# 一致性设计
消耗0碎片
简介:
视觉或交互一致的设计,会提升产品的易用性和用户的认知效率,也可以帮助用户关注到一致事物之间的联系。
来源:
此概念出现在尼尔森十大交互原则中,他认为使用不同网站时未能保持一致性可能会迫使用户学习新事物,从而增加他们的认知负担。
例子:
尼尔森认为保持内部和外部两种类型的一致性,能够提高界面的可学习性。
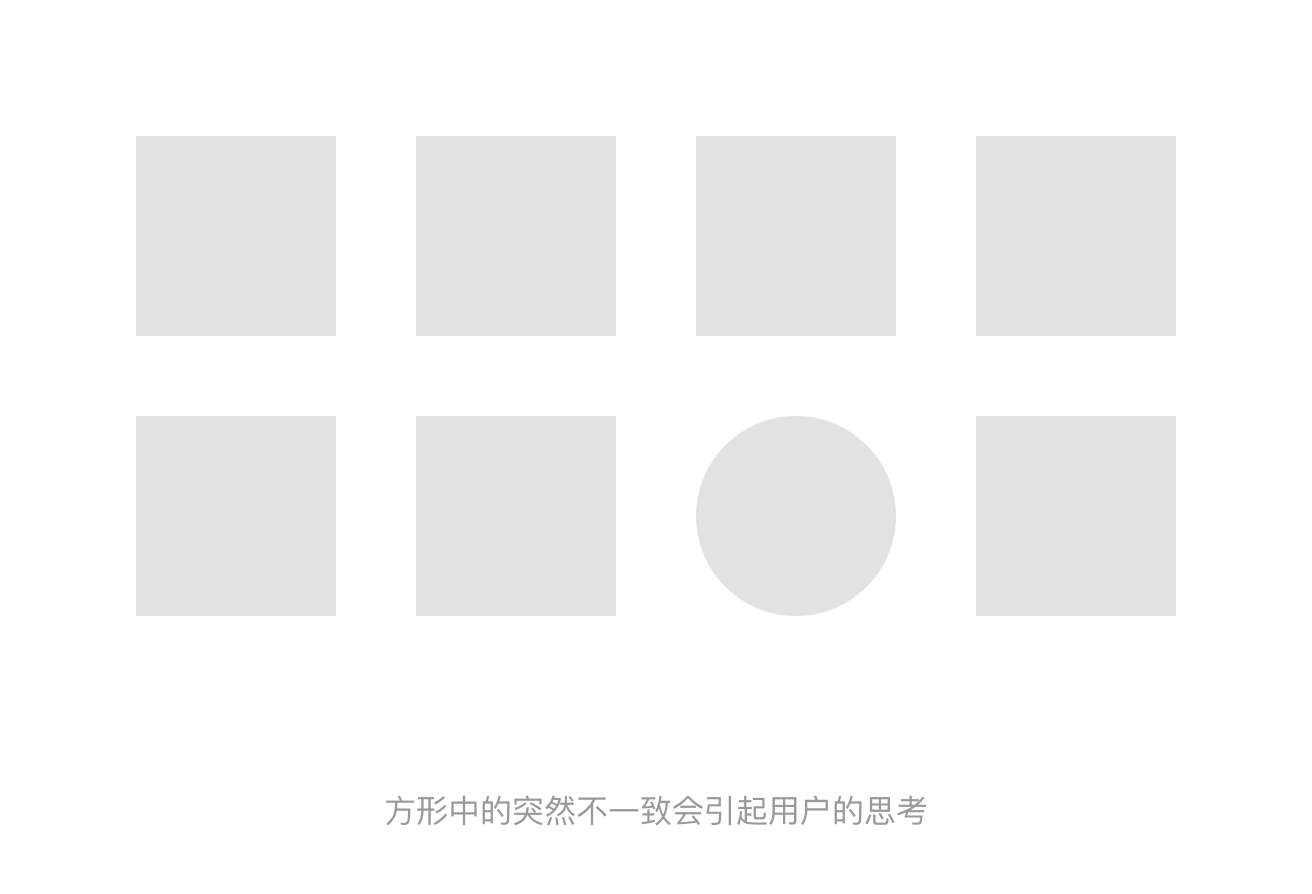
比如当所有的卡片配图都是正方形时,突然出现一个圆形配图,可能会让用户思考为什么它和其他图片不一样。

注意:
1.各大公司建立自己的设计系统,但随着功能的扩张、产品的迭代、行业的创新等原因,设计师也会面临到许多需要突破一致性的场景,随着应用的成熟再形成新的一致性规范。
2.有时候,有效性比一致性更重要
应用:
1.视觉一致性
颜色一致性(主色调、辅助色、点缀色、字体颜色)
风格一致性(扁平、投影、拟物等风格表现)
属性一致性(字体、图标、图片)
2.行为一致性
操作一致性(删除、滑动、点击、下滑刷新、动作、动画表现)
与产品在所在平台保持一致性(安卓和iOS的不同的操作习惯)
3.感知一致性
位置一致性(确定、取消按钮、保存、类似模块的相同按钮位置相似)
文本一致性(提示语、操作提示、功能按钮、编辑提示)