个人中心掉落东西了?这么好玩的吗
-
1.案例简介:
Brief introduction of case
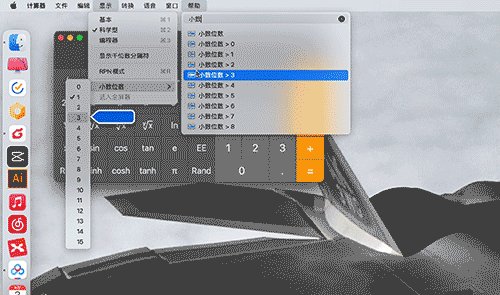
掌盟的【个人中心】页上被设置了重力感应(手机陀螺仪),页面中的相关元素(如666)会跟随手机摇摆方向进行滚动,特别有趣
-
2.主要解决了什么问题?
What problem was solved?
个人中心页面通常是用户使用频率比较高的页面,但是这个页面通常比较单调,缺少趣味性,不易吸引用户的注意力。通过设置重力感应来制造惊喜和趣味性
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
该设计可以为用户带来更好的视觉和操作体验,增加页面的趣味性,进而提升用户粘性和留存率。对于业务来说,提高了个人中心的用户活跃度和用户参与度,增加了平台的用户黏性。对设计来说,突显了产品的个性化服务与对用户的重视程度,为产品赢得更多用户口碑。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
学会用「趣味性交互 / 新的设计手法」给用户带来新鲜感,促进活跃
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该功能可以应用在各种需要增加趣味性和提升用户体验的场景,例如个人中心、购物车等页面。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用这个案例时需要注意用户群体的特点和产品定位,以确保该设计能够为目标用户带来足够的吸引力和体验价值。
-
7.这个案例有什么不足之处?
What problem was solved?
重力感应的实现需要手机具有陀螺仪功能,如果用户使用的手机没有陀螺仪,就无法体验到该功能。
-
8.其他思考/知识点补充:
Something else to think about?
.若业务上需要进行用户引导/教育的模块,利用页面元素 跟随陀螺仪滚动也是一个不错的优化方向。无需新增样式,引导效果还很强。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论