作者:善月
一、可视化设计背景
1. 本地生活营销中台简介
中台是将系统的通用化能力进行打包整合,通过接口的形式赋能到外部系统,从而达到快速支持业务发展的目的。中台种类很多,比如我们的营销中台,是以阿里本地生活业务为背景的庞大信息枢纽架构,涵盖了餐饮、外卖、新零售等业务范畴,服务于广大运营、BD、产品等用户角色。这些常见的活动会场,都由中台创建。

2. 中台的设计挑战
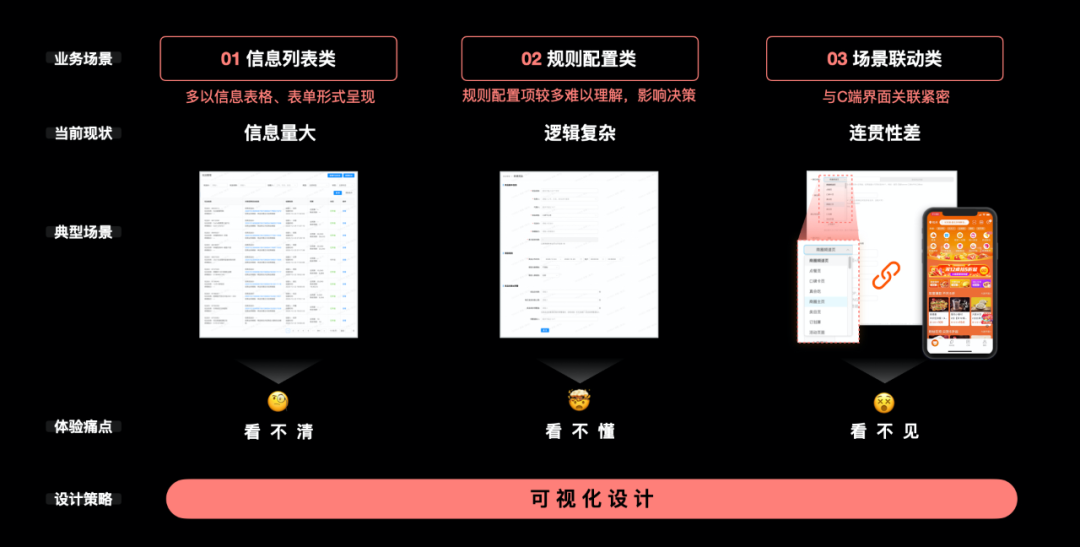
我们在做中台设计的过程中,发现中台体系庞大,链路错综复杂,问题也很多。不过这些页面之间都存有一些共性,通过对页面特征的分析,总结出了三种典型的业务场景类型:信息列表类、规则配置类、场景联动类。

通过对这些场景问题的探索,发现提升可视化程度是有效解决这三类场景所对应问题的突破口,故可视化设计策略成为本次的研究重点和攻克方向。
二、可视化设计实践
为了更好的帮助我们了解中台可视化设计方法和策略,我们将按照上文中总结出来的三类典型中台业务场景,分别探索每类场景下的可视化设计思路。
1. 信息列表类
列表是中后台最为常见的场景之一,传统的列表无非是字段的堆叠,大量相似信息的重复出现,降低了有效信息的捕获和整合效率,加重了认知负荷。

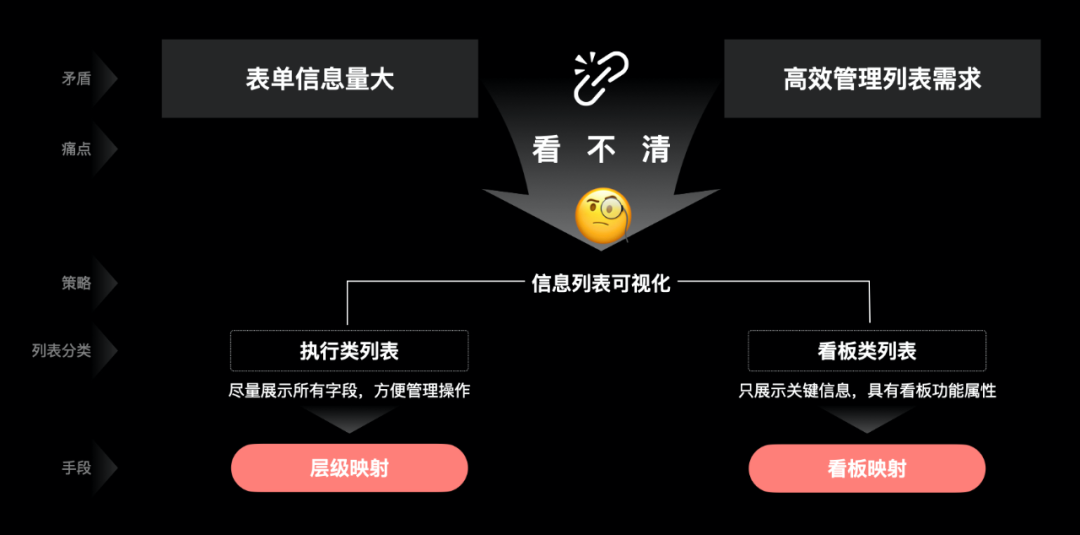
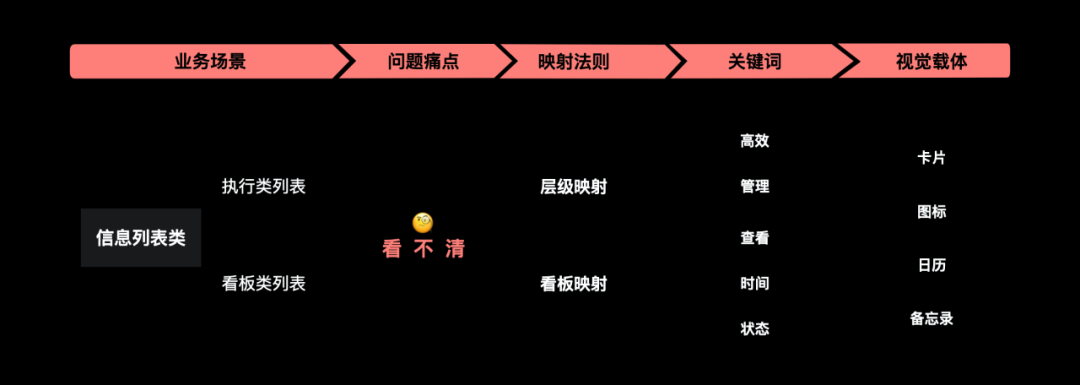
大量列表让我们有种看不清重点的错觉,这种现象统称为“看不清”,为了解决这个问题,我们将列表按照其功能分成两大类:执行类和看板类。执行类列表目的是将所有字段展示完全,方便统一管理和操作;看板类则只要展示关键信息,起到快速查看和监控的作用。

