原来提醒用户切换模式,还有这种引导方式!
-
1.案例简介:
Brief introduction of case
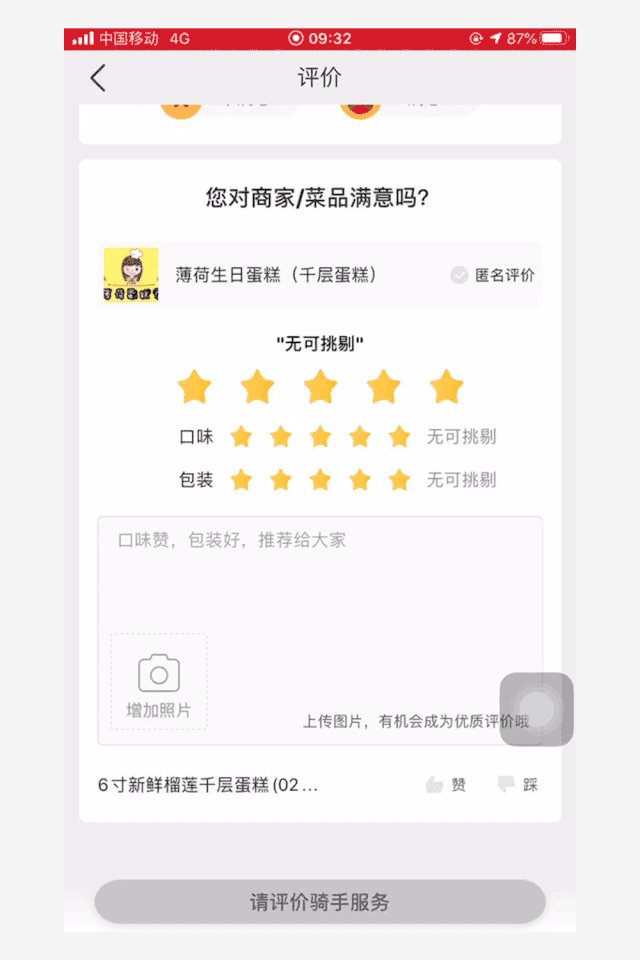
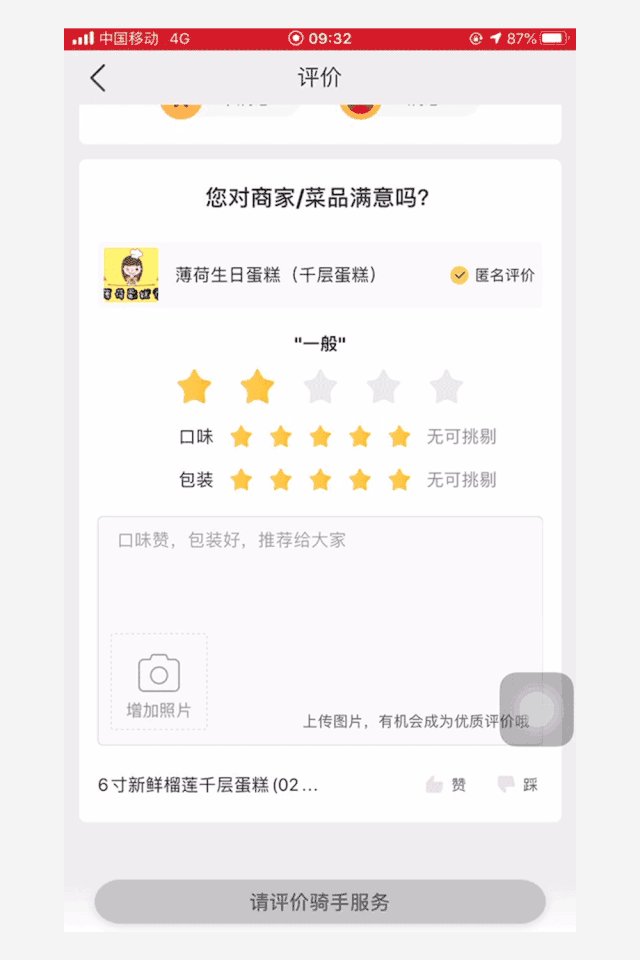
一般引导/提示用户切换别的功能,都是通过「浮层/小气泡」的方式来告知。而「微信键盘输入法」很特别,直接在你打字过程中的候选词区域显示「手写找字」的入口,帮助有需要的用户切换至手写模式。
-
2.主要解决了什么问题?
What problem was solved?
该设计解决了传统方式提醒用户切换功能时可能存在的突兀感和烦扰感,既自然地告知用户如何切换手写模式,又能避免用「浮层/气泡」等传统方式进行提醒,很体现微信对用户的关怀之处。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
对用户来说,通过这种自然引导方式能够更容易地切换至手写模式,提高了输入体验;对业务来说,该设计能提高用户的满意度和粘性,增加用户留存;对设计来说,该设计体现了对用户的关怀和关注。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
通过自然引导的方式提升内容、页面切换的操作效率/速度
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该设计可以应用在任何需要提示/引导用户切换功能的场景,特别适合于输入法等界面简洁的应用。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要考虑到用户的实际需求和使用场景,避免对用户造成不必要的干扰和烦扰。
-
7.这个案例有什么不足之处?
What problem was solved?
对于不需要使用手写功能的用户来说,该设计可能会增加界面的复杂性和混乱感。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「人性化原则」:为用户提供帮助信息,并列出使用步骤,比如【方便查找、便于理解和使用等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论