这样的「速度感」设计,太形象真实了吧
-
1.案例简介:
Brief introduction of case
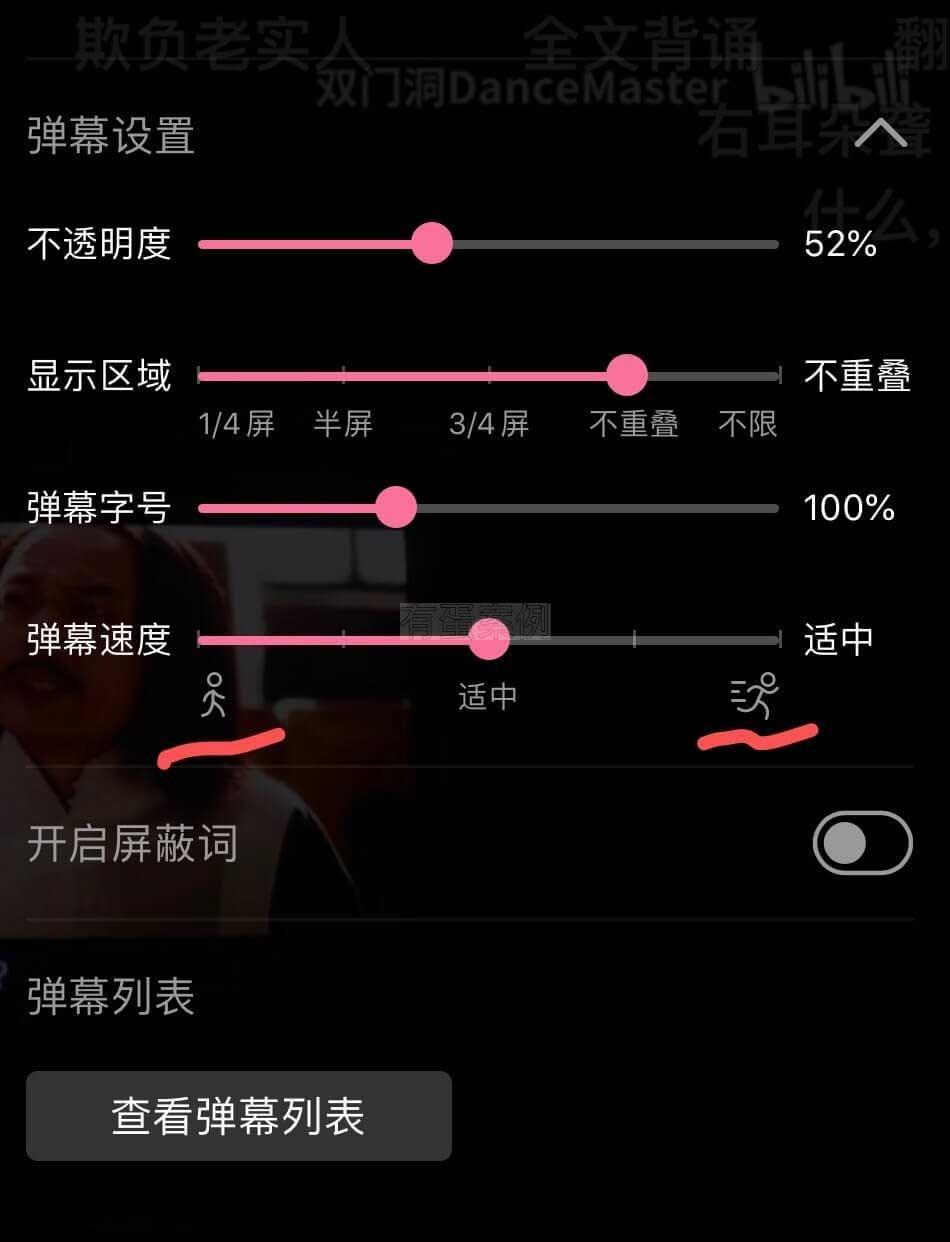
b站的弹幕速度设置里,直接用人走路的速度状态(慢走和奔跑)表示弹幕速度的快与慢,特别形象。
-
2.主要解决了什么问题?
What problem was solved?
解决了用户在理解和调整弹幕速度时可能遇到的困惑和难以把握的问题。传统的数字或文字标识可能相对抽象,难以直观地传达速度的概念,而通过形象化设计,B站以人走路的速度状态作为比喻,帮助用户更直观地理解弹幕速度的快慢。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 提升用户体验:形象化的设计能够帮助用户更快速地理解弹幕速度的含义,使用户能够更轻松地调整至合适或正确的速度,从而提升用户对产品的使用体验。 · 提高产品易用性:将抽象的数字或文字标识替换为形象化的速度状态,使弹幕速度设置更加直观、简单,减少用户在使用过程中可能遇到的困惑和操作错误,提高产品的易用性。 · 提升产品差异化:采用人走路的速度状态作为弹幕速度的形象化设计,使B站在竞争激烈的在线视频平台市场中具有独特的产品差异化,吸引并留住用户,提升品牌形象。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
模拟真实生活/环境的设计,能有效提升用户的理解能力、产品趣味性
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
在在线视频平台或社交媒体中,用于调节弹幕或评论的显示速度。 在其他用户生成的内容平台中,用于控制文字或图像的动画速度。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
人走路速度状态作为比喻可能在不同语言和文化背景下产生理解上的差异,可能导致一些用户难以理解或误解速度的含义。
-
7.这个案例有什么不足之处?
What problem was solved?
对于一些不熟悉人走路速度状态的用户,可能需要一定的学习成本才能理解和掌握这种形象化的设计。
-
8.其他思考/知识点补充:
Something else to think about?
1.iOS的语音朗读速也用了【龟兔赛跑】进行形象化设计,慢代表【乌龟】,快则代表【兔】 2.运用了「环境贴切原则」:系统的一切表现和表述,应该尽可能贴近用户所在的环境,比如【用户语言、使用习惯、手势操作、生活联想/隐喻等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏


































去哪儿,抢票的时候,加载的动画也是这种效果~