针对这两类列表,分别给出的设计手段是层级映射和看板映射,下面会对这两种映射方式展开介绍。
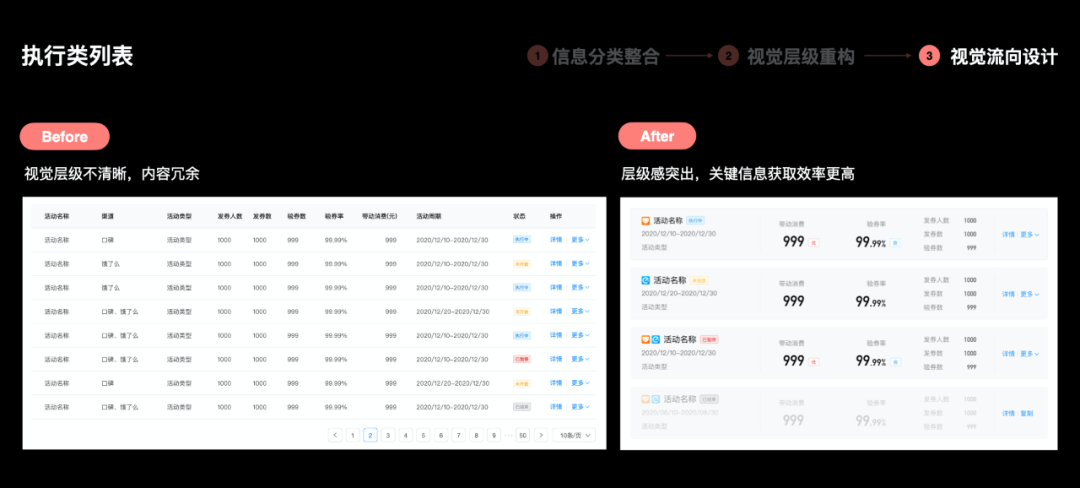
1.1 执行类列表
执行类列表采用层级映射法则,可分为三步:

这里举一个营销列表的例子,营销列表的作用是对所有的活动进行一个高效的管理。
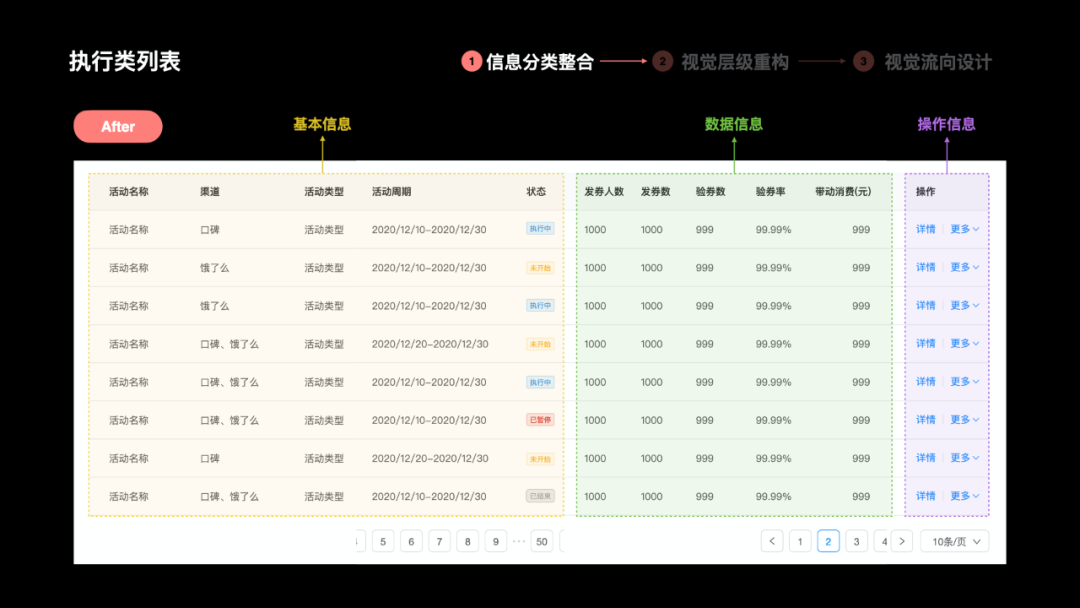
Step1:信息分类整合
将列表中的信息按照类型划分种类,比如营销列表的字段可以分为以下四类。

然后再将相同类型的信息整合在同一区域内,建立布局上的关系。

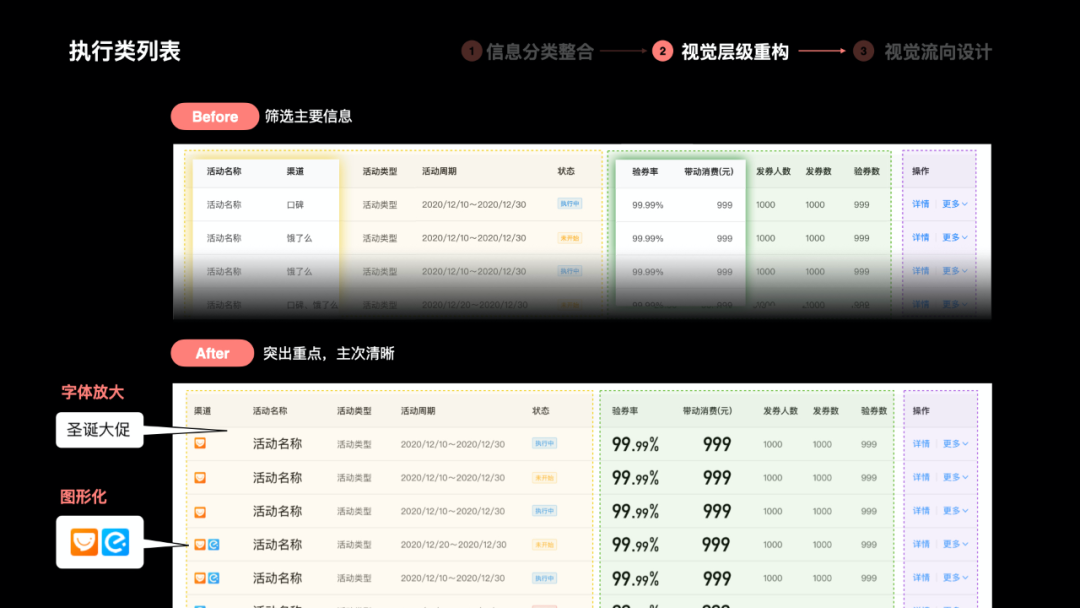
Step2:视觉层级重构
将列表中各个模块更为重要的焦点信息进行突出展示,这里采用了放大字体、加粗、描黑以及图形化的手段,提升这些关键信息在页面中的视觉层级。

