唯品会这样设计商品的浏览进度,觉得很有创意!
-
1.案例简介:
Brief introduction of case
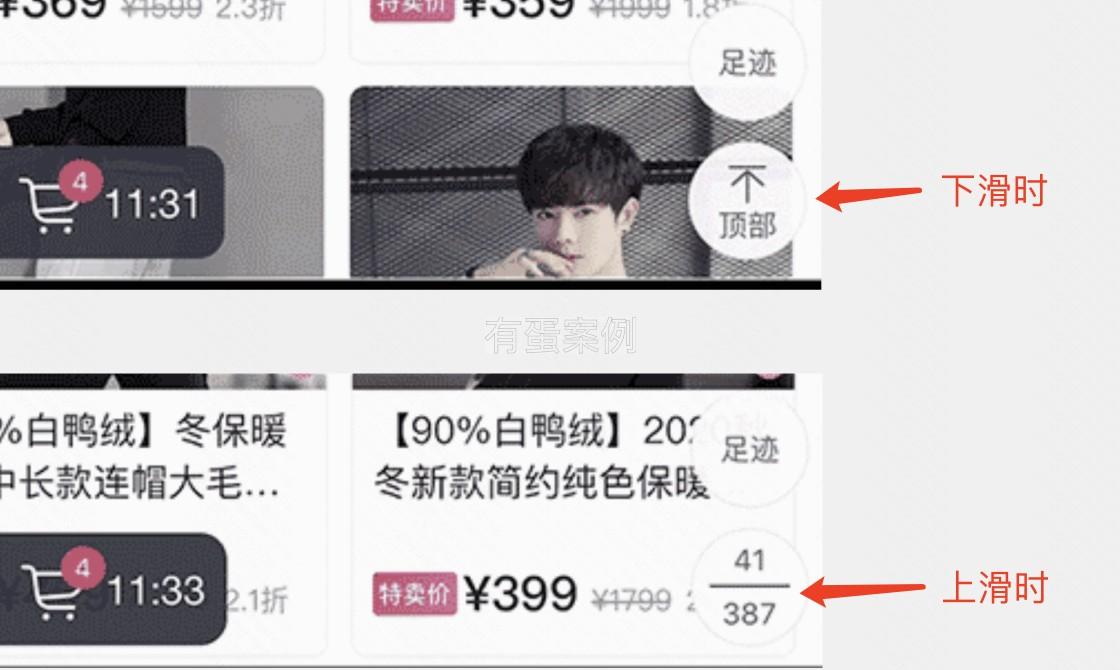
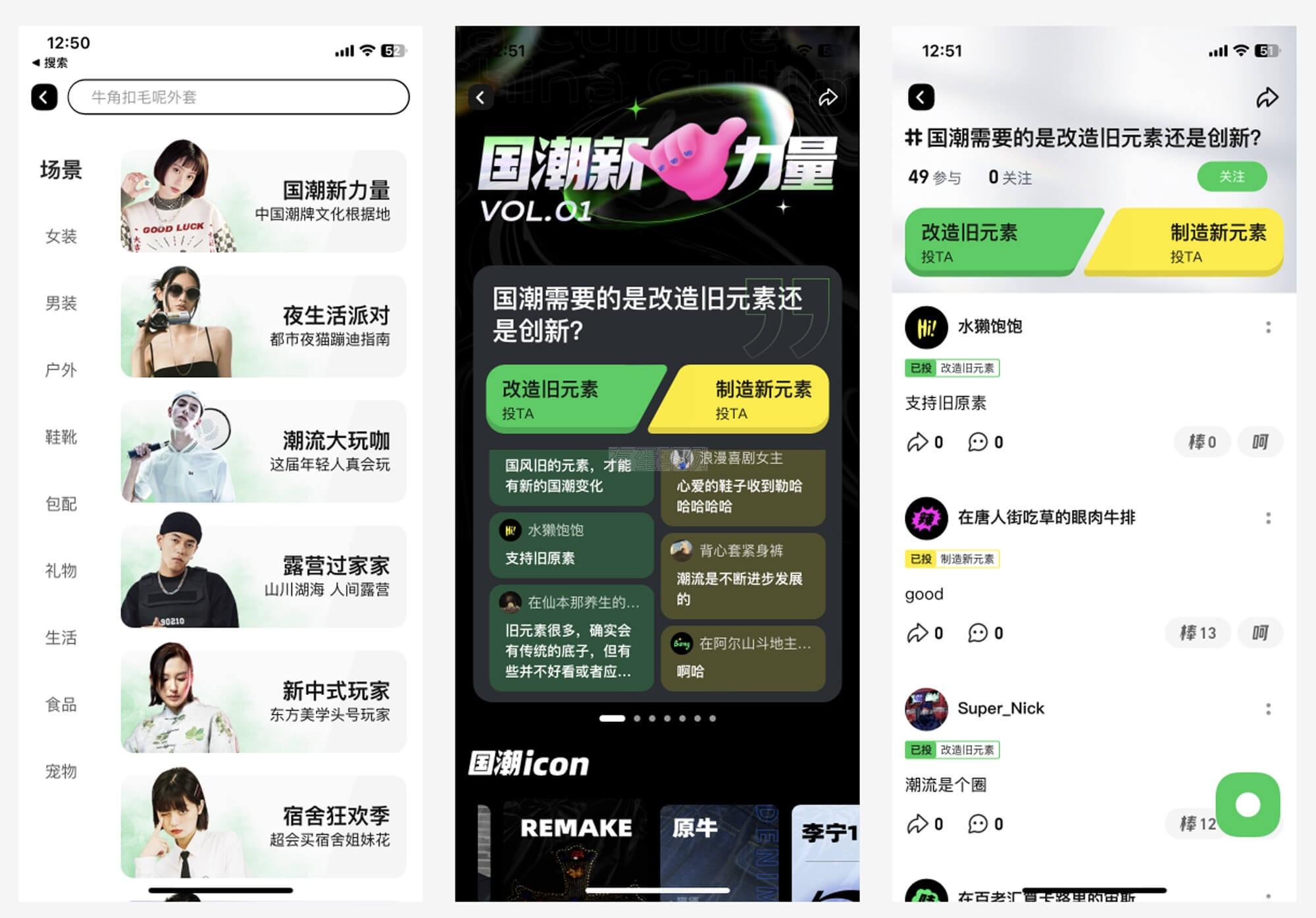
在商品详情页里的【回到顶部】icon,会根据用户的滑动展示不同的状态。 ·向上滑动:显示当前浏览进度和总商品数,这样用户就可以对商品数量有一个大致的了解。 ·向下滑动:查看上面商品时则变回【回到顶部】icon。
-
2.主要解决了什么问题?
What problem was solved?
这个案例解决了用户在商品详情页中可能面临的两个问题。 第一个问题是用户不知道当前页面有多少商品和页面的总长度,通过展示当前浏览进度和总商品数,用户可以对商品数量有一个大致的了解,提高了用户的浏览体验。 第二个问题是在向下滑动浏览更多商品后,用户可能需要快速回到页面顶部,以便继续浏览其他内容,通过在页面顶部展示「回到顶部」按钮,用户可以方便地返回到页面顶部,提供了便捷的操作方式。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 用户价值点:用户可以清楚地了解当前页面的浏览进度和总商品数,提高了用户对页面内容的掌控感和信任度;同时,用户可以通过「回到顶部」按钮轻松返回页面顶部,提供了便捷的操作方式,提升了用户体验。 · 业务价值点:通过提高用户对页面内容的掌控感和信任度,可以增加用户对商品详情页的停留时间和转化率,提升了业务转化效果;同时,通过提供便捷的「回到顶部」按钮,可以提升用户浏览其他内容的可能性,促进用户继续浏览页面,从而增加页面的曝光量和广告展示机会。 · 设计价值点:通过在不同滑动方向展示不同状态的「回到顶部」按钮,提供了一种更加智能和符合用户期望的设计方式,使用户在浏览页面时能够更加方便地掌握页面内容和进行操作,提升了设计的用户友好性和可用性。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
尽量减少需要用户记忆的事情/行动,提供「再认」上的解决方案
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
· 需要分页展示内容并提供回到顶部功能的场景 · 需要用户长时间滑动浏览大量内容的场景
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
页面布局的平衡:确保【回到顶部】icon的不同展示状态与页面布局的其他元素相协调,避免视觉冲突和干扰用户体验。
-
7.这个案例有什么不足之处?
What problem was solved?
这个案例的设计较为简单,只提供了展示当前浏览进度和总商品数的功能,可能对一些用户而言并不够实用或吸引人。 另外,「回到顶部」按钮的展示方式仅在向上滑动时出现,可能对一些用户不够显眼或不易察觉,可能需要进一步优化展示方式,以确保用户能够轻松找到并使用该功能。
-
8.其他思考/知识点补充:
Something else to think about?
1.浏览进度如何计算?按完整露出的商品个数?还是行数(一行俩个商品)? 2.运用了「系统状态可见性原则」:让用户知道【自己在做什么、系统在做什么、处在系统的什么位置等】,并在适当的时间内做出适当的反馈运用了
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论