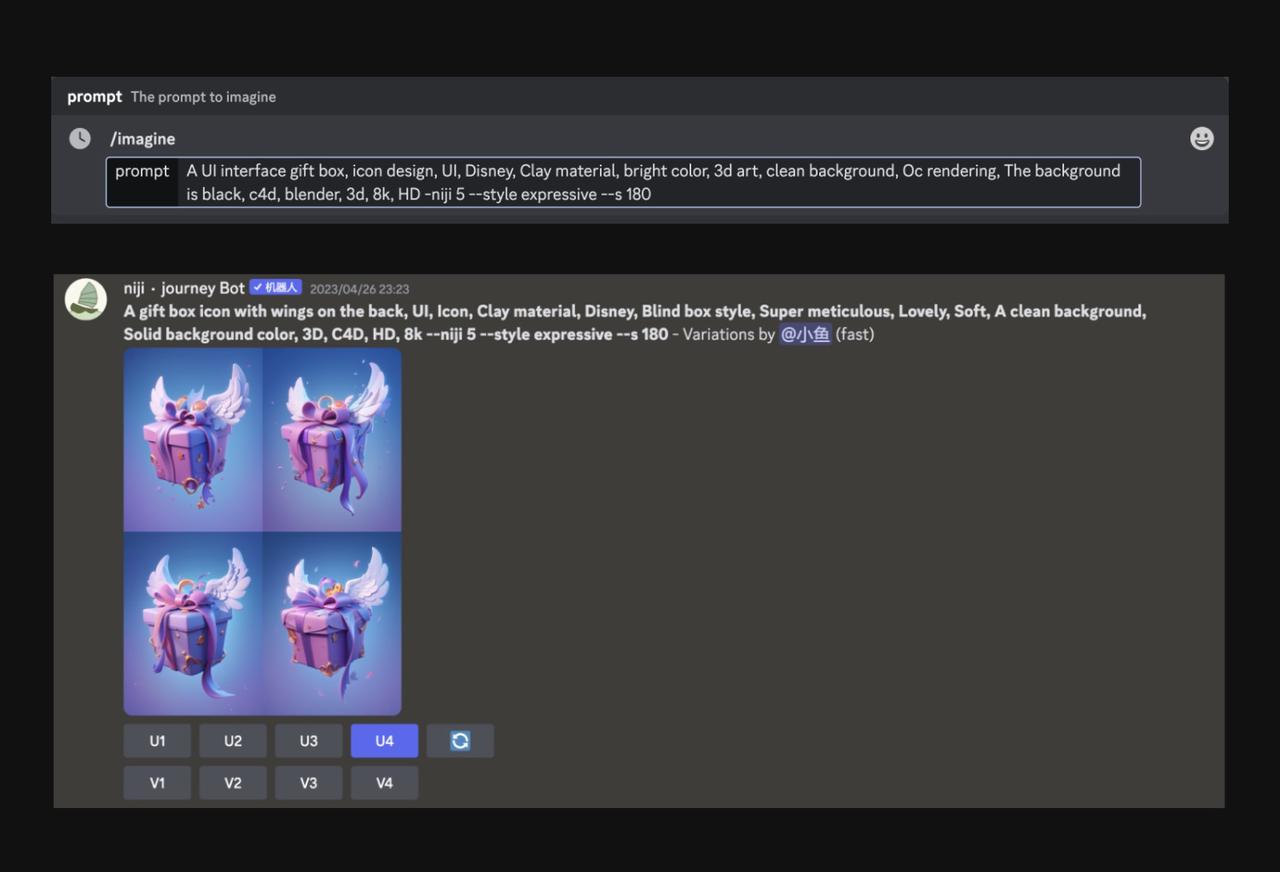
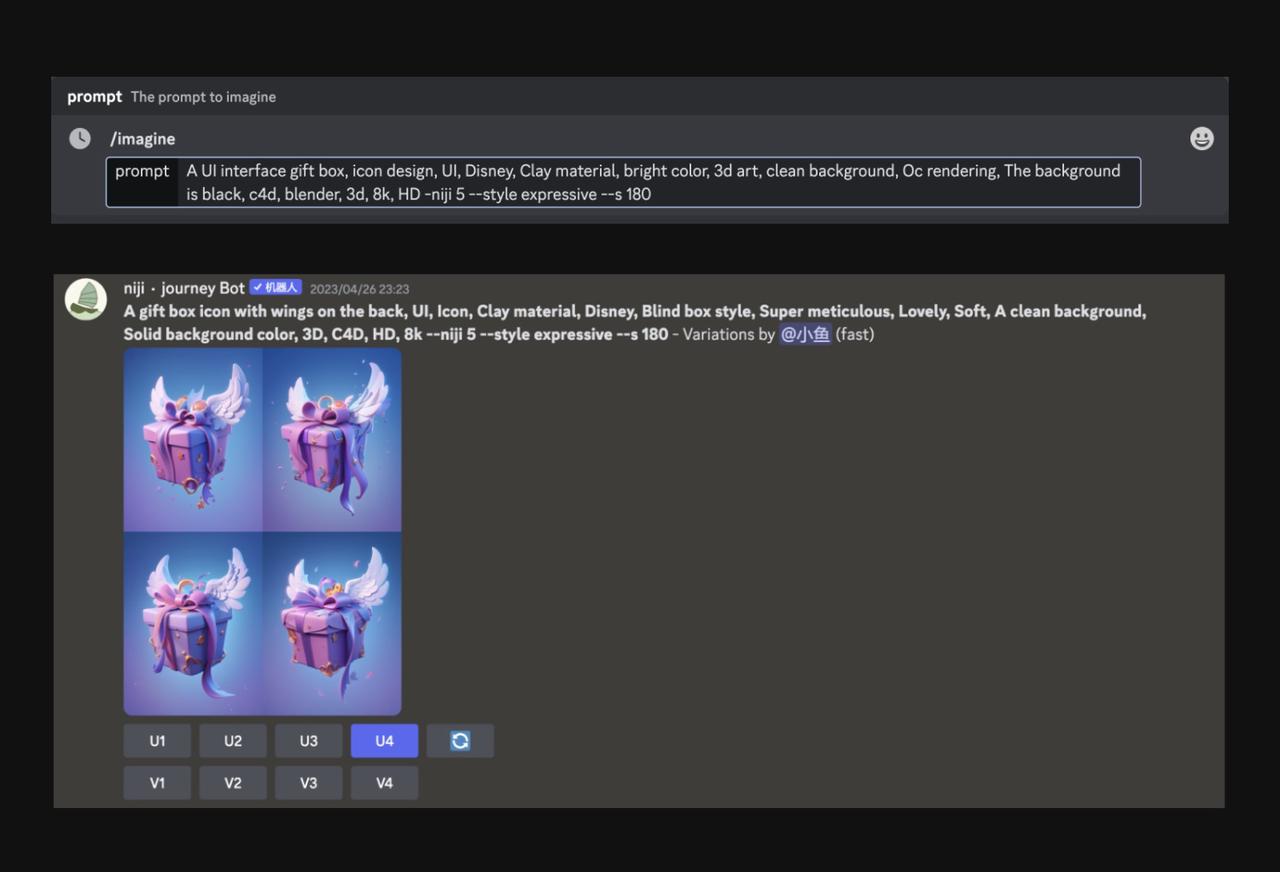
第一步:
在/imagine 内输入下面咒语
A UI interface gift box, icon design, UI, Disney, Clay material, bright color, 3d art, clean background, Oc