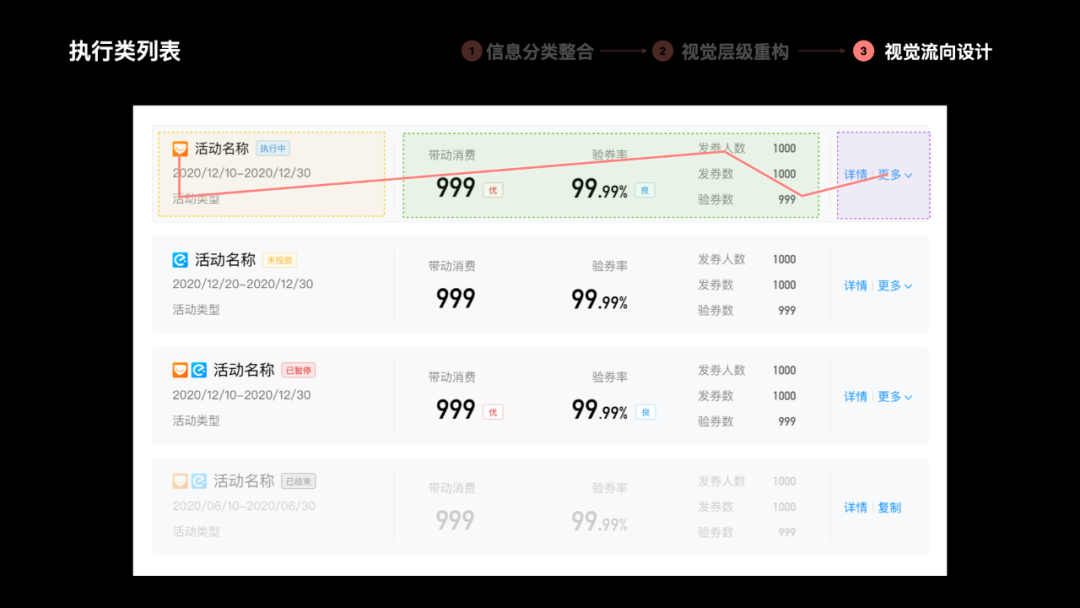
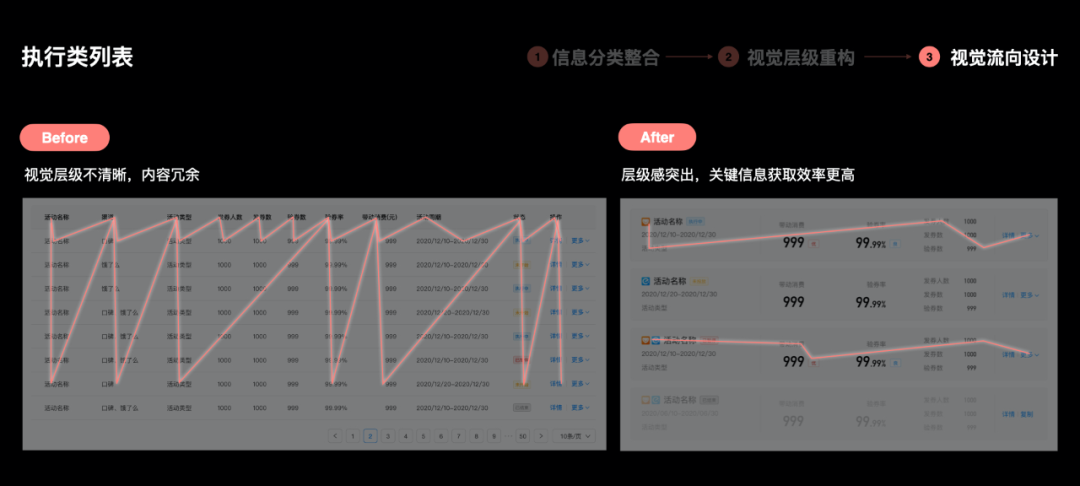
Step3:视觉流向设计
将各个模块内的信息进行重新的视觉布局,梳理它的视觉流向,使其更符合我们的阅读习惯。

通过前后对比,可以看到改版前视觉层级不清晰,内容冗余。改版后层级感突出,关键信息获取效率更高。

对比前后视觉流向可以看到,改版前视觉流向上下交替视觉消耗较大,改版后视觉流向平稳,阅读效率更高。

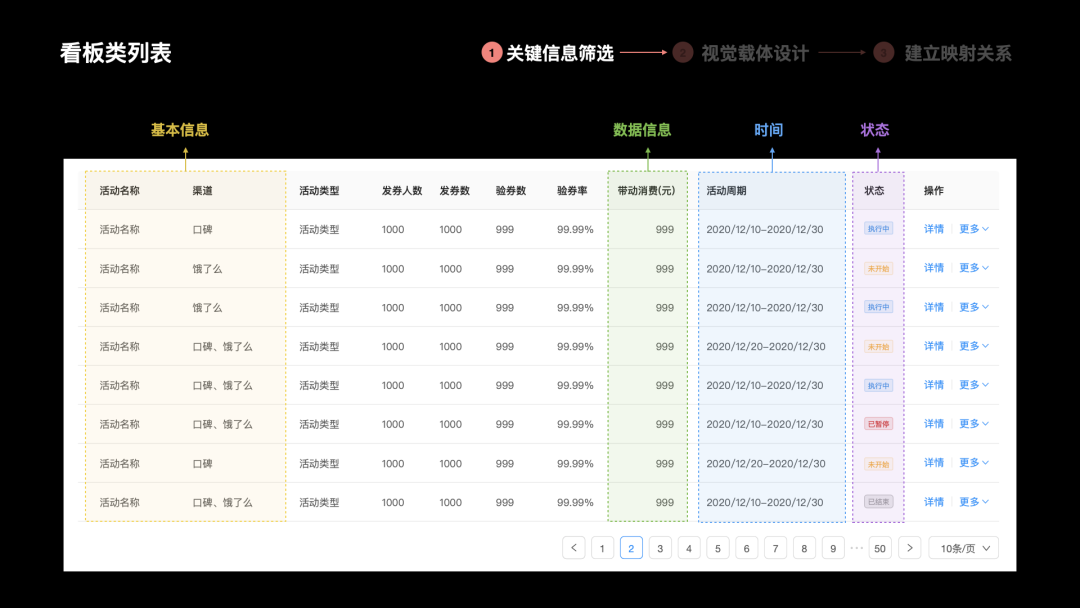
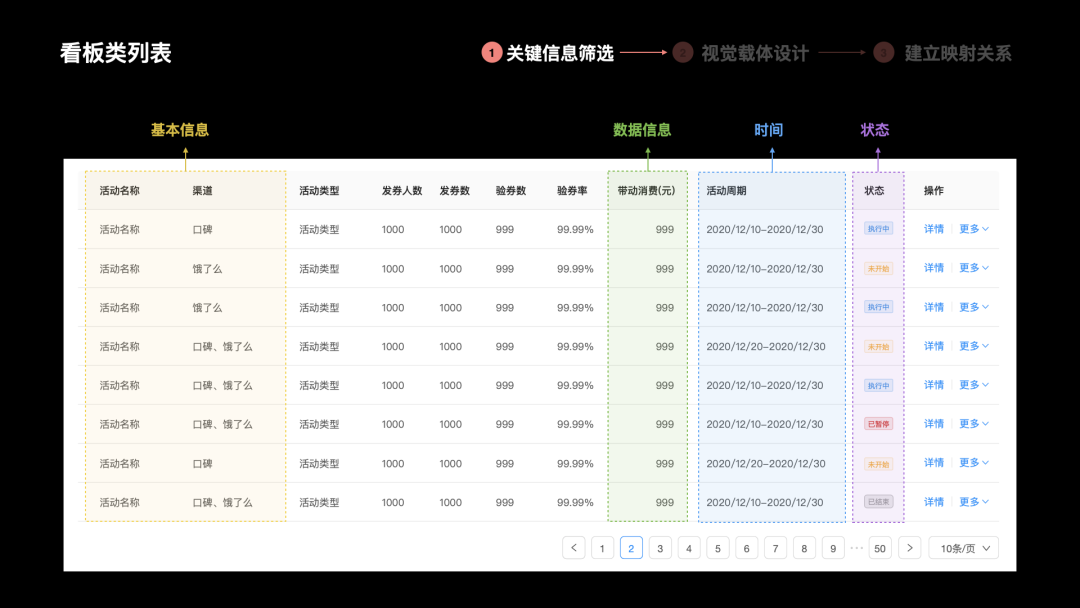
1.2 看板类列表
看板类列表采用看板映射法则,分成以下三步进行:

