刷脸就能查看银行卡号了?这个交互牛啊
-
1.案例简介:
Brief introduction of case
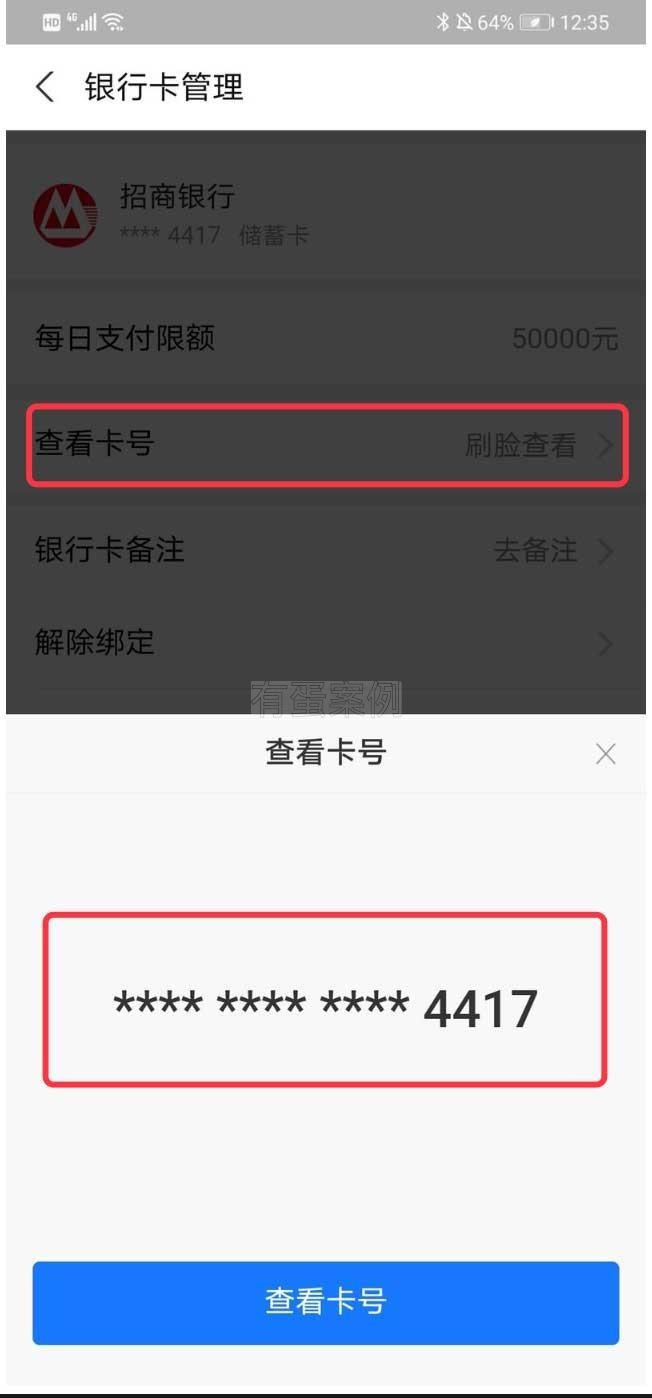
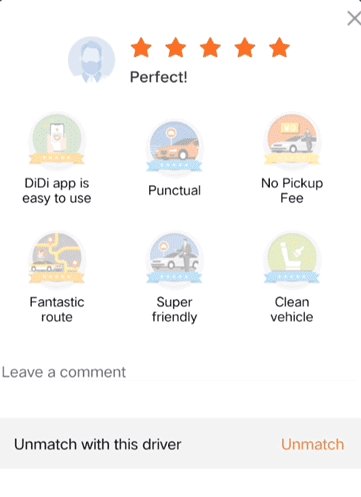
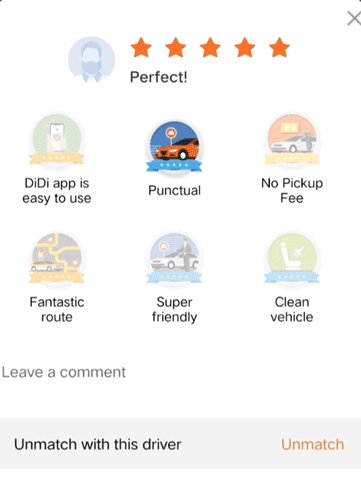
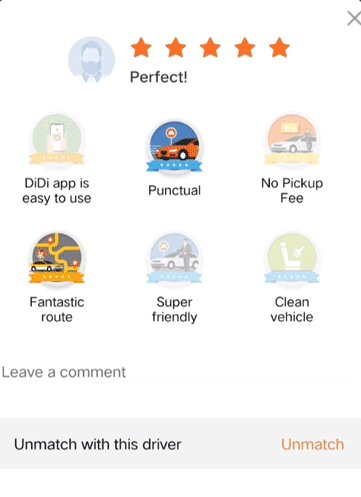
招商银行app上,当你想查看某个银行卡的完整卡号时,可以通过刷脸的方式查看,并且可以一键复制卡号。
-
2.主要解决了什么问题?
What problem was solved?
该案例通过在首页底部设置活动入口,并通过页面上滑触发活动,引导用户参与活动,从而提高用户的参与度和留存率。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户:提供了一种便捷的方式查看银行卡卡号,减少了输入错误和繁琐的手动输入过程,提高了用户的满意度和忠诚度。 业务:通过引导用户参与活动,提高了用户的参与度和留存率,促进了用户在app上的活跃度,有助于提升业务指标。 设计:通过在首页底部设置活动入口,并通过页面上滑触发活动,巧妙地引导用户参与活动,提升了用户的参与度和体验。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
对用户重要/常用的功能可以设置「快捷操作」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
类似的活动入口和触发方式可以应用在其他app中,特别是涉及用户参与度和留存率提升的业务场景,如电商、社交、娱乐等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
复用这个案例时,需要根据具体业务情况进行调整,例如活动入口的位置和样式、刷脸识别的准确性和安全性、触发活动的方式等,以确保适应不同业务需求和用户体验。
-
7.这个案例有什么不足之处?
What problem was solved?
案例中没有提及具体的不足之处,可能需要根据实际情况进行评估,例如可能存在刷脸识别不准确的问题,或者活动入口位置对部分用户不够明显等
-
8.其他思考/知识点补充:
Something else to think about?
运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论