# 渐进呈现设计
消耗0碎片
简介:
指的是人的大脑一次只能有意识的处理少量的信息,所以设计中要避免一次性给观众提供太多信息,每次只展示部分信息。
来源:
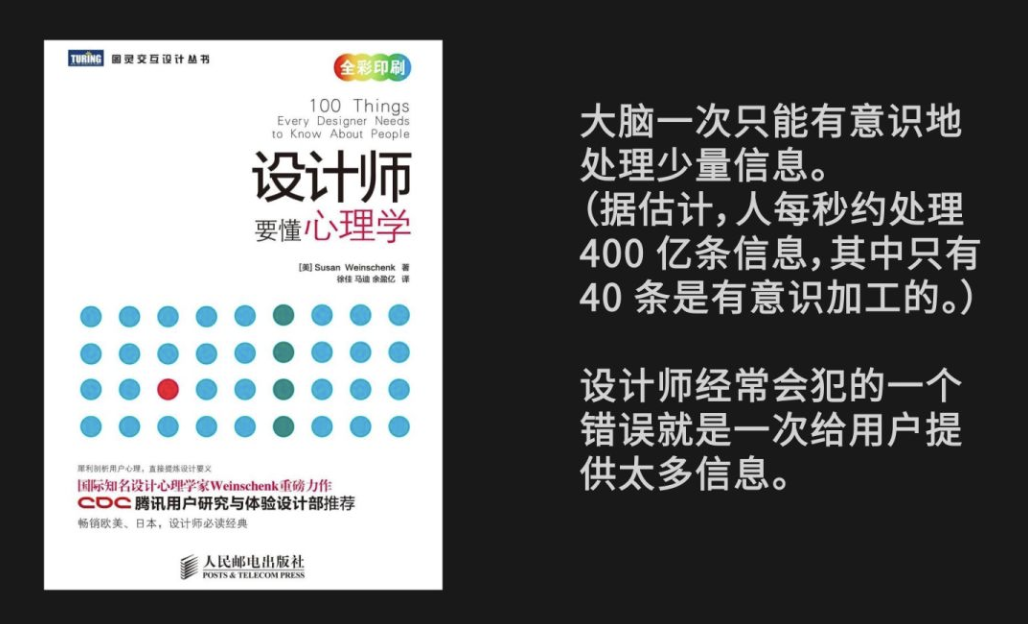
“渐进呈现”的概念,是在《设计师要懂心理学》一书中提到的,强调大脑一次只能有意识地处理少量信息。

产品设计中的例子:
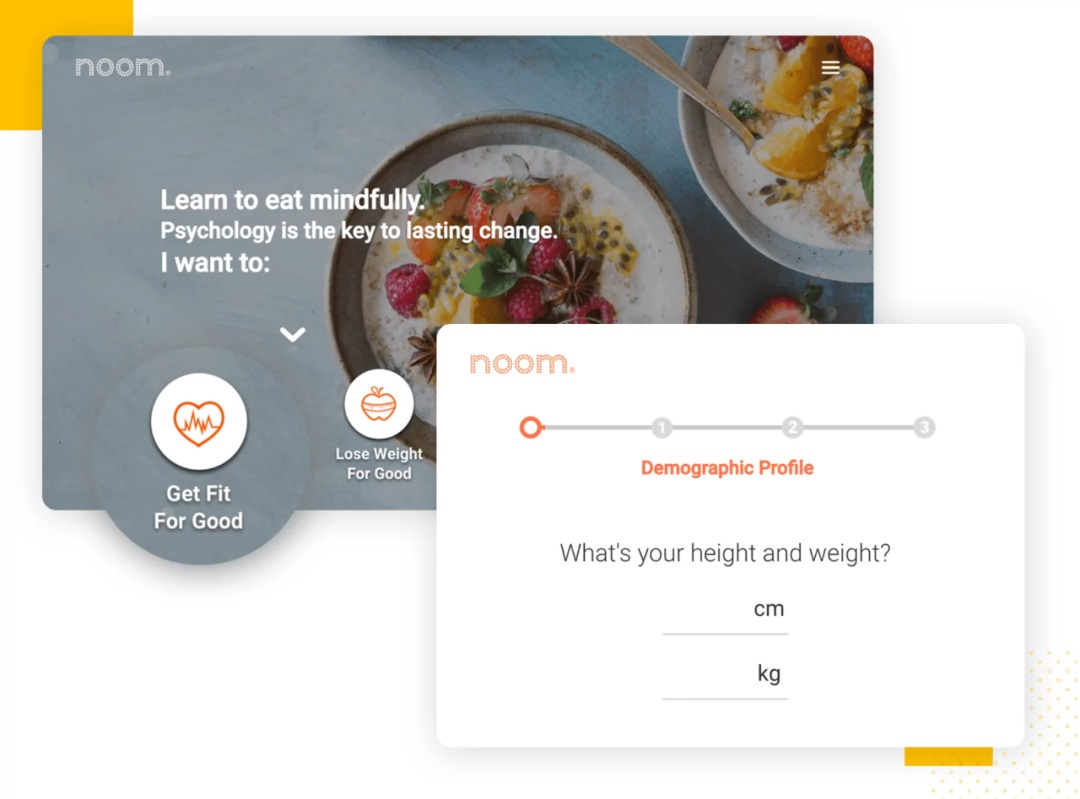
1.Noom
Noom 不会一上来就向新用户介绍众多的功能,而是随着用户不断滑动查看产品,一次推出一个功能。