这里依旧举营销列表为例,这次要做的是营销看板,帮助监控和查看营销活动的时间和状态等信息。
Step1: 关键信息筛选
第一步选择关键信息,也就是我们最关注的决策信息。

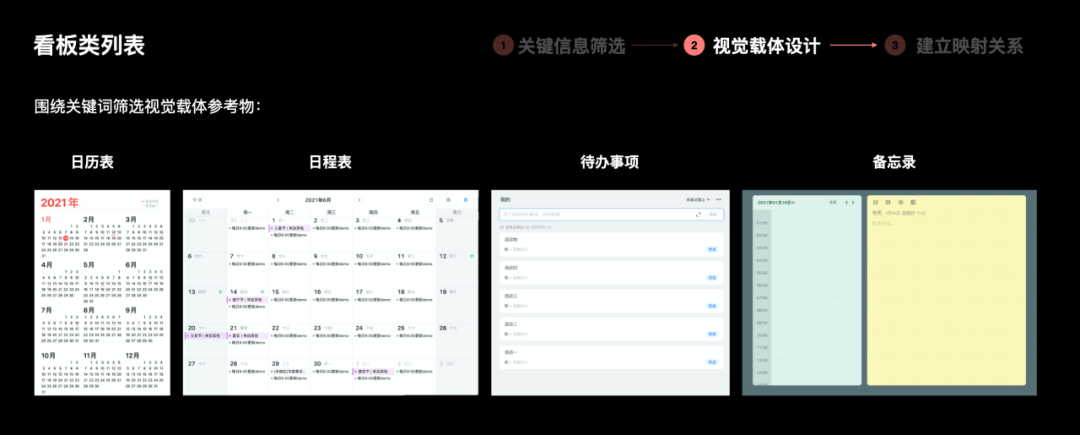
Step2:视觉载体设计
然后选择视觉载体,首先根据营销看板的功能提炼出关键词,如:查看、时间、状态。围绕关键词寻找符合这些关键词寓意的载体参考物,比如日历、日程表、待办事项、备忘录等。这里我们选择日历进行载体设计。

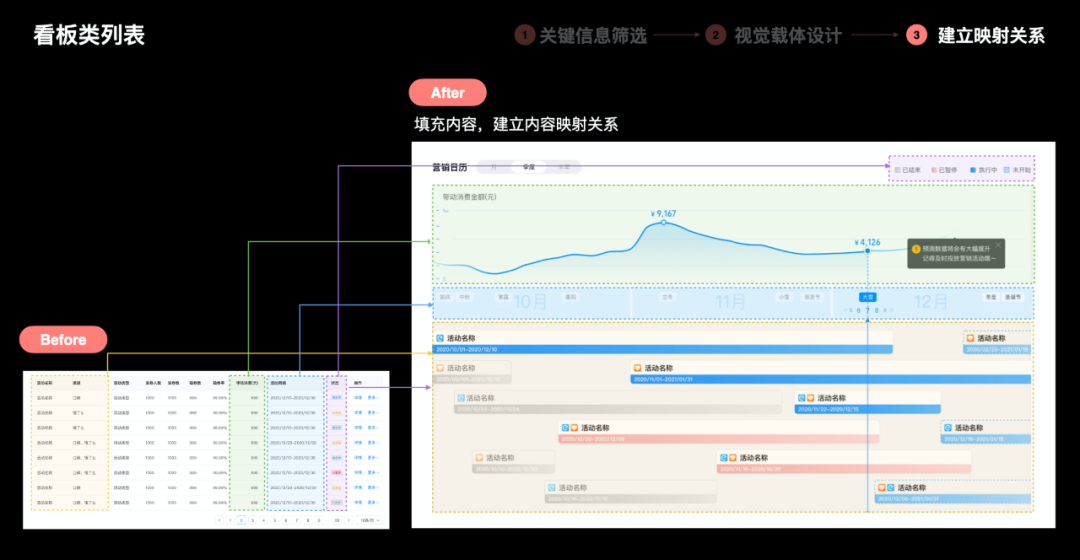
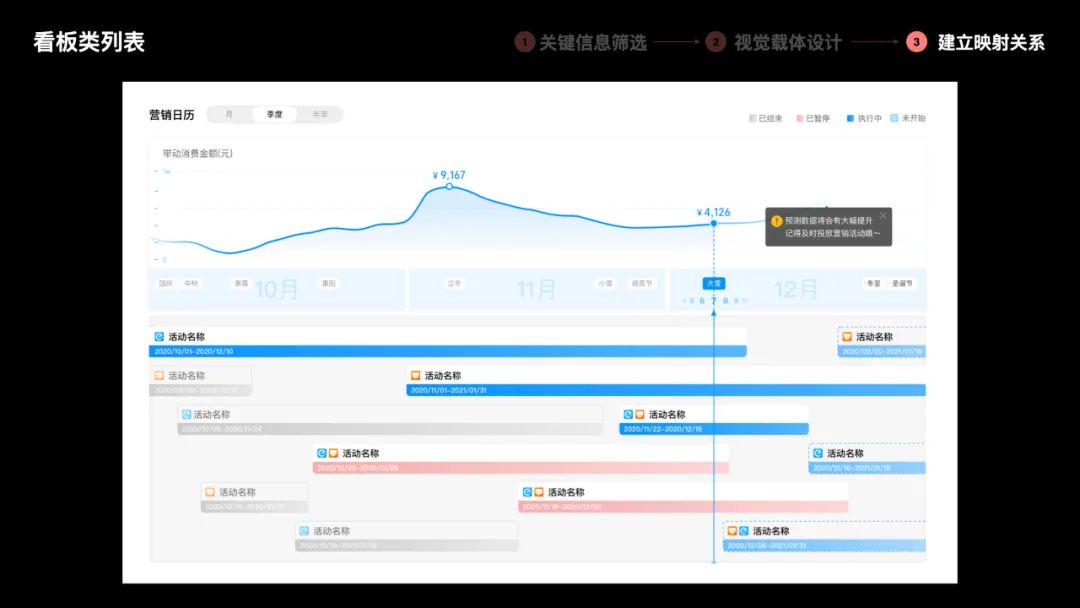
Step3:建立映射关系
建立营销日历的载体架构,类比日历的功能和结构,设计营销看板的结构和布局,并填充活动信息、时间、状态等内容,建立架构映射关系。

