如何通过空页面/空状态,给用户制造惊喜?
-
1.案例简介:
Brief introduction of case
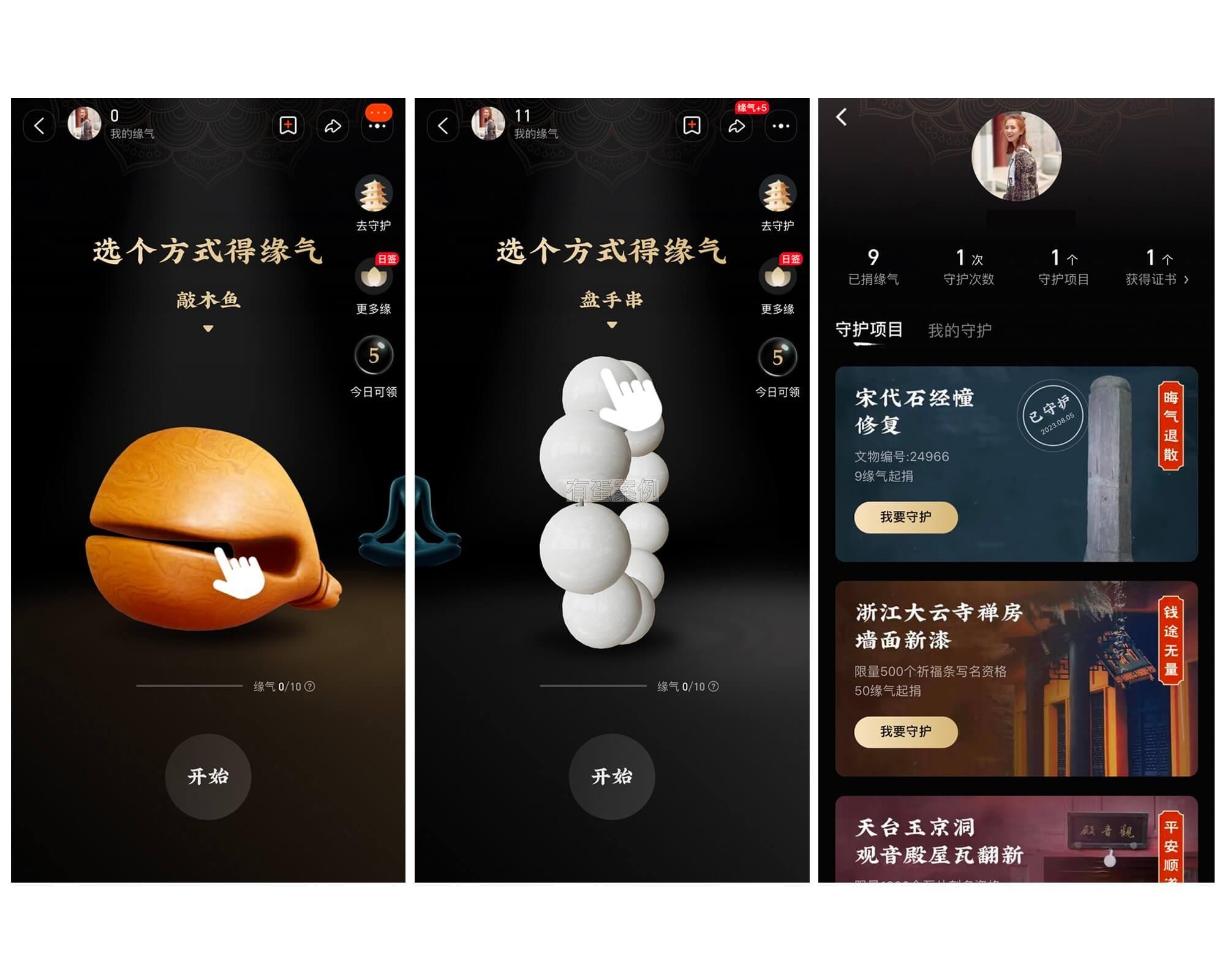
马蜂窝的「我的」页面在问答和圈子没有内容时,通过在页面上显示「这里空空如也~」文案提示,并添加真实摄影图片,附带拍摄地提示。用户点击图片时能刷新成另一张风景图。
-
2.主要解决了什么问题?
What problem was solved?
解决了「我的」页面无内容时用户体验较差的问题,提供了愉快的用户界面,减轻了用户的失望感。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户:提供愉快的体验,增加产品趣味性,延长用户停留时长,鼓励用户继续探索产品。 业务:增加用户留存率,提高用户参与和探索的可能性,从而提高用户黏性。 设计:通过贴合产品定位的元素,提供了更有趣和吸引人的用户界面
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
别忘了在「异常状态」下优化产品体验、设计出有趣的内容
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
这种小交互模式可以应用于任何需要处理页面空白或缺少内容的情况,尤其是社交媒体、内容平台和应用。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
图片选择需要符合产品定位,吸引用户兴趣。 确保图片加载的性能,避免延迟。
-
7.这个案例有什么不足之处?
What problem was solved?
图片加载时间可能会影响用户体验,尤其在网络较差的情况下。 有些用户可能期望更多互动或实际内容,可能会感到失望。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「创新原则」:大胆创新的设计,有利于打破传统的各种概念和做法的束缚,给用户带来新鲜感和诚意
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论