下拉就能快速触发搜索?这个设计很高效
-
1.案例简介:
Brief introduction of case
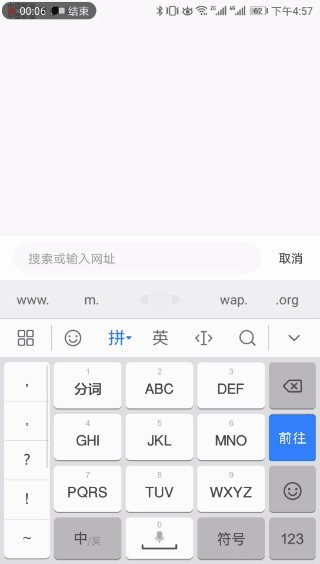
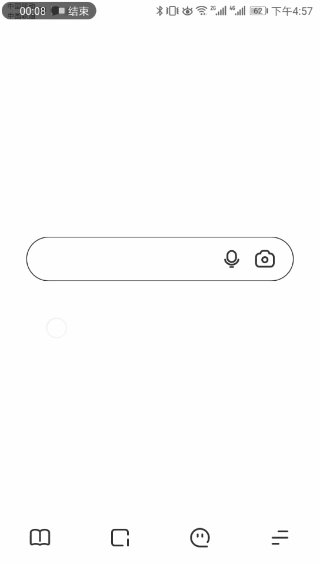
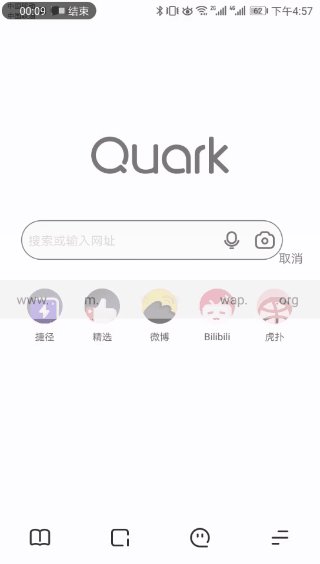
夸克浏览器除了点击搜索框可以唤出输入栏,使用下滑手势同样可以唤出输入栏。下滑的方式要比传统的点击方式更加方便快捷,用户体验更好。
-
2.主要解决了什么问题?
What problem was solved?
这个案例解决了在夸克浏览器中触发搜索输入栏的操作成本较高的问题。通过引入下滑手势来唤出输入栏,避免了传统的点击搜索框的操作,提高了用户的搜索效率和操作便捷性。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 用户价值点:用户可以通过下滑手势更快、更精准地触达搜索输入栏,提升了用户的搜索体验,降低了操作的繁琐性和时间成本。 · 业务价值点:这种便捷的搜索方式可以吸引更多用户使用夸克浏览器进行搜索,从而提高用户黏性和用户满意度,促进业务增长。 · 设计价值点:通过引入下滑手势来唤出输入栏,符合用户的自然行为习惯,提供了一种直观、轻松的用户界面设计,提升了产品的可用性和易用性。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
对用户重要/常用的功能可以设置「快捷操作」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
这种下滑手势唤出输入栏的设计可以应用在各种需要用户输入内容的场景,例如搜索引擎、社交媒体、聊天应用等,尤其是在移动设备上,可以提高用户的输入效率和操作便捷性。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
· 用户反馈:在推出这种新的交互方式后,需要密切关注用户的反馈和评价,及时改进和优化设计,确保用户满意度和体验质量。 · 可访问性:下滑手势作为一种新的交互方式,需要考虑到不同用户群体的可访问性,包括老年人、残障人士等特殊群体,保障他们的平等使用权利。
-
7.这个案例有什么不足之处?
What problem was solved?
· 学习成本:对于一些新用户或者不熟悉下滑手势的用户来说,可能需要一定的学习成本,使其适应这种新的搜索方式。 · 可发现性:下滑手势作为一种隐藏的交互方式,可能不够显眼,用户可能需要花费一些时间和精力去寻找和发现这种功能。 · 适用性:下滑手势在不同设备、不同操作系统或者不同应用场景下的适用性可能存在差异,需要考虑到不同用户群体的使用习惯和设备特性
-
8.其他思考/知识点补充:
Something else to think about?
1.每个APP里的重要业务模块入口、用户经常访问的功能/内容,最好也有相同的方式让用户快速触达,缩短路径。2.运用了「灵活高效原则」:指通过一定的设计来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论