最后营销看板设计完成,可以看到改版后营销活动时间和状态一目了然,数据发展趋势也更加直观。

信息列表可视化小结:
综上所述,信息列表可视化方法可以作如下归纳:
(1)通过分析列表类的场景特点,将其分成两种类型的:执行类和看板类。
(2)为了解决看不清的问题,我们探索出相应的映射法则作为设计手段,通过筛选关键词,将关键词进行具象的描述,做相应的视觉载体设计。

2. 规则配置类
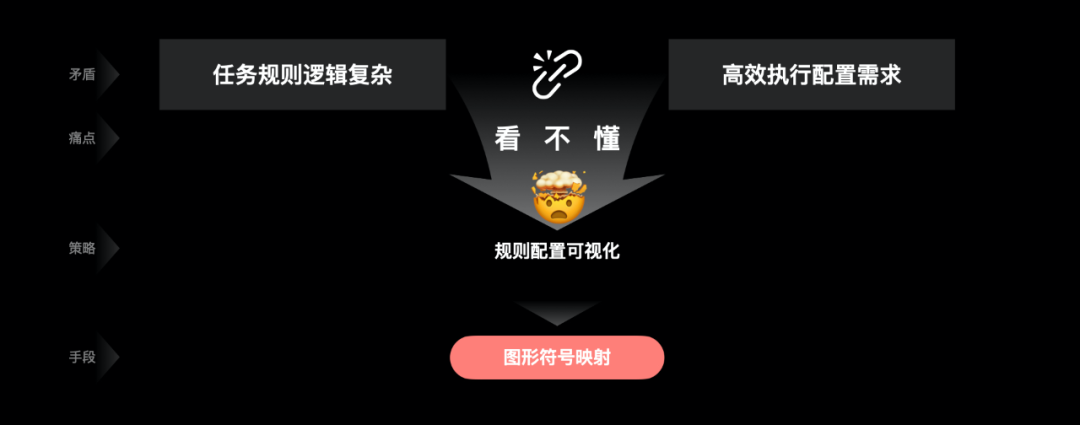
规则配置类页面是中台业务域中另一种常见的场景,其特点是配置项繁多,且逻辑复杂。繁琐的配置加上复杂的逻辑无疑加重了用户的认知负荷,导致操作低效。

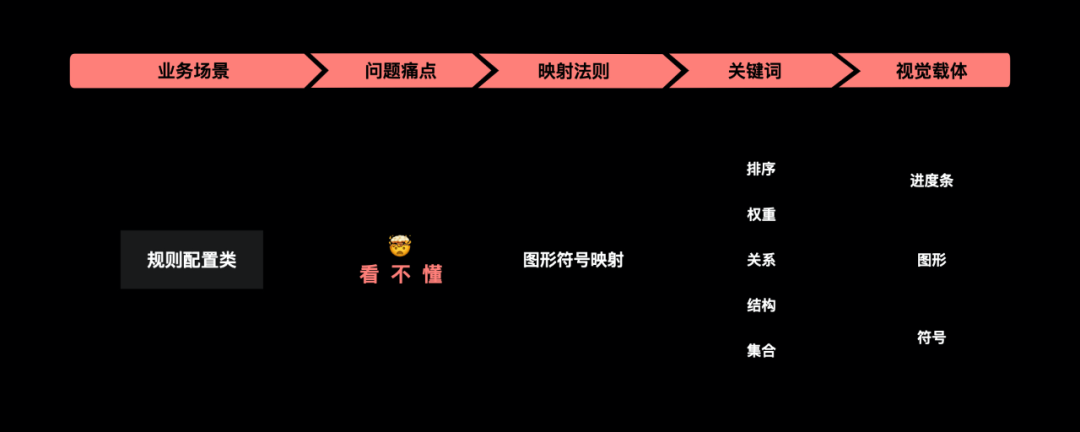
复杂的规则让我们看不懂配置项背后的含义,这类现象统称为“看不懂”。针对该问题,我们意识到可以利用人眼对图形符号更为敏感这一特性,用图形符号代替文本描述,让抽象的概念和复杂的逻辑关系清晰可见,以此来降低理解门槛。

