不打断听歌的视频选择?这个处理可以的
-
1.案例简介:
Brief introduction of case
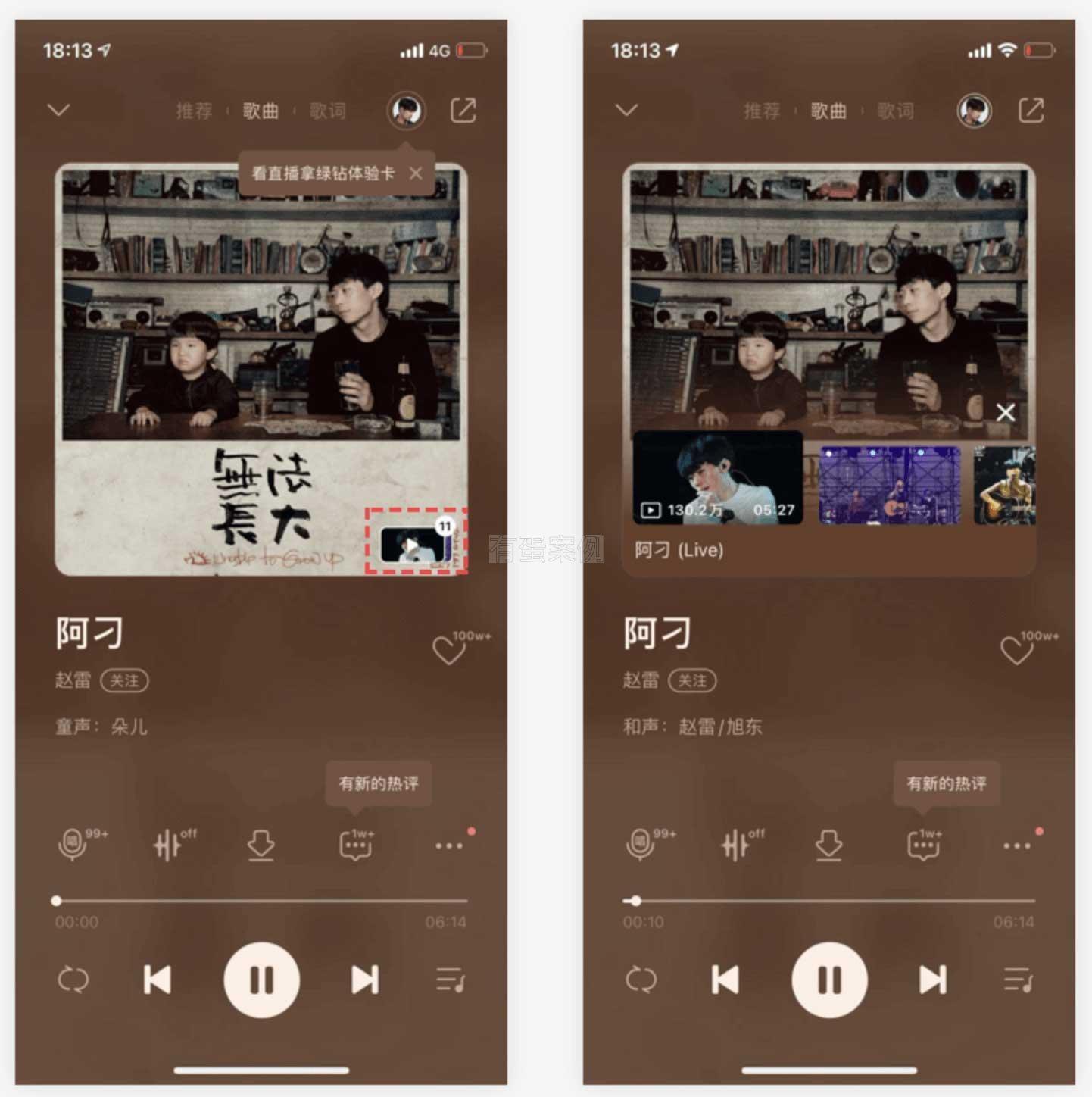
在QQ音乐播放页封面图的右下角,会显示该歌曲相关的视频数量缩略图,点击则展开视频列表,通过左右滑动选择想看的视频,让用户在当前页面就能查看相关视频。
-
2.主要解决了什么问题?
What problem was solved?
这种设计避免了在听歌过程中选择视频时造成中断,让用户在当前页面就能查看相关视频,不需要跳转到其他页面进行操作,增加了操作的便利性和流畅度。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
用户:避免了操作过程中的中断,提高了用户的满意度,同时也增加了用户留存时间。 业务:增加了用户的黏性,提高了用户的留存率,增加了流量的消耗。 设计:提高了页面的美观度和操作的便利性,增强了用户的体验。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
学会思考「如何提升页面切换的操作效率/速度」
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
适用于一些需要展示相关内容的场景,比如音乐播放器、视频播放器、图书阅读器等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要注意用户习惯和行为,避免对用户造成困扰。同时需要根据具体场景的需求进行相应的调整。
-
7.这个案例有什么不足之处?
What problem was solved?
可能会对一些用户产生困惑,不知道该如何去操作这个功能。
-
8.其他思考/知识点补充:
Something else to think about?
