这样来设计春节图标,也是一个不错的思路
-
1.案例简介:
Brief introduction of case
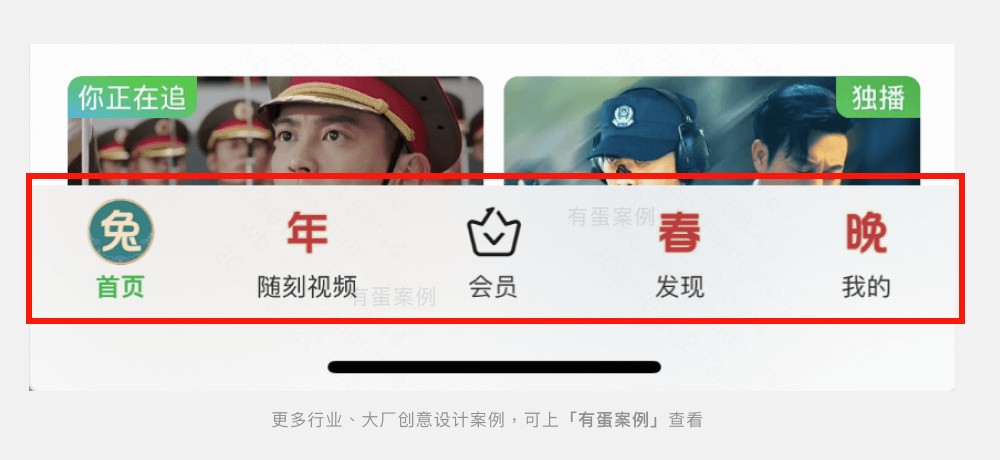
2023年期间,爱奇艺底Bar的图标被设计成了【兔 年 春 晚】四个字眼,让进来爱奇艺的用户知道在「可以在爱奇艺上观看春晚」,有挺强的节日氛围感设计。
-
2.主要解决了什么问题?
What problem was solved?
该案例解决了如何在春节期间为用户营造更温馨、更贴近生活的氛围。通过将APP的金刚区图标主题化,全面打造春节氛围,为用户呈现出一个热闹、喜庆的场景,让用户感受到家的温馨.
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
对用户而言,这种主题化能够让用户产生共鸣,发用户的参与热情;对于业务而言,这种主题化能够吸引更多用户的使用和留存,提高品牌忠诚度;对于设计而言,这种主题化能够增加设计的创意性和活力,增加产品的美感和趣味性。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
站内的任何UI元素,都可围绕热点做相应的设计,紧跟时事
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
能够应用于各种不同的节日和场景主题化的设计中,如圣诞节、元旦、七夕等等
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要注意主题与产品的匹配度和节日氛围的营造,需要根据不同节日和主题场景的特点进行设计和调整。
-
7.这个案例有什么不足之处?
What problem was solved?
过于强调了节日氛围而忽略了产品本身的功能,如果不能兼顾产品本身的特点和用户需求,可能会影响用户的使用体验。
-
8.其他思考/知识点补充:
Something else to think about?
1.图标设计要充分考虑真实世界里的形态,让用户有熟悉感。 2.运用了「简洁原则」 :为了更方便地理解,用户会将大量信息进行过滤和简化,应该【避免杂乱、突出重点信息等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论