为了更好的帮助我们理解图形符号映射法则,下面举个案例加以说明。
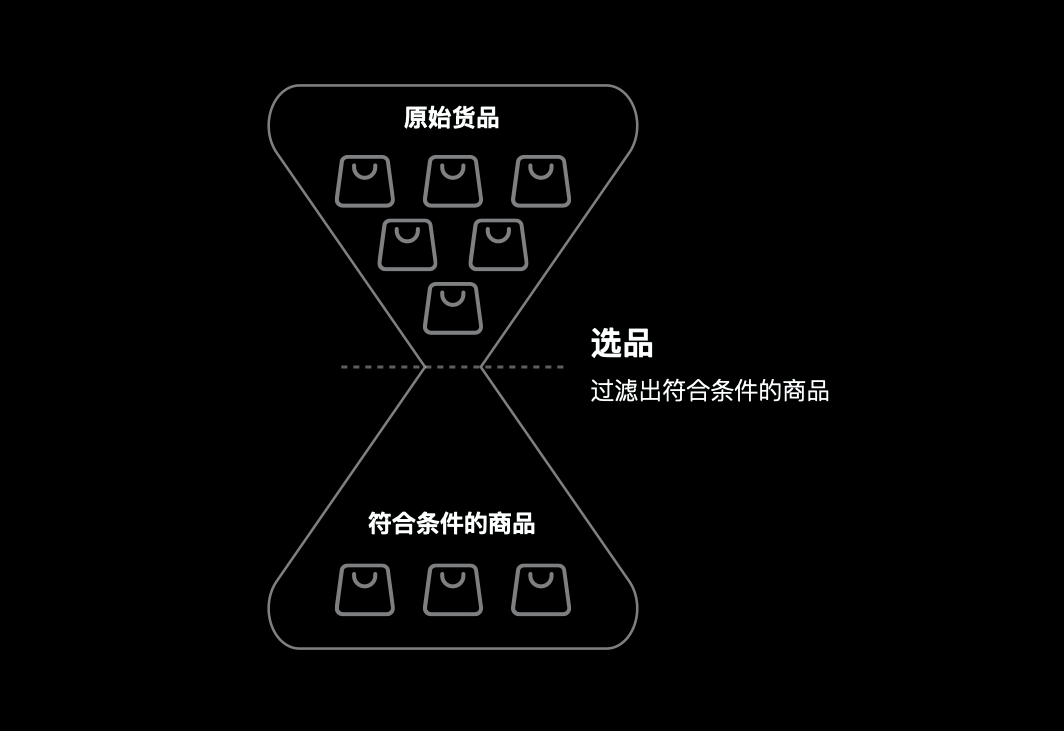
案例:选品特征组合可视化
这里是一个关于选品特征关系组合的例子。其背景是选品系统,目的是在大量商品中选择出符合我们要求和条件的商品。

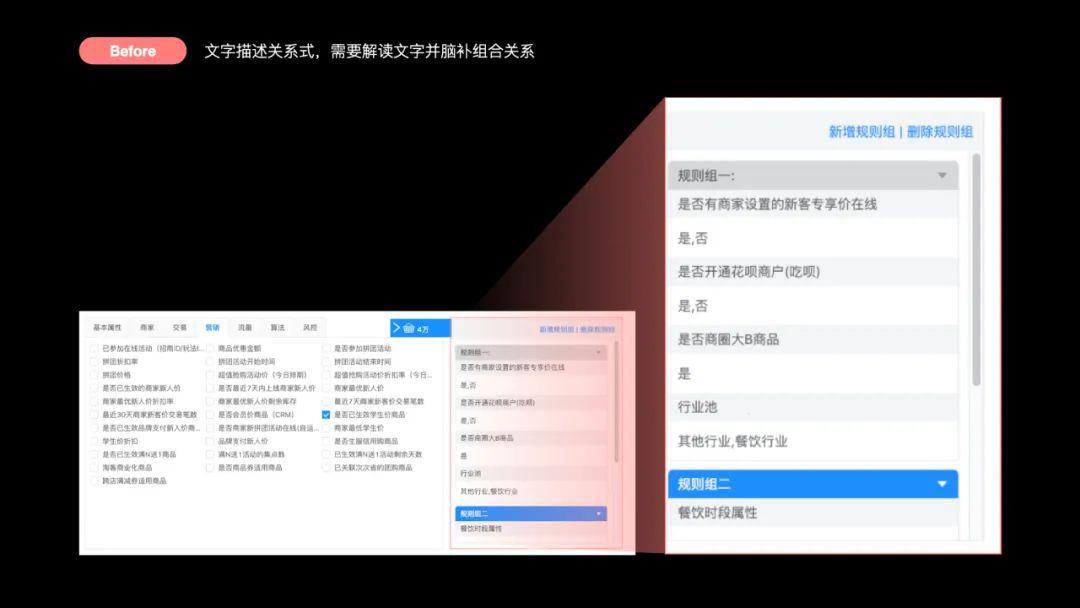
选品特征组合操作如下:首先选择符合要求的条件,然后再对选中的条件进行规则配置。这些配置当前是“是、否、包含、不包含”等文字的描述呈现条件之间的交并关系,然而这种形式会耗费不少脑力资源在解读文字信息上,无疑加重了我们的思维压力。

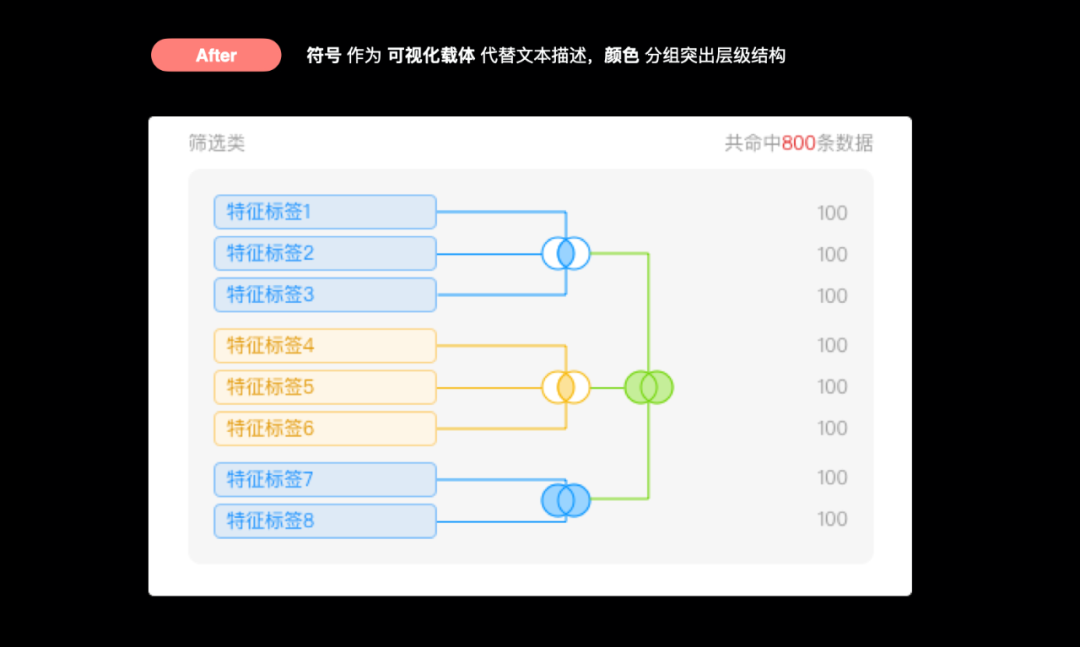
为了减轻思维负担,我们采用图形符号映射法则进行设计。围绕特征组合的功能提取关键词,如关系、结构、组合等能够传达组合关系的词语,然后探索合适的载体。这里我们采用了布尔运算的符号来描述条件之间的“且、或”关系,形象的符号降低了语义理解难度。

