支付宝首页查看“更多”应用,为何默认就折叠一些?
-
1.案例简介:
Brief introduction of case
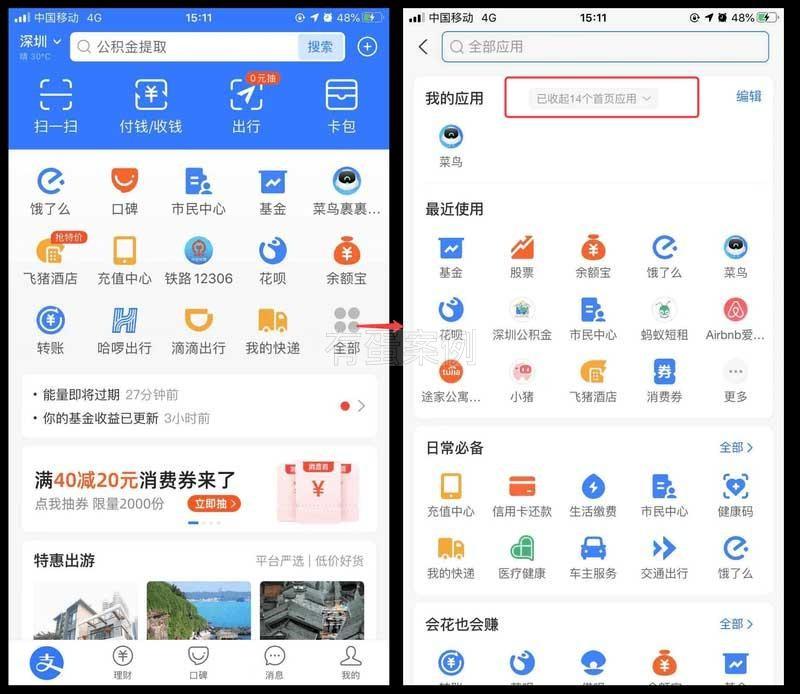
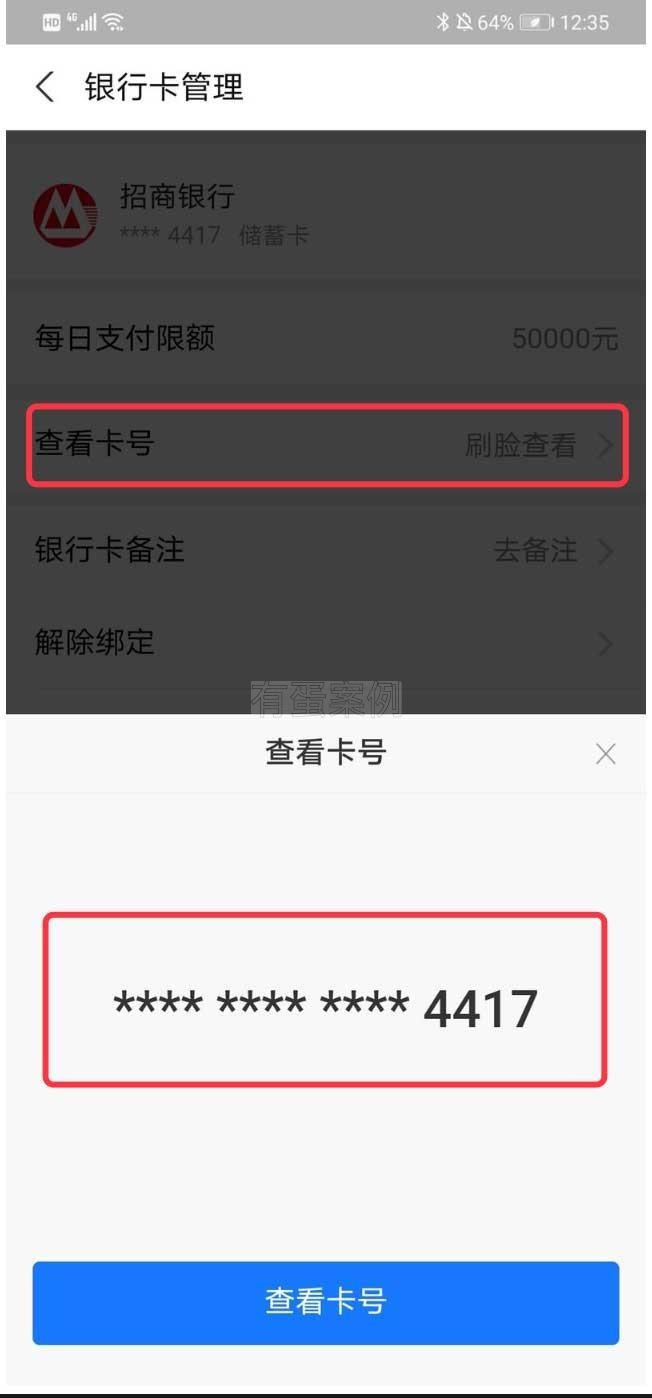
点击支付宝首页的‘全部’图标,会看到所有的应用详情。但是详情页顶部,会默认折叠在支付宝首页出现过的图标,让用户专心找其他应用。毕竟用户进来是找‘首页里没有的应用’的。
-
2.主要解决了什么问题?
What problem was solved?
解决了用户在支付宝首页找不到想要的应用的问题,提供了一个展示所有应用的列表,并通过默认折叠支付宝首页已经出现过的应用,让用户更容易找到其他应用。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 对用户:帮助用户快速找到想要的应用,提高用户体验,减少用户操作成本。 · 对业务:提高了支付宝内其他应用的曝光率,增加了其他应用的使用量,促进了用户留存和活跃度。 · 对设计:通过充分利用屏幕空间,减少了信息的重复,使界面更加简洁明了,提升了页面整体的美感和可读性。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
适时的善于隐藏当前用户不关注的信息
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以应用在需要展示多个内容的列表页面,通过默认折叠已经展示过的内容,提高其他内容的曝光率。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在实现该设计的时候,需要根据具体的场景和用户习惯来调整折叠的内容和展示的方式,确保既能够提高其他内容的曝光率,也不会对用户的使用造成困扰。
-
7.这个案例有什么不足之处?
What problem was solved?
该设计在折叠已经出现过的应用的同时,可能会影响用户对这些应用的发现和使用,特别是对于一些新用户,他们可能还没有看到过这些应用,需要通过其他渠道发现。
-
8.其他思考/知识点补充:
Something else to think about?
1.隐藏与此页应用的数量过多有关系,比较适用于单页信息较多的场景 2.运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论