长按「关注」还能触发粒子动效?
-
1.案例简介:
Brief introduction of case
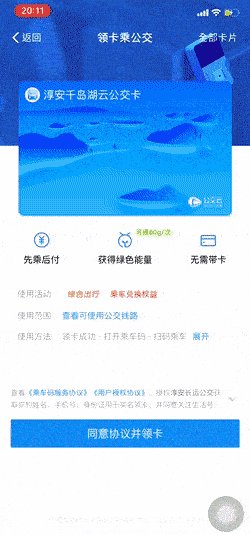
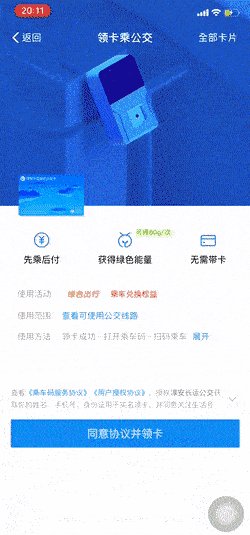
B站网页端的【关注】按钮有个小彩蛋,只要长按它近10秒,就会触发类似【光点吸收】的粒子动效,有点意思
-
2.主要解决了什么问题?
What problem was solved?
通过设置隐藏彩蛋来给用户带来惊喜与可玩性,同时通过这种小细节提升用户对产品的印象(特别是对于新用户来说),突显产品的个性化服务与对用户的重视程度
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
通过设置隐藏彩蛋给用户带来惊喜和可玩性,同时提升了用户对产品的印象和对产品个性化服务的认知。这有助于提高产品的口碑和用户黏性。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
设计隐藏/趣味彩蛋,能有效提升用户好感与产品印象
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以在产品中加入隐藏彩蛋来提高用户体验,增加用户对产品的印象。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要考虑彩蛋的触发方式和与产品设计的整体风格是否匹配,不能过度添加彩蛋而影响产品的核心功能。
-
7.这个案例有什么不足之处?
What problem was solved?
没有显式告诉用户有这个隐藏彩蛋,用户可能会错过这个特性。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「创新原则」:大胆创新的设计,有利于打破传统的各种概念和做法的束缚,给用户带来新鲜感和诚意
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论