规则配置可视化小结:
综上所述,由于规则配置类场景具有逻辑复杂难以理解的特点,造成看不懂的问题,可以用图形符号映射法则来解决。通过寻找符合场景特征的关键词,匹配合适的载体参考物,做具体的视觉载体设计。

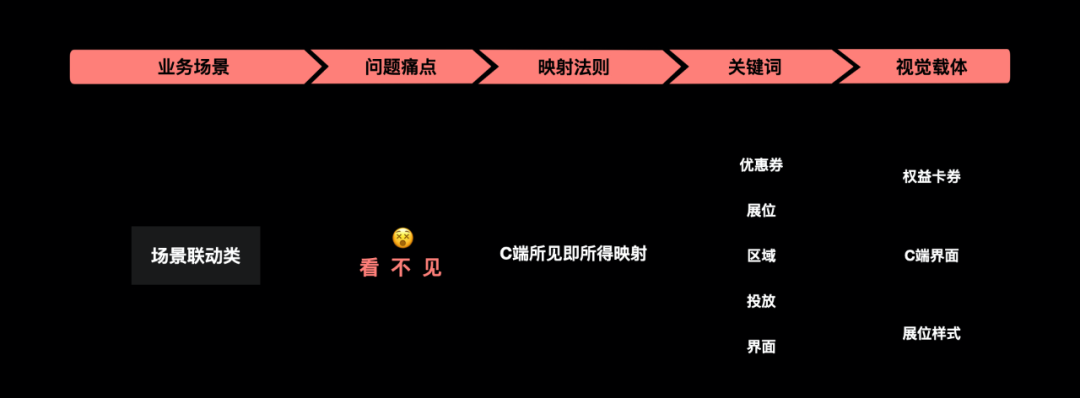
3. 场景联动类
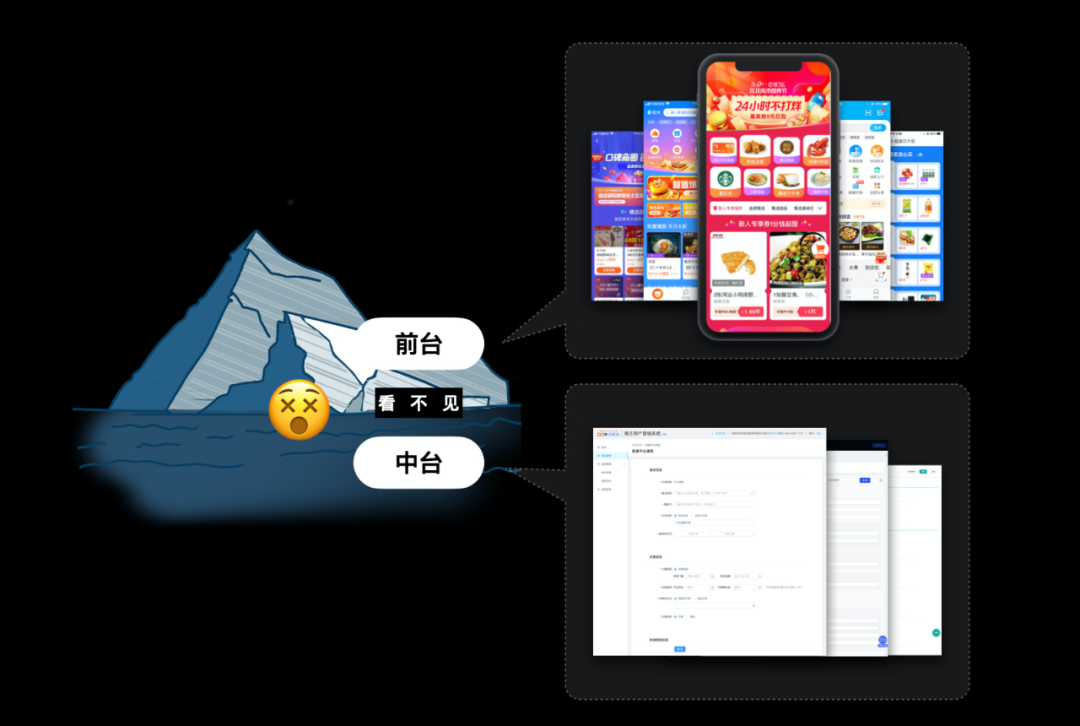
在中台业务域中,有许多与C端紧密相关的场景,但我们似乎并未抓住这种适合互动的机会,前中后台之间缺乏沟通与联动。如图所示,整个系统就像一座冰山,前台只是冰山一角,冰面之下隐藏着庞大的中台系统,这就形成了前后之间虽然关系紧密但彼此看不见的情况。