Noom 通过这种让人感觉比较自然的方式来完成信息的呈现,从整体上提升了用户体验。
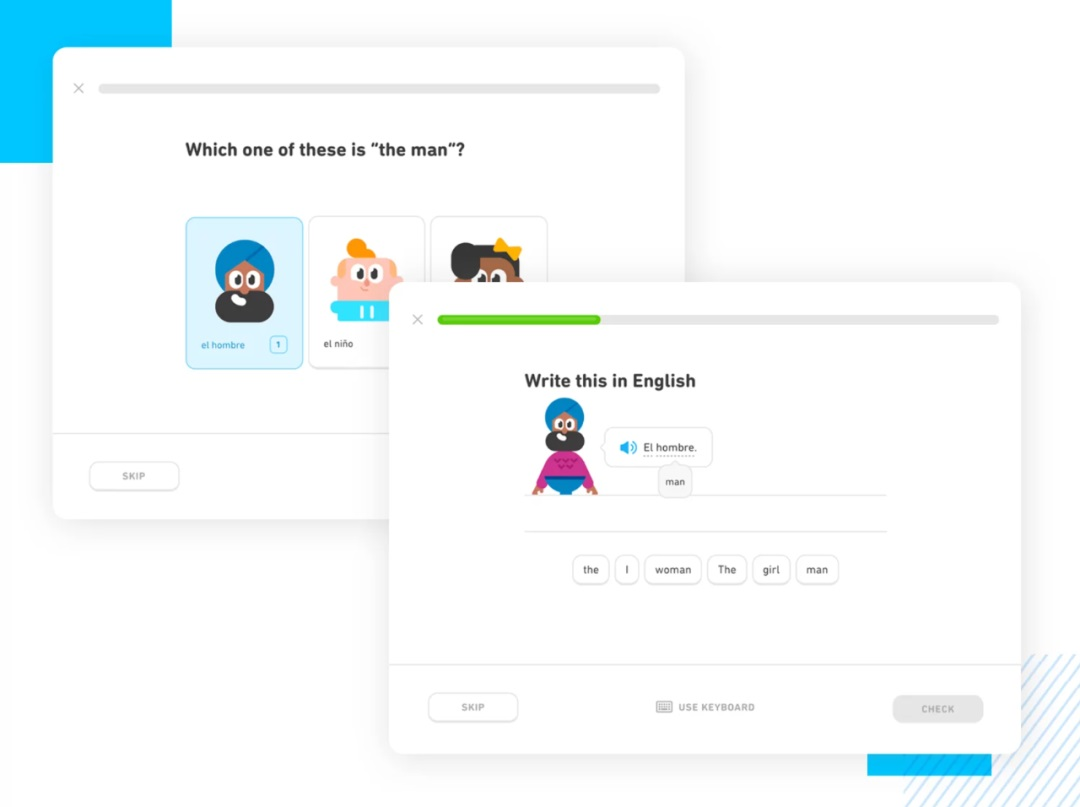
2.多邻国
学习一门全新的语言多少有点困难,需要在开始的时候记住太多的细节和信息。多邻国可以帮助用户掌握每节课上的一些关键概念,不会给人们带来大量的细节或复杂的短语。
渡过新手期后,多邻国会在主页逐步披露课程内容,因此用户调整自己的学习节奏慢慢来,避免产生畏惧心理。

应用:
1. 划分主次和优先级
在设计时,我们要考虑导航菜单以及选项的优先级,信息和功能的呈现也必须如此,通过渐进式披露能让用户首先体验产品最核心的功能和信息。
2.信息分化,将传递给用户的信息分成更小的单元
3.给予更多控制权,用户有更好的控制感就没有那么多的使用负担
4.分布引导,功能或信息以渐进的方式呈现