用‘转动环形’菜单来设计选择器,你觉得怎样?
-
1.案例简介:
Brief introduction of case
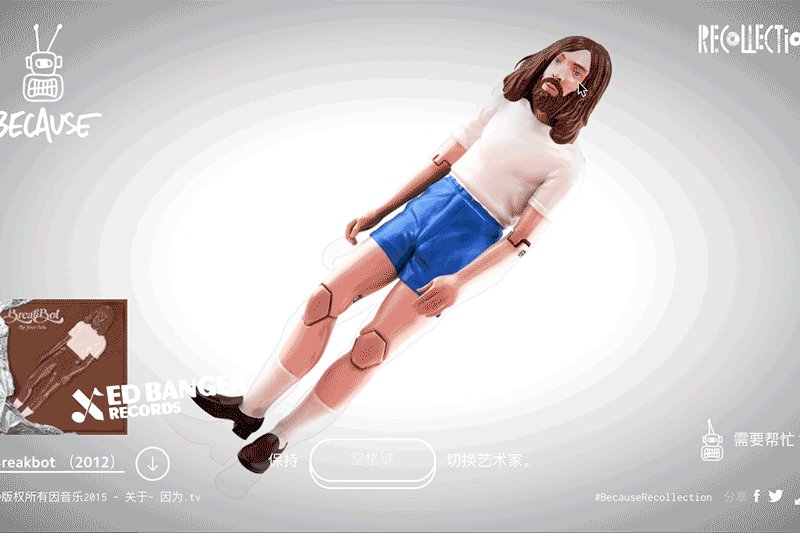
【Musemage】是一款图像处理工具,对图片视频的编辑模拟了【镜头调焦】的形式,通过转动环形菜单进行编辑项目与参数的设置,让人眼前一亮。
-
2.主要解决了什么问题?
What problem was solved?
相对于传统的选择器,这种环形聚焦的方式对参数的调整 解决了传统选择器效果预览不够直观、操作不够清晰的问题,增加了产品竞争力和用户体验。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
促进内容编辑效率与产品易用性的提升,增加了产品竞争力和用户体验,形成印象深刻的品牌印象。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
学会用「趣味性交互 / 新的设计手法」增加用户的操作效率或产品竞争力
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
适用于需要对参数进行直观预览、效果调整的场景,如图像处理、视频编辑等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要根据具体场景进行适当的调整和改进,避免抄袭行为。
-
7.这个案例有什么不足之处?
What problem was solved?
可能不适用于所有的场景,需要具体情况具体分析。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「创新原则」:大胆创新的设计,有利于打破传统的各种概念和做法的束缚,给用户带来新鲜感和诚意
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论