英语角的氛围感有了,这种设计挺有趣的
-
1.案例简介:
Brief introduction of case
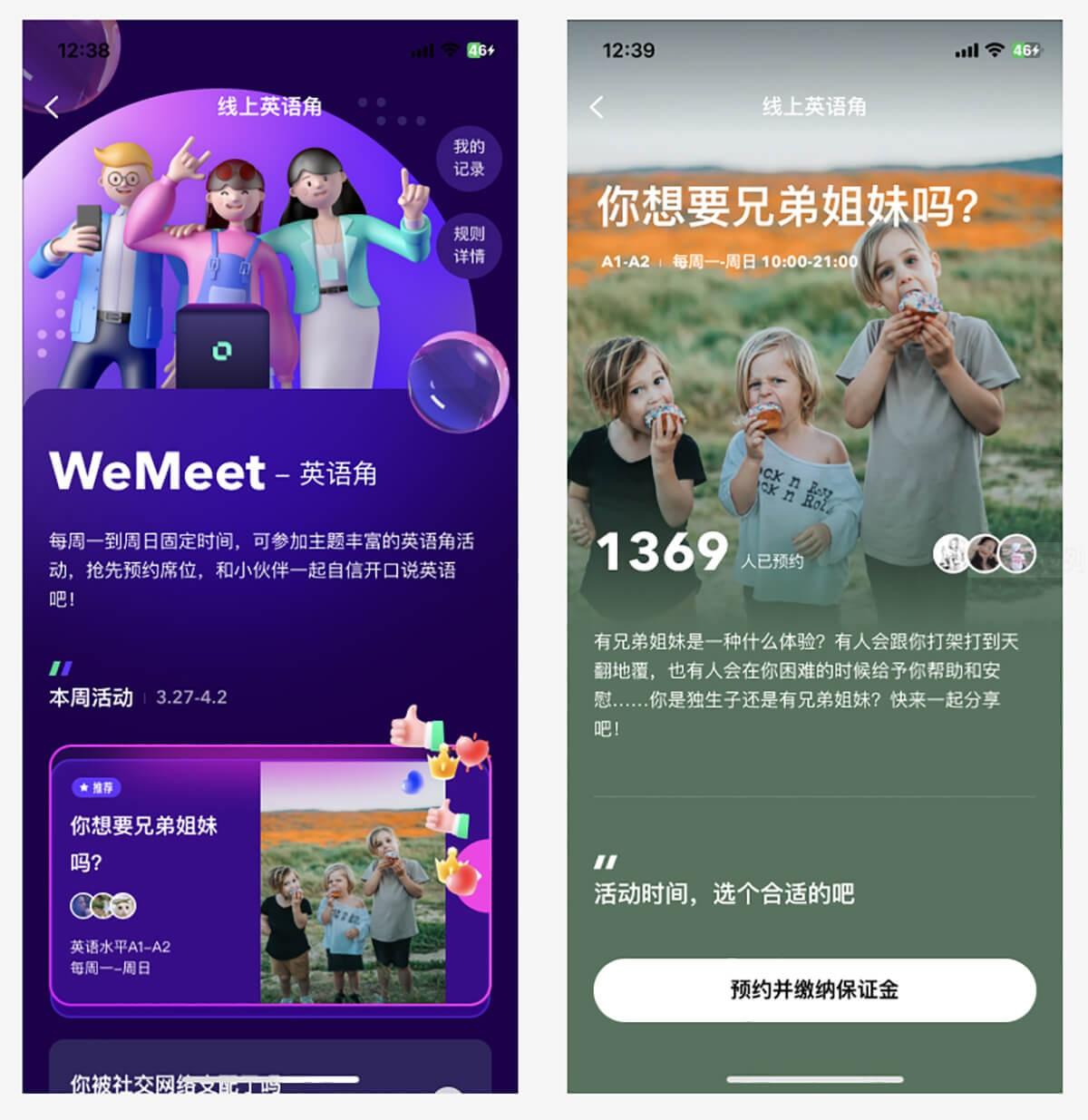
在「开言英语」的英语角介绍页中,采用不停飞出的icon动效,营造了与英语角场景契合的热闹互动氛围感。该动效在吸引用户注意力的同时,引导用户点击查看主题详情,进而有可能促进转化。而且由于整个介绍页都是相对活泼的风格,所以动效在这里也不显得违和,有较好的融合
-
2.主要解决了什么问题?
What problem was solved?
该动效解决了英语角介绍页的吸引力不足的问题,提高了用户对页面的注意度和点击率。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
该动效能够吸引用户的眼球,提高页面的互动性和趣味性,从而增强用户的体验感和留存率。同时,该动效也能促进转化,增加业务收益
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
采用合适的动效能够提高页面的吸引力和互动性,从而增强用户体验和转化效果。
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该动效适用于需要提高页面互动性和吸引力的各种产品介绍页面、营销页面等场景
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用该案例时需要注意整个页面的风格和情境的契合度,以及动效的时间、频率等细节问题。
-
7.这个案例有什么不足之处?
What problem was solved?
该案例涉及到UI设计中的动效设计,需要考虑动效的时长、频率、速度、颜色、形状等要素,以达到良好的视觉效果和用户体验。
-
8.其他思考/知识点补充:
Something else to think about?
如果动效时间过长或频率过高,可能会影响用户的体验感。同时,过多的动效也可能会让页面显得过于复杂,降低用户的阅读体验。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论