用滚动条滑动来选择章节?这个交互不错的
-
1.案例简介:
Brief introduction of case
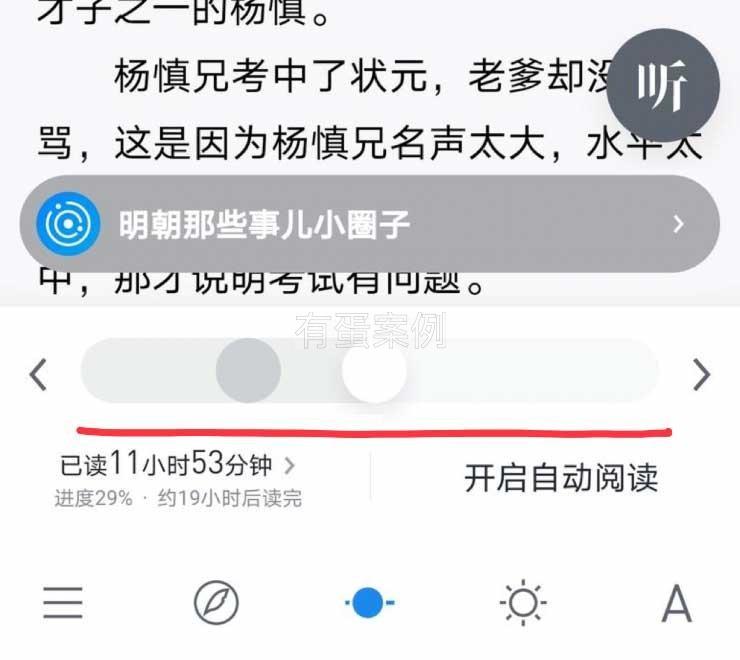
传统的章节都是以列表、目录的形式让用户慢慢去找。而微信读书上可以通过【滑动滚动条】来快速寻找、切换章节,左右还可进行微调前后章节。而且点击灰色的圆形按钮,还能快速回到原有章节,十分高效。
-
2.主要解决了什么问题?
What problem was solved?
解决了传统阅读应用中用户查找章节的繁琐和耗时的问题。用户可以通过滑动滚动条快速寻找并切换章节,同时灰色圆形按钮提供了一种快速返回原有章节的方式
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 提高用户体验:用户可以更高效地查找和切换章节,减少了翻页和滚动的操作,节省了阅读时间,提升了用户的阅读体验。 · 个性化服务:微信读书通过引入滑动滚动条和灰色圆形按钮,突显了产品的个性化服务和对用户的重视程度,体现了产品对用户需求的关注和用户导向的设计理念。 · 提升业务价值:通过提高用户体验,微信读书可以吸引更多用户使用并留存,从而提升用户粘性,增加用户使用时长,提高广告点击率和付费阅读率,从而实现业务增长。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
对用户重要/常用的功能可以设置「快捷操作」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
滑动滚动条和灰色圆形按钮的设计在阅读应用中可以提高用户查找章节的效率和体验,尤其对于长篇小说、教材、期刊等需要频繁切换章节的场景更为适用。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
· 用户习惯和认知:在复用滑动滚动条和灰色圆形按钮的设计时,需要考虑用户的习惯和认知,保持一致性和用户友好性,避免引入新的学习成本和认知负担。 · 可用性测试:在复用滑动滚动条和灰色圆形按钮的设计时,需要进行充分的可用性测试,了解用户的反馈和需求,及时优化设计,确保用户能够轻松理解和操作。
-
7.这个案例有什么不足之处?
What problem was solved?
· 可能需要用户适应:由于滑动滚动条和灰色圆形按钮在传统阅读应用中较为非常见,用户可能需要一定的适应时间来熟悉和掌握这些新的操作方式。 · 设计可能有待优化:滑动滚动条和灰色圆形按钮的设计可能需要考虑用户的习惯和使用便捷性,以确保用户能够轻松理解和操作,避免引入新的学习成本和用户认知负担。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论