为了解决看不见的问题,我们可以从加强C端与中台之间的联动入手,通过C端所见即所得法则建立前后台之间可视化的桥梁,把这层联动关系清晰展示。

为了更好的帮助我们了场景联动可视化的方法,下面举个常见的案例来介绍下所见即所得映射法则的用法。
案例:权益卡券可视化
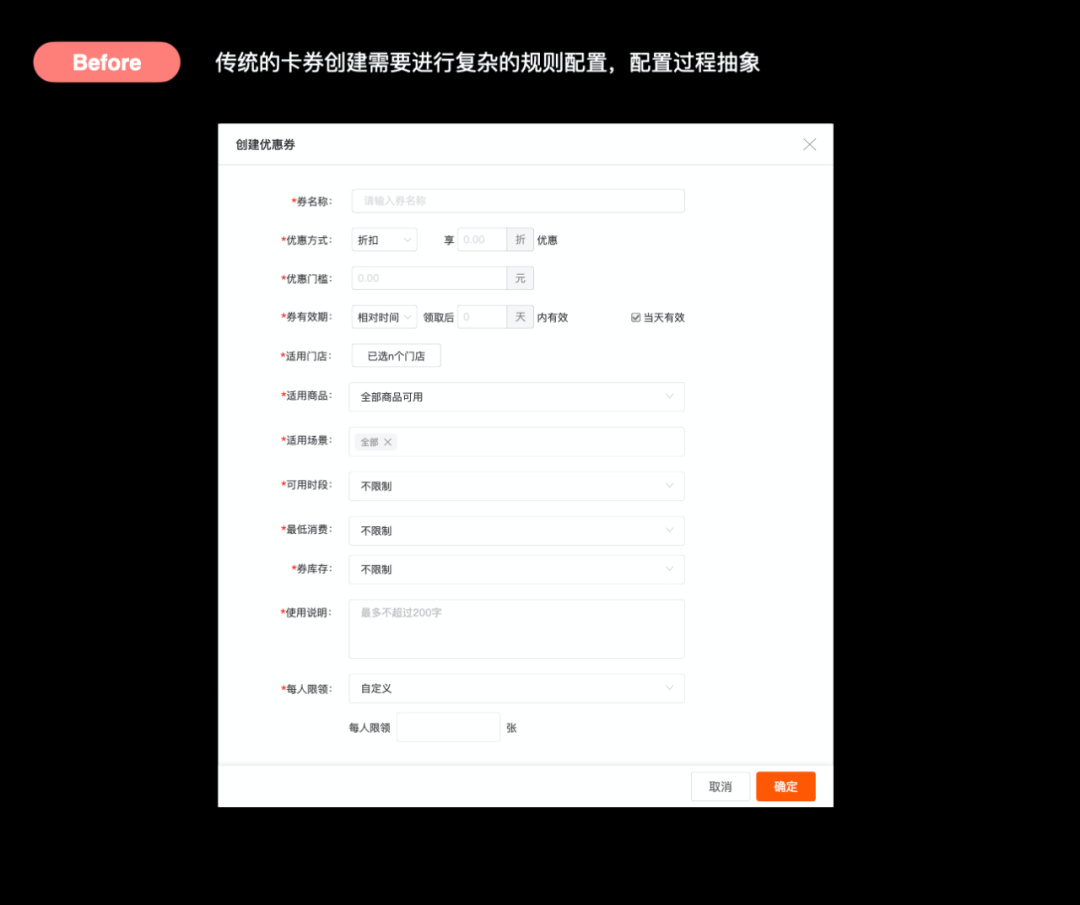
“权益”在营销业务中经常被提及,优惠券是最常见的权益发放载体。这些看似简单的卡券背后其实有着复杂的配置规则,如下图所示,很多优惠券都需要经过繁琐的字段配置后,才能生成一张可用的卡券。

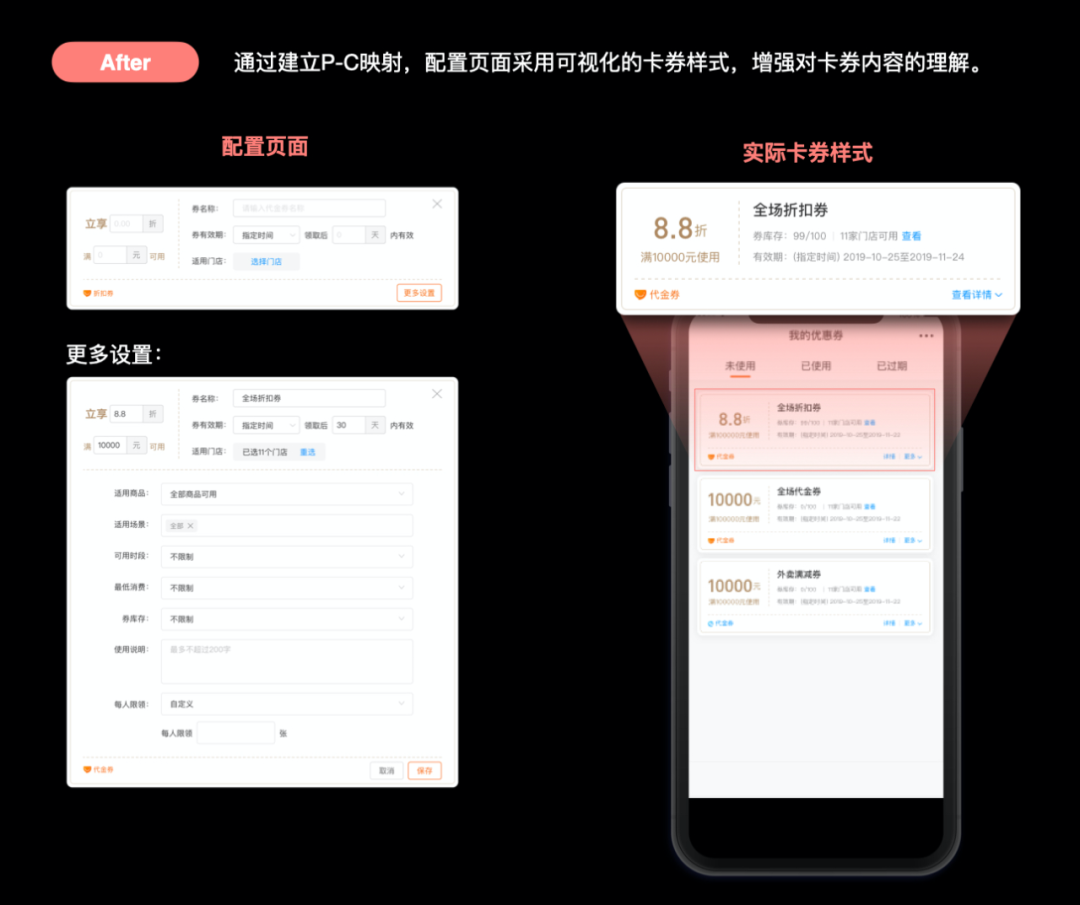
上述方式缺乏前后台之间的场景联动,影响卡券创建效率。所以这里可以做前后联动关系的映射,最简单的方式就是将C端的卡券样式作为载体参考,将配置中的页面结构、内容等都与券面建立对应关系。这种方法不仅简化了流程,也增强了对卡券创建后效果的体感。

场景联动可视化小结:
综上所述,在场景联动类业务中,因为与C端界面关系紧密但却并未将这层紧密的关系可视化的表达,导致看不见现象的发生,针对这类问题,我们可以采用所见即所得映射法来建立前后台之间的映射关系。

三、可视化设计总结
通过上文的研究和实践,最终总结出了一套适合当前中台可视化设计的方法:首先分析业务场景,根据其特点确定场景类型,思考是否存在该类场景下的典型问题,根据问题定位设计策略,执行匹配的映射法则。
做设计时,可以多维度提炼能够描述该类场景的关键词,然后寻找合适的载体参考物,进行相应的视觉载体设计。这就是整个可视化设计的流程。

进一步来说,可视化其实主要在做两件事:首先围绕场景特点多维度提取关键词,然后将关键词进行具象的表达,最终落地在对视觉载体的设计上。

更进一步来说,就是建立业务场景与视觉载体之间的映射关系。

综上所述,可以用一句话来概括可视化设计的本质:通过对关键词的可视化表达,建立抽象业务场景与具象视觉载体之间的映射关系。