贝壳的这种banner交互方式,很值得学习
-
1.案例简介:
Brief introduction of case
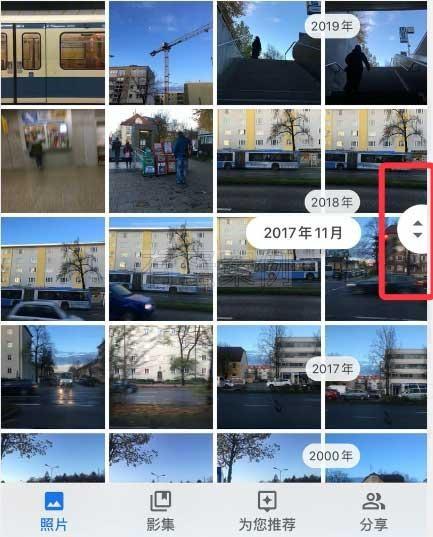
贝壳 首页的 banner做得很有意思:默认是正常展示状态;但在屏幕上滑后就会展开更多信息;下滑后就回归到正常的状态。
-
2.主要解决了什么问题?
What problem was solved?
传统的 banner 设计通常只能在一个固定的空间内展示有限的信息,用户很难快速获取到更多的相关内容。而贝壳网的 banner 设计可以让用户通过交互的方式获取更多的信息,提升用户的体验。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
对于用户,该设计可以提供更多的信息,让用户更快速地获取所需信息。对于业务,该设计能够提升用户留存和转化率。对于设计来说,该设计能够增强网站的视觉效果,增加设计的趣味性。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
该设计通过创新的交互方式,提供了更多的信息展示空间,让用户更方便快捷地获取所需信息,提升用户的体验
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该设计可以应用在需要展示信息较多的 banner 或者广告位上
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用该案例时,需要根据具体的场景进行调整和优化,例如:在不同的设备和浏览器上测试,保证兼容性;优化用户交互体验,避免用户产生困惑。
-
7.这个案例有什么不足之处?
What problem was solved?
主要依靠 JavaScript 技术实现,通过监听用户的交互事件,动态修改页面的 CSS 样式来实现交互效果。同时,该设计也借鉴了响应式设计的思想,根据不同的屏幕大小和设备类型做出相应的调整。
-
8.其他思考/知识点补充:
Something else to think about?
不过好像这种做法之前在「飞猪」上有尝试过,听说是数据不好就下掉了;而且该设计需要用户主动进行交互,如果用户不进行交互,则无法获取更多的信息,可能会影响用户体验。同时,该设计需要一定的技术支持
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论