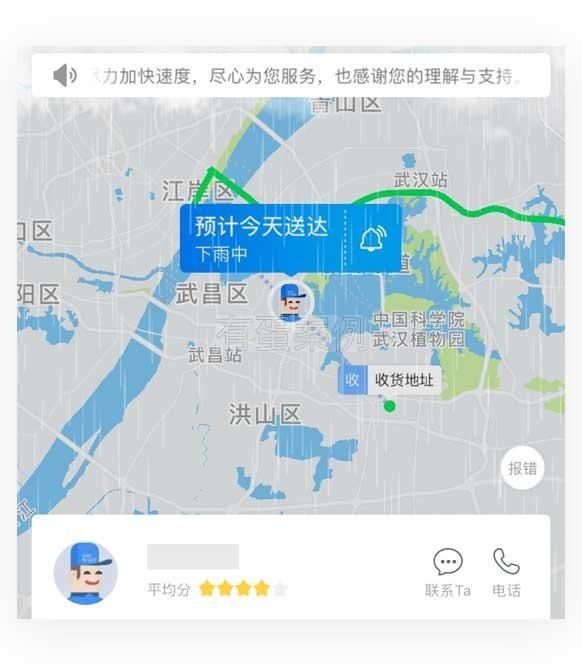
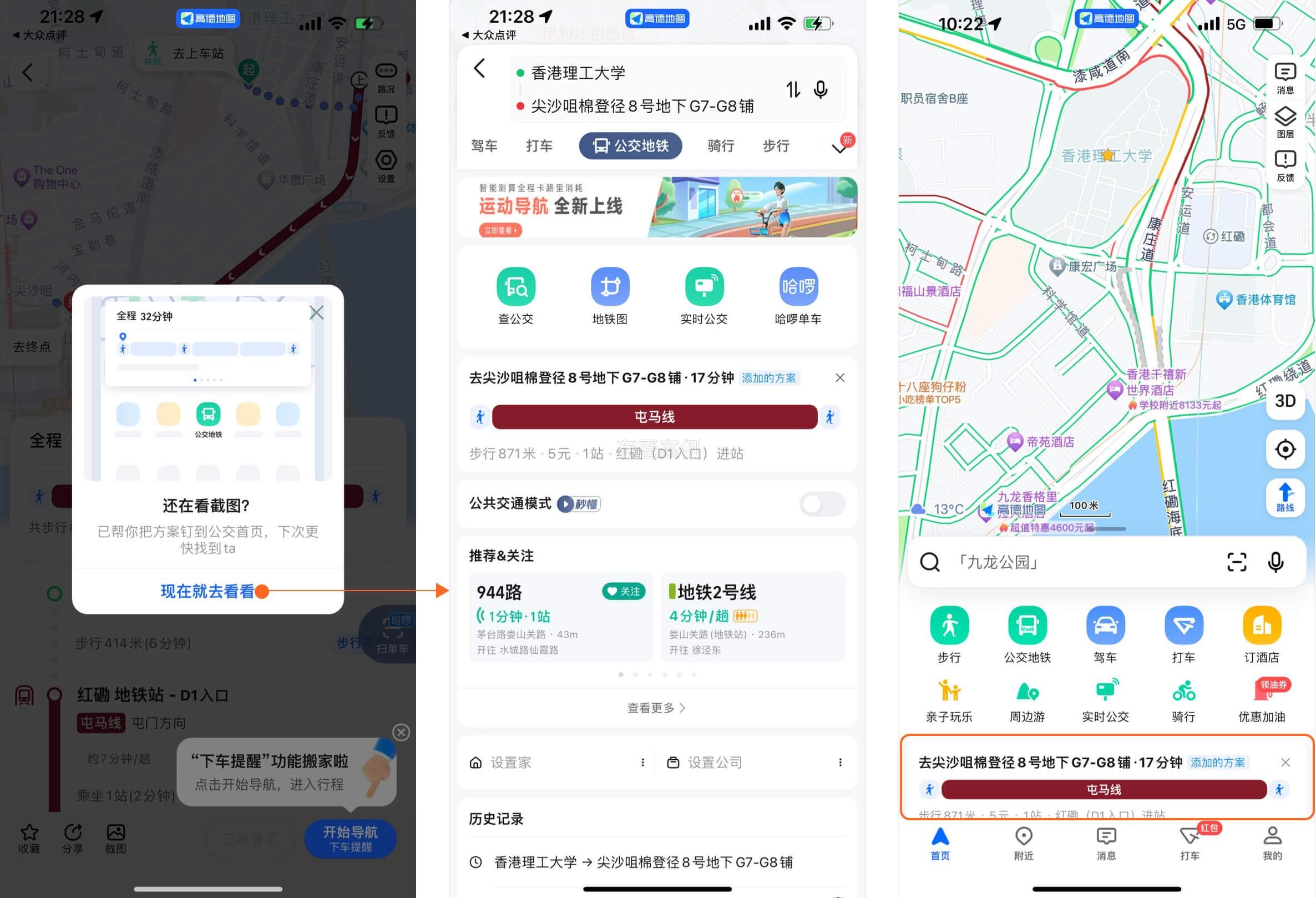
运用了「可控原则」:当用户需要帮助的时候,适当的给于帮助入口,比如【清晰导航、自由进退、操作警告等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论