没想到豆瓣里‘我的’图标,还有这个彩蛋
-
1.案例简介:
Brief introduction of case
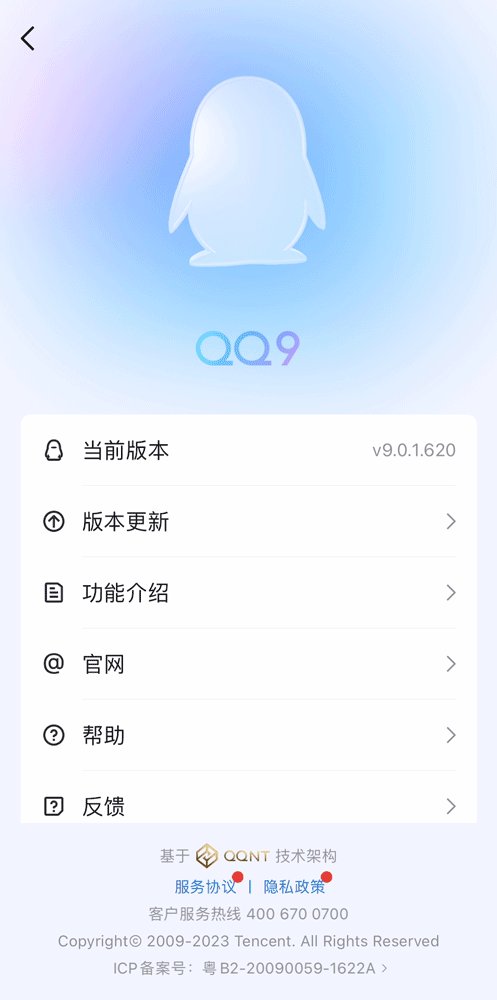