rendering, The background is black, c4d, blender, 3d, 8k, HD -niji 5 --style expressive --s 180
一个 UI 界面礼盒,图标设计,UI,迪士尼,Clay 材质,亮色,3d 艺术,干净背景,Oc 渲染,背景为黑色,c4d,blender,3d,8k,HD
关键:粘土材质、迪士尼、UI 图标

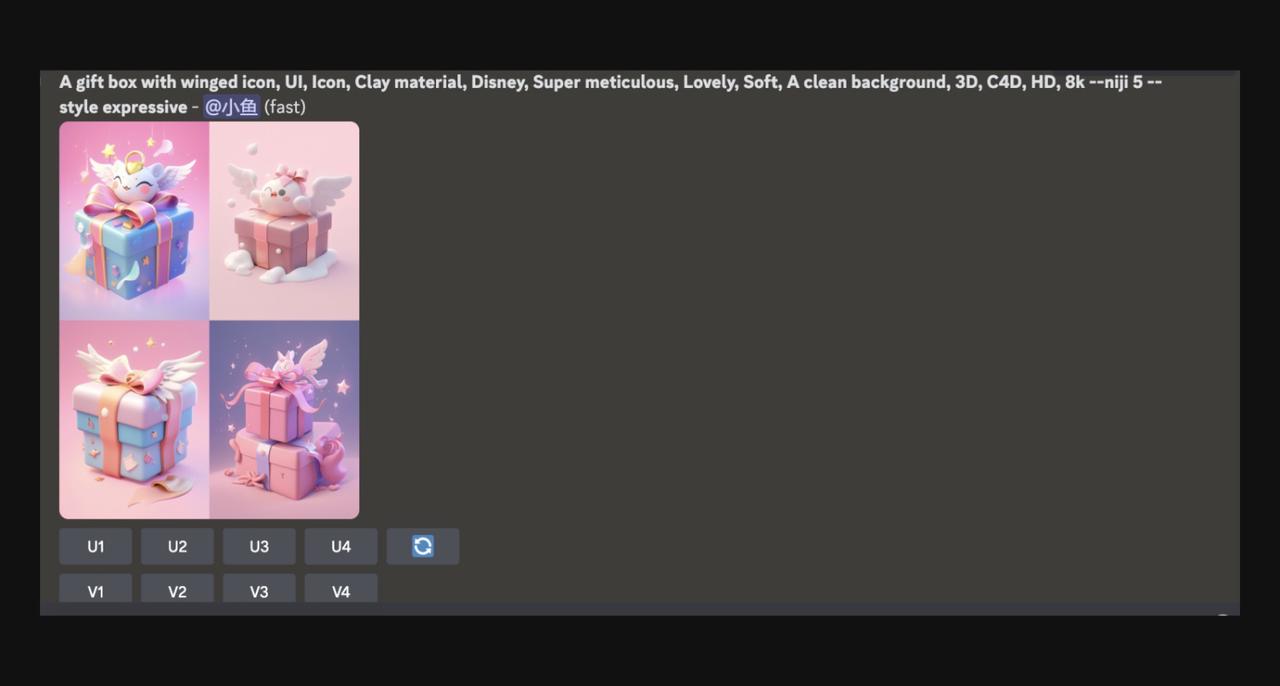
第二步:
U1-U4 对应四张图,可以选择自己满意的图进行放大,如果不满意可以使用 V 指令,针对某一张图在进行生成

第三步:
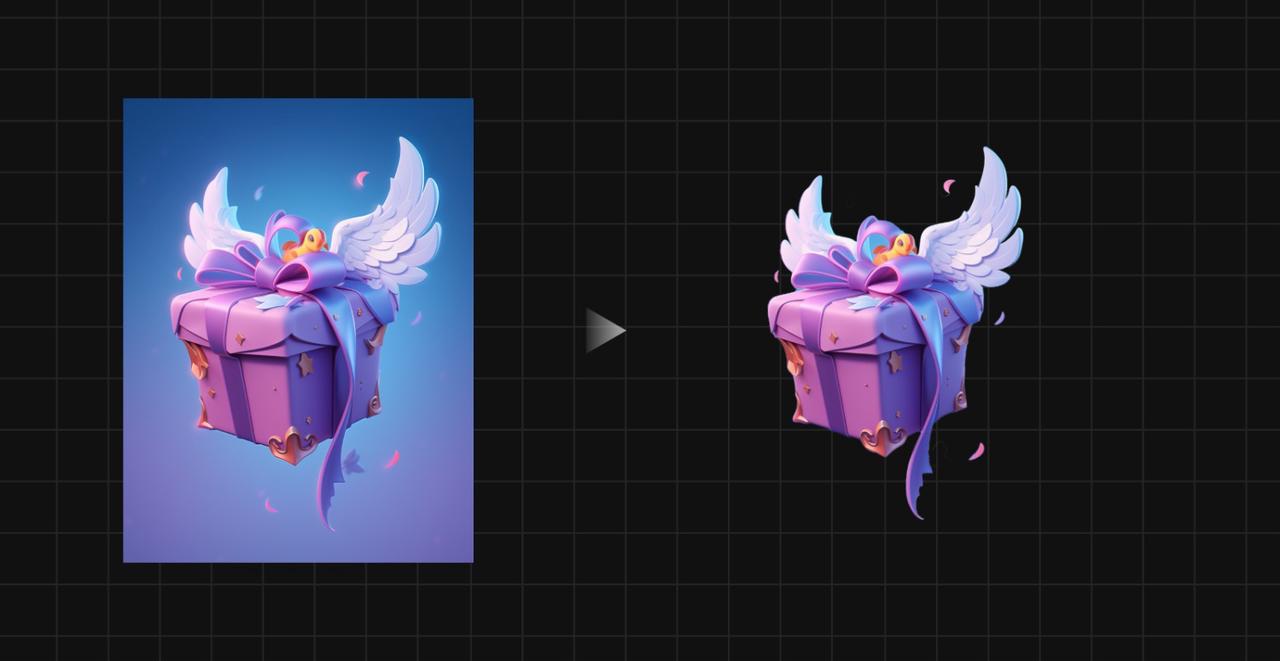
使用 ps 或者其他软件进行扣图

第四步:
进行色彩调整

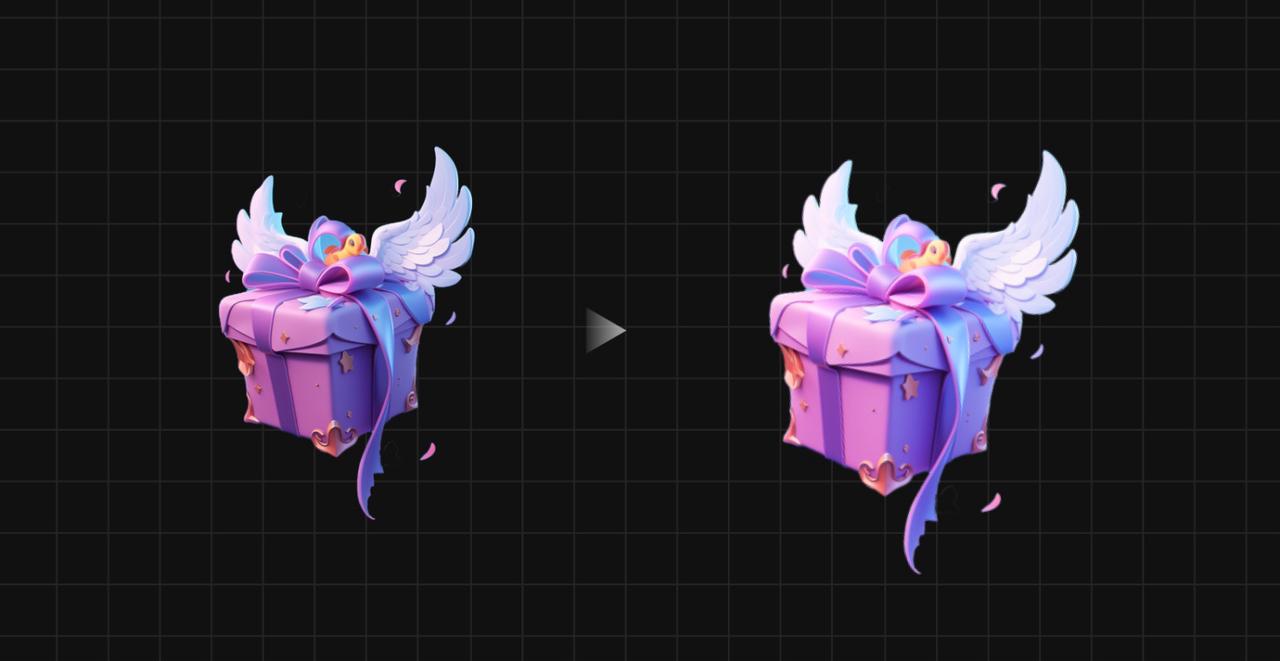
