一个「下拉」操作兼容3种交互?这个设计秀
-
1.案例简介:
Brief introduction of case
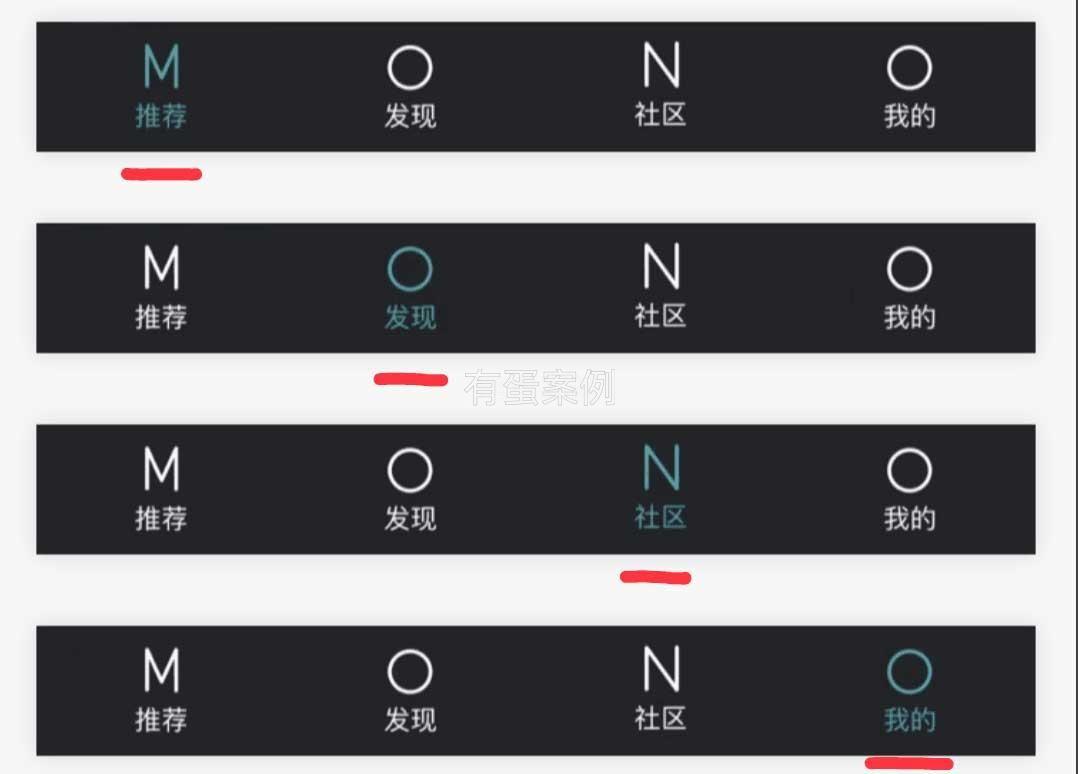
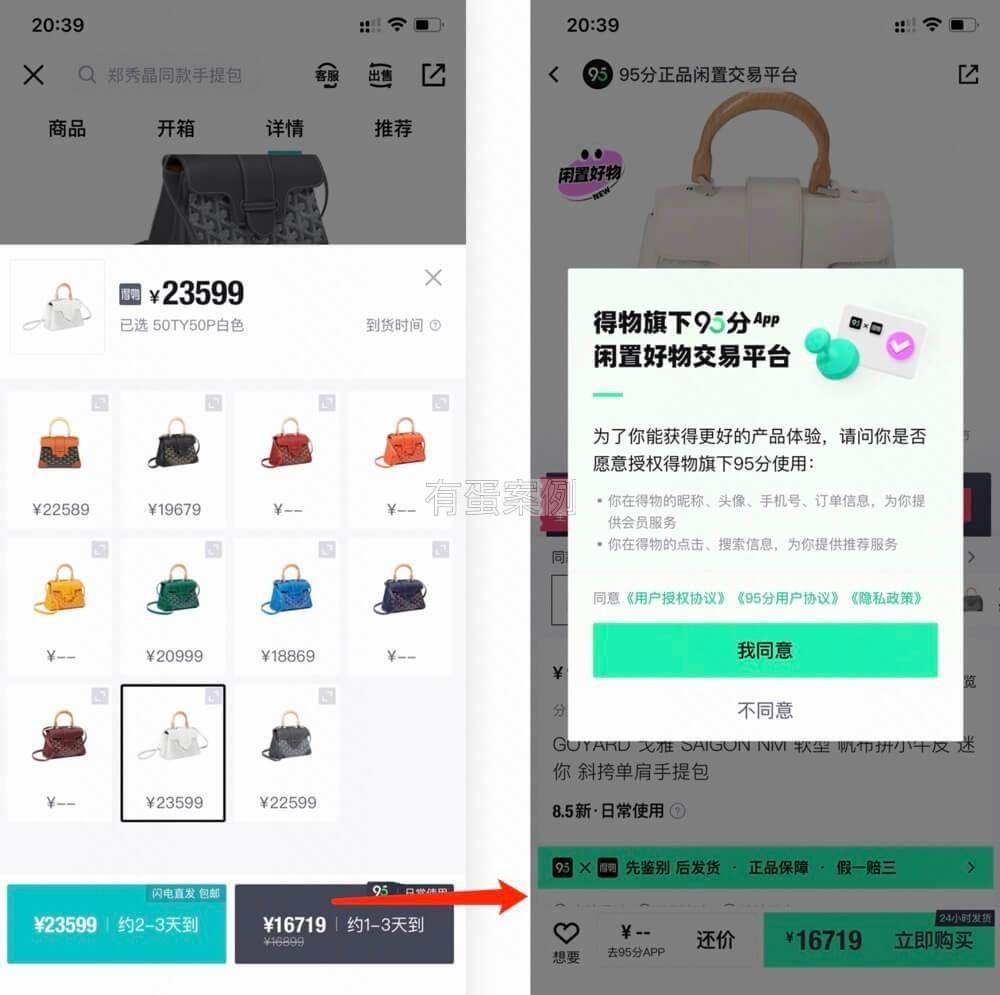
谷歌浏览器的下拉可以承载多个快捷入口:下拉并持续向左/向右滑动就能兼容3种操作:刷新(中)、关闭当前窗口(左)、新建窗口(右),特别方便。
-
2.主要解决了什么问题?
What problem was solved?
解决了用户在使用谷歌浏览器时需要通过多次点击或查找菜单来执行常用操作的问题。通过在下拉菜单中承载多个快捷入口,用户只需下拉就能触达浏览器中的三种常用功能
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 提升用户操作效率:通过在下拉菜单中集成多个快捷入口,用户可以通过简单的下拉操作就能快速执行常用功能,减少了操作的步骤和时间,提高了用户的操作效率。 · 个性化服务:谷歌浏览器通过提供多种快捷入口,并允许用户自主选择其在下拉菜单中的位置,突显了对用户的个性化服务和对用户需求的关注,增强了用户对产品的好感和黏性。 · 简化用户界面:通过将常用的操作功能集成在下拉菜单中,谷歌浏览器可以避免在界面中添加复杂的按钮或菜单,从而简化了用户界面,提升了产品的整体美观度和简洁性。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
对用户重要/常用的功能可以设置「快捷操作」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以应用在各种需要提供快捷访问功能的应用程序中,特别是涉及到多个常用功能且需要简化用户界面的场景,例如浏览器、文档编辑器、文件管理器等
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
· 用户习惯:不同用户对快捷入口的位置和使用习惯可能有所差异,需要根据目标用户群体的特点进行合理的设计和引导。 · 可访问性:需要考虑用户的多样性和无障碍设计,确保快捷入口对所有用户都是可访问的,包括身体不便或无法滑动操作的用户。 ·可扩展性:在设计下拉菜单时需要考虑未来可能新增的功能或扩展需求,以保证菜单的布局和用户界面的简洁性。
-
7.这个案例有什么不足之处?
What problem was solved?
· 可发现性:对于新用户来说,可能需要一定的时间和注意力才能发现下拉菜单中的快捷入口,可能会存在一定的学习成本和使用障碍。 · 可访问性:对于一些身体不便或无法滑动操作的用户,使用下拉菜单中的快捷入口可能存在访问性问题,导致他们无法充分体验产品的优势。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论