将评论对象置顶显示,再也不怕不知道给谁回复了
-
1.案例简介:
Brief introduction of case
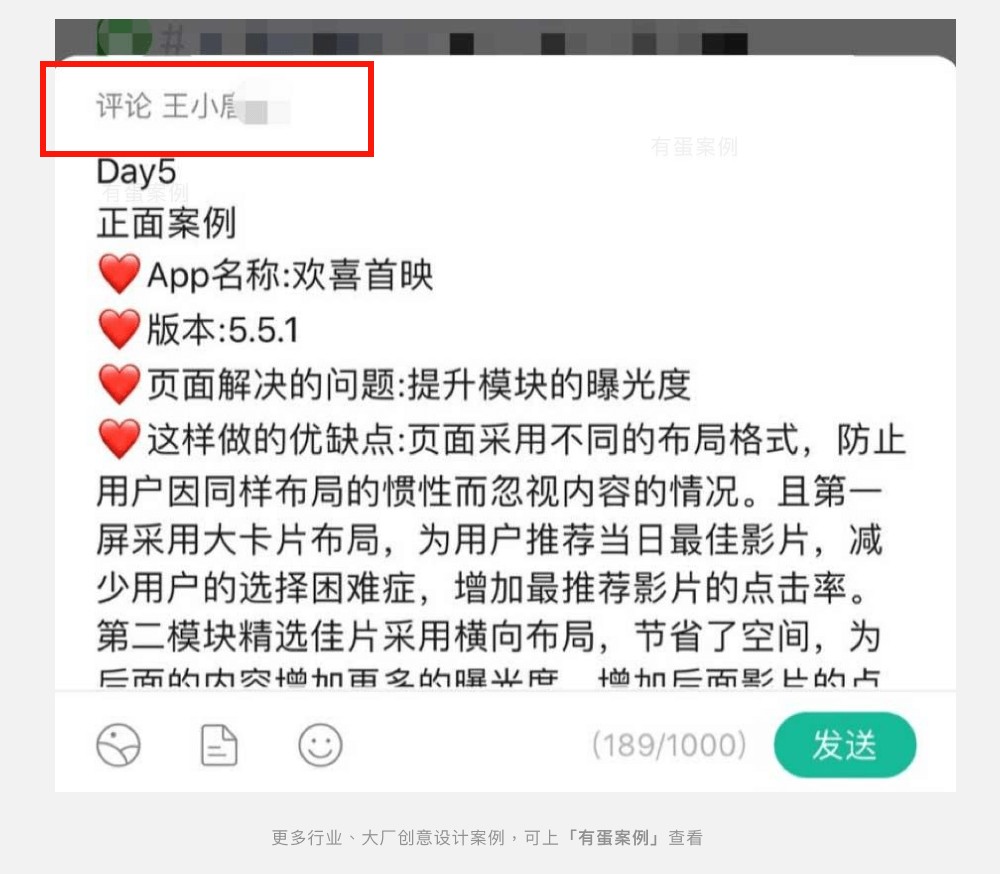
在知识星球里评论/回复某个用户时,在输入框上可以一直看到回复对象,让用户明确地知道:是给谁回复的。
-
2.主要解决了什么问题?
What problem was solved?
该案例解决了用户在评论或回复时可能出现的出错和重复输入问题。通过在输入框上一直显示回复对象的用户名,用户可以清晰地知道自己在回复谁,从而避免了因长时间输入导致的遗忘,减少了用户出错和重复输入的情况。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户价值点:提高了用户的操作便捷性和效率,避免了因为遗忘回复对象而导致的错误,提升了用户体验。 业务价值点:降低了用户因为错误回复导致的投诉和纠纷,减少了客户服务的负担,增强了用户粘性和留存率。 设计价值点:通过在输入框上显示回复对象的用户名,实现了用户界面的简洁性和直观性,提升了产品的设计美感和科技感。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
尽量减少需要用户记忆的事情/行动,提供「再认」上的解决方案
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
社交网络、社区等需要用户评论和回复的场景,以避免用户因为遗忘回复对象而导致的错误。 需要用户对多个对象进行回复或评论的场景,以帮助用户清晰地知道自己在回复谁。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
确保回复对象的用户名在输入框上始终可见,不被其他元素遮挡或截断。 根据实际情况和用户反馈,合理控制回复对象的用户名长度,避免过长导致显示不完全
-
7.这个案例有什么不足之处?
What problem was solved?
可能会占据输入框的空间,导致输入区域受限,影响用户的输入体验。 如果回复对象过长,可能会导致输入框显示不完全,从而影响用户对回复对象的识别和理解。
-
8.其他思考/知识点补充:
Something else to think about?
国内的其他产品做法,都只是在摘要字段上显示回复对象名称而已,点击输入框后就消失不见了。时间一长用户都忘记给谁回复了,还得去努力回忆,甚至退出评论 确定好对象后再次输入。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论