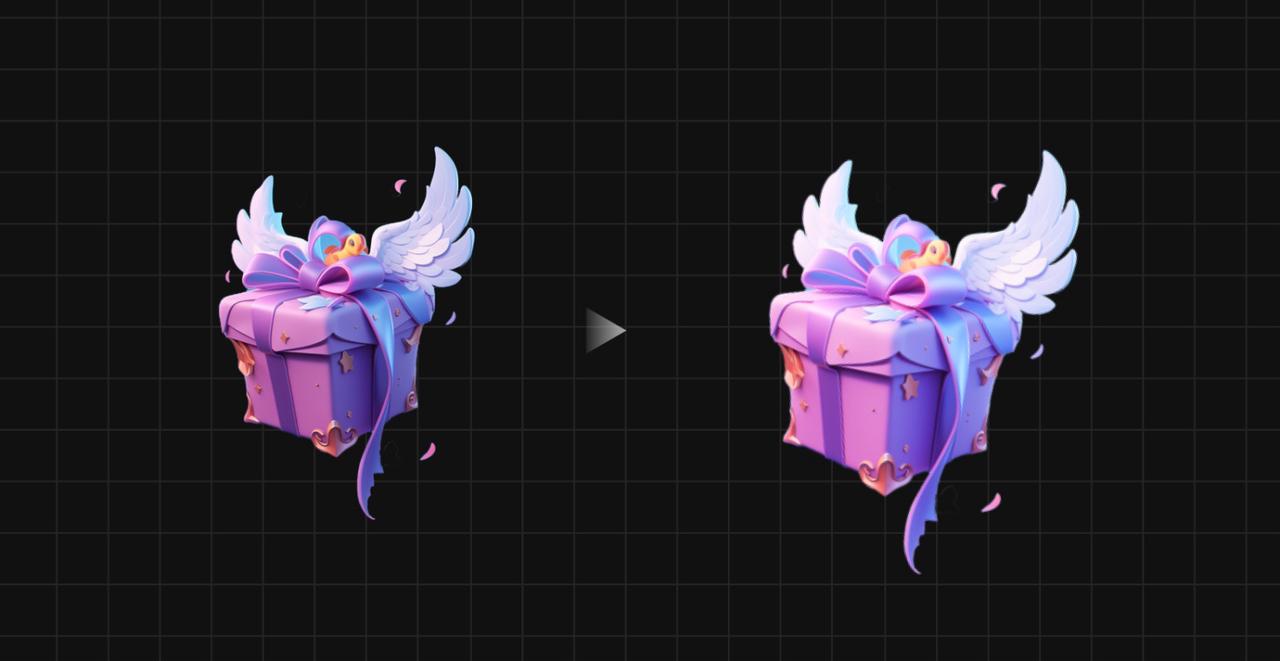
第五步:
进行页面融合

以上就是利用 MJ 完整的工作流,大家可以小参考一下
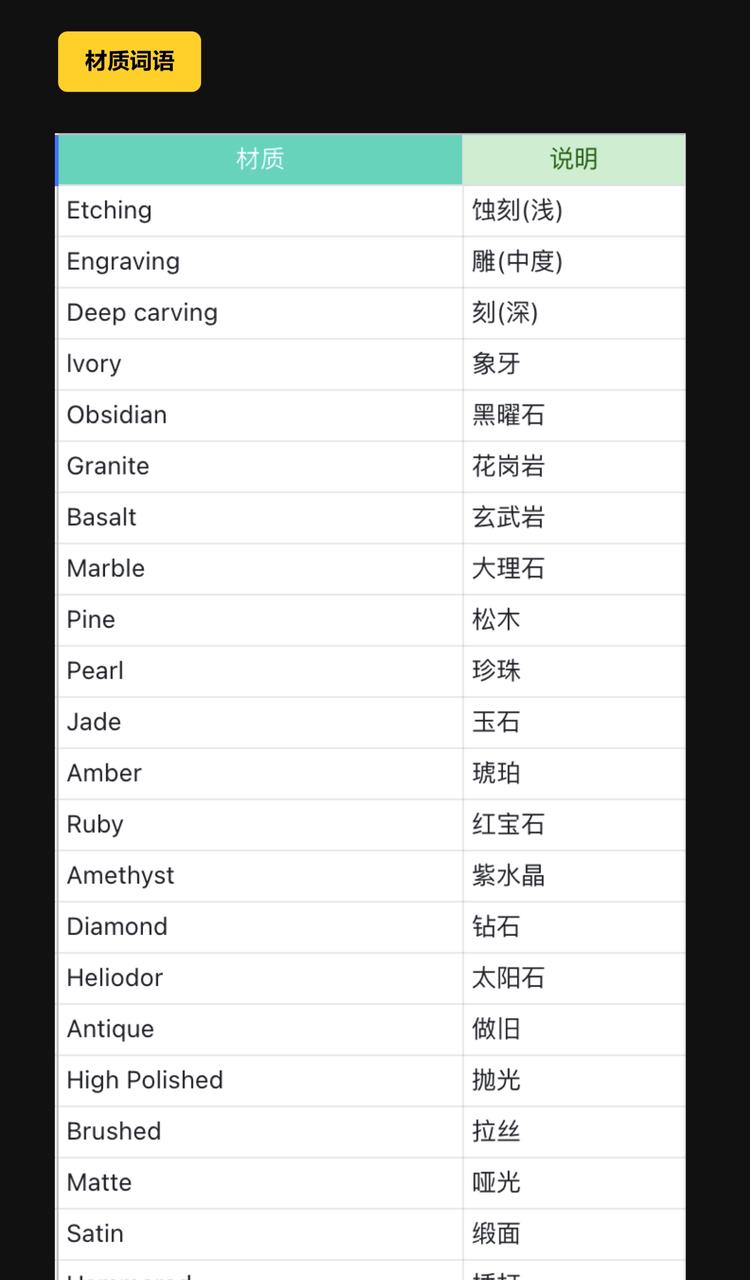
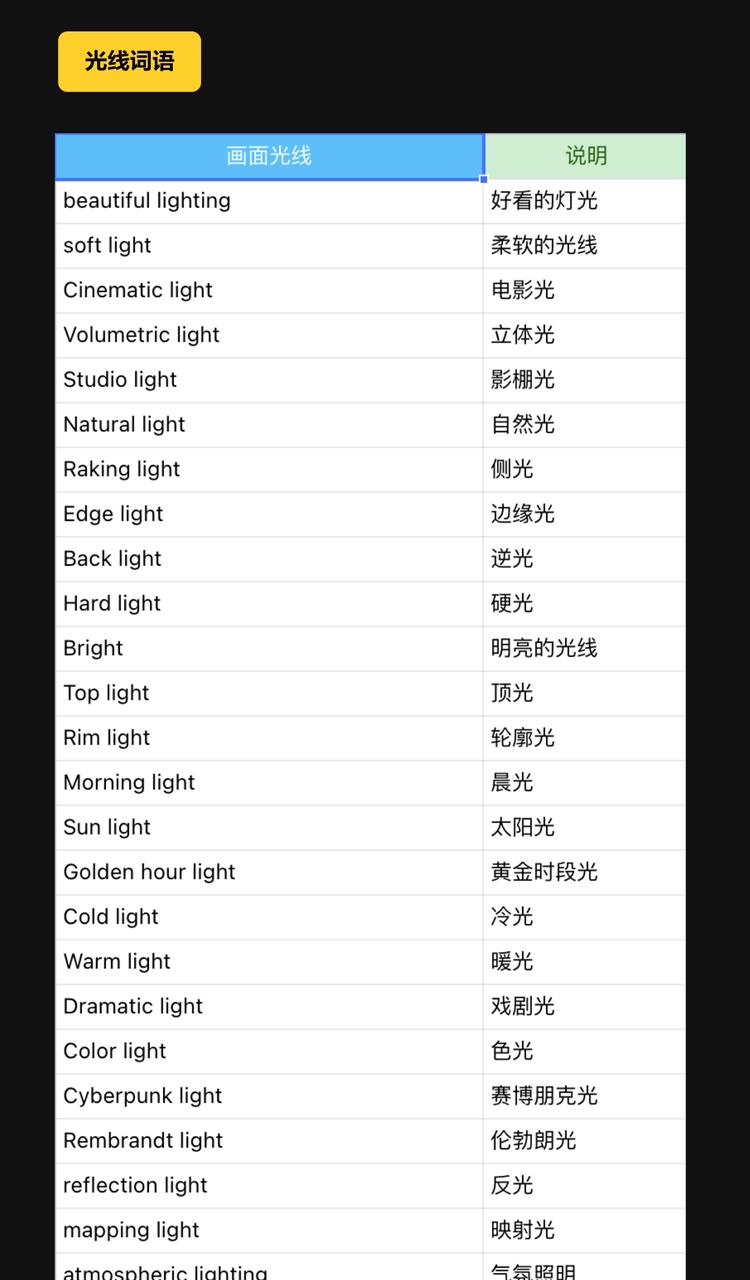
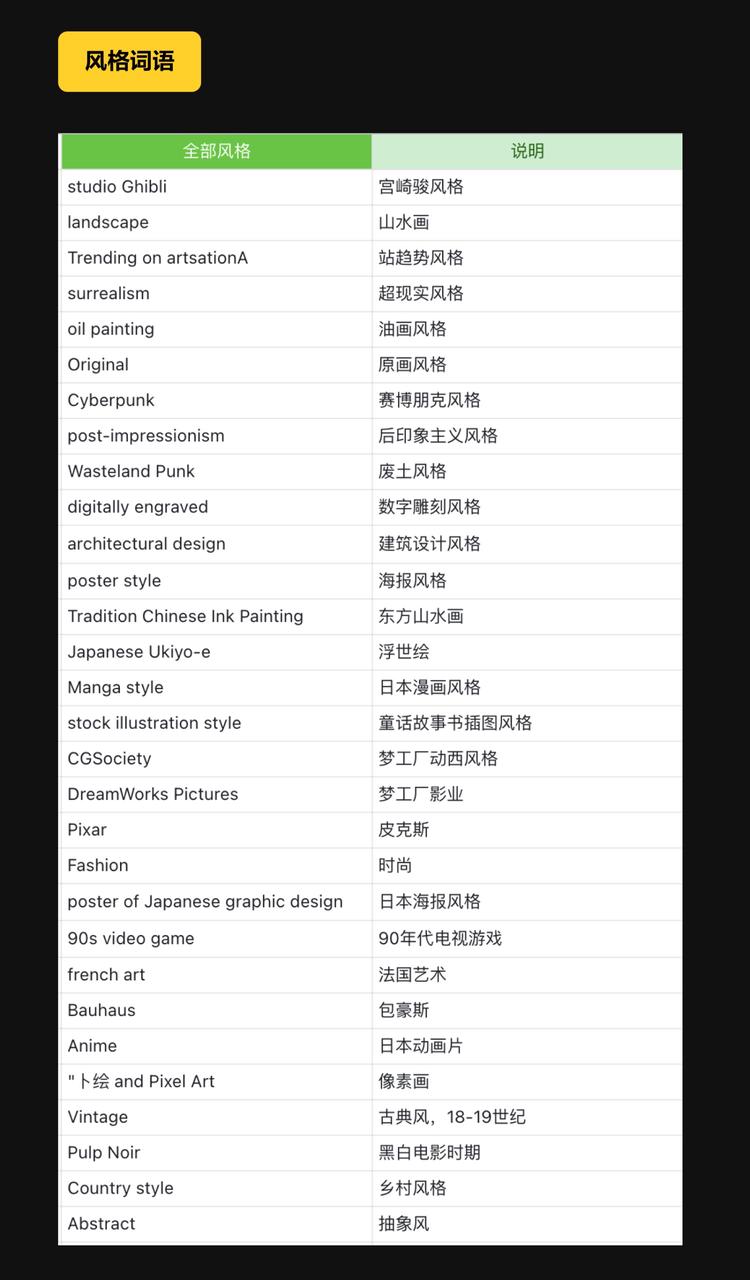
最后咒语、关键词分享






4. 界面细节优化——增加细节与ICON绘制
这里给到大家我的提示词:(不用垫图,如果说生成比较复杂的物品,如鼓、锣之类的可以用一张实物图去垫一下)。
(填入你想要生成的主体物) 3d icon,cartoon, clay material, 3D rendering,smooth and shiny!Cute,isometric, yellow and red,spot light, whitebackground,Best Detail, HD,3D rendering, high resolution,spot light,white background,Best Detai
这里生成出来之后为了统一光源,可以刷一层亮面和暗面。

5. 结束绘制-切图交付开发
当需求完成后可以先进行一个组内评估,然后与上游再次沟通,如无问题,可以交付开发进行开发工作,最后进行设计与交互验收。
四、写在最后
随着 AI 技术的飞速发展,作为设计师的我们必须不断更新自己的技能与知识,从而适应这个变化迅速的行业。
然而,要想真正熟练掌握 AIGC 技术并将其落地于设计工作中,我们需要拥有良好的审美能力与技能基础。在这之上我们面对海量 AI 输出的内容时才能快速地筛选出最佳方案,并将其应用于实际设计中。
最后希望大家也能多多探索与尝试,发掘 AI 对我们工作帮助的多种方法,共同努力进步!