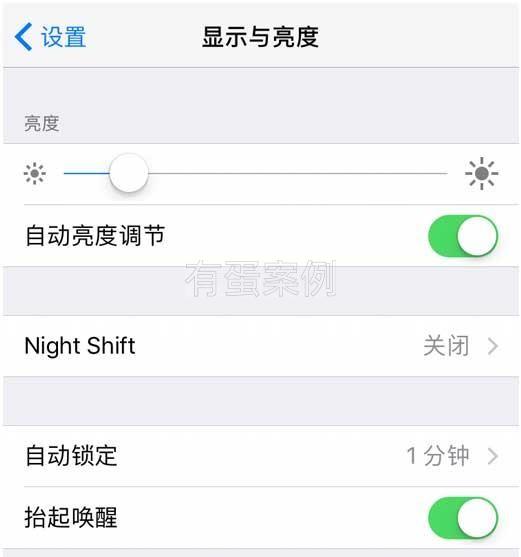
不同「亮度」下的调节速度,这个设计真形象
-
1.案例简介:
Brief introduction of case
iOS手机的「自动亮度调节」有一个很人性化的设计: 当手机拿到很亮的地方时,屏幕变亮的速度会 比较快; 当手机拿到很暗的地方时,屏幕变暗的速度会 慢很多。
-
2.主要解决了什么问题?
What problem was solved?
解决了用户在不同环境下使用手机时,屏幕亮度过于明亮或过于暗淡的问题,通过自动亮度调节机制使得屏幕亮度适应周围环境光线的变化,提高了用户体验。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 对用户:让用户不必手动调节屏幕亮度,同时减轻了眼睛的疲劳和压力,帮助用户更好地适应不同光线环境, · 对业务:有利于增强用户黏性和忠诚度,提高品牌价值,进而增加市场份额。 · 对设计:符合人性化设计的原则,根据用户行为和环境变化来自动调节屏幕亮度,体现了用户中心的设计思想。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
考虑不同模式下(布局/日夜/亮暗/男女等)的差异设计
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
适用于任何光线环境下使用iOS手机的场景,特别是在用户频繁移动的情况下,能够更好地适应不同环境的光线变化。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
注意对于自动亮度调节机制的实现和逻辑的优化,以确保系统能够准确地感知周围环境的光线变化,并及时进行相应的亮度调节
-
7.这个案例有什么不足之处?
What problem was solved?
该设计在某些极端情况下可能无法及时响应用户的需要,例如在光线变化非常迅速的情况下,自动调节的速度可能无法跟上用户的需求。
-
8.其他思考/知识点补充:
Something else to think about?
1.因为科学研究表明,人眼更能适应光线从暗变亮,而当环境由亮变暗时,则需要更多的时间去适应黑暗。 2.运用了「环境贴切原则」:系统的一切表现和表述,应该尽可能贴近用户所在的环境,比如【用户语言、使用习惯、手势操作、生活联想/隐喻等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论