对方正在输入中还能怎么设计?这个思路可以啊
-
1.案例简介:
Brief introduction of case
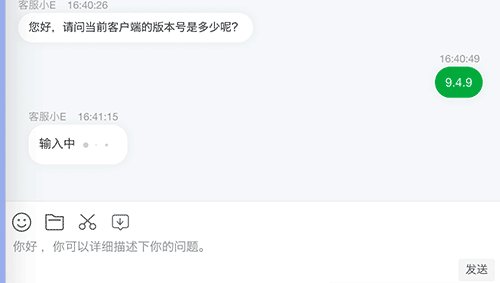
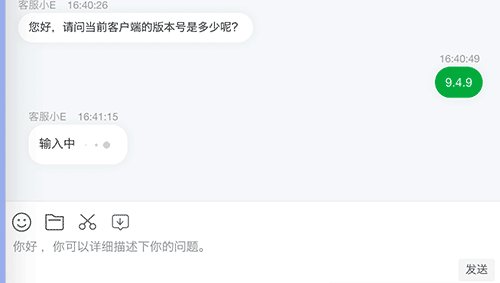
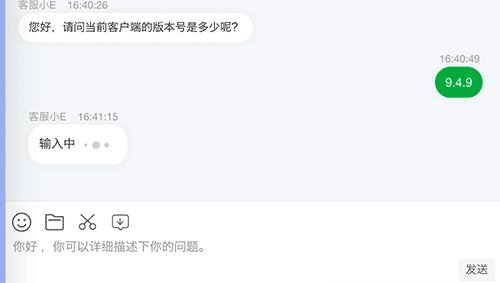
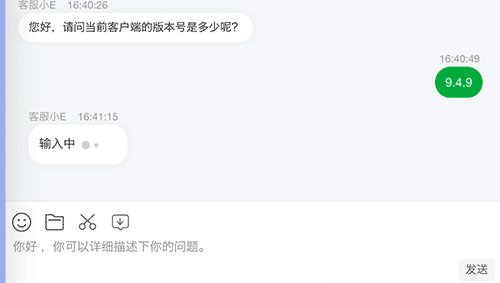
不同于微信只在手机导航栏上显示「对方正在输入中…」,印象笔记以’聊天气泡’的方式,更能透露出客服人员正在输入中而且即将回复,避免用户觉得无人处理问题
-
2.主要解决了什么问题?
What problem was solved?
让用户感知客服人员正在输入消息,而且即将发出,减少用户焦虑
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
提供了更加直观、明确的用户体验,让用户能够准确地知道客服人员的回复状态,从而增加用户对客服服务的信任度和满意度。这种设计方式有助于提升用户对业务的参与度,减少用户流失率,并且可能促使用户更积极地与客服人员互动,提高问题解决效率。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
用气泡动效减轻用户的等待焦虑
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
这种聊天气泡方式显示客服人员正在输入中的设计可以广泛应用于各类在线客服场景,包括但不限于在线聊天、社交媒体私信、电商平台的客户咨询等。任何需要用户与客服人员进行实时互动的场景,都可以考虑采用类似的设计方式,以提升用户体验。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用这个案例时,需要注意用户隐私保护的问题。设计者应该考虑用户的隐私权利,并在设计中提供相应的选项或者设置,以便用户可以自主选择是否展示自己正在输入的内容。此外,应该在测试和评估中验证这种设计方式对用户体验的效果,以确保它在实际应用中能够达到预期的效果
-
7.这个案例有什么不足之处?
What problem was solved?
可能会被一些用户认为是对隐私的侵犯,因为他们可能不希望客服人员知道他们正在输入的内容。此外,这种设计方式也可能对一些用户造成干扰,因为他们可能会过度关注聊天窗口中的气泡,从而影响他们在使用其他功能或者进行其他操作时的注意力。
-
8.其他思考/知识点补充:
Something else to think about?
不能说微信这种做法不合适,只是面对对象不同: ·印象笔记的「对方」是客服人员,肯定要表达对问题解惑的「及时、主动、积极」,所以用‘聊天气泡’的样式更合适些; ·微信里的「对方」是通讯录好友,还是要正常、克制一点(但是不排除微信会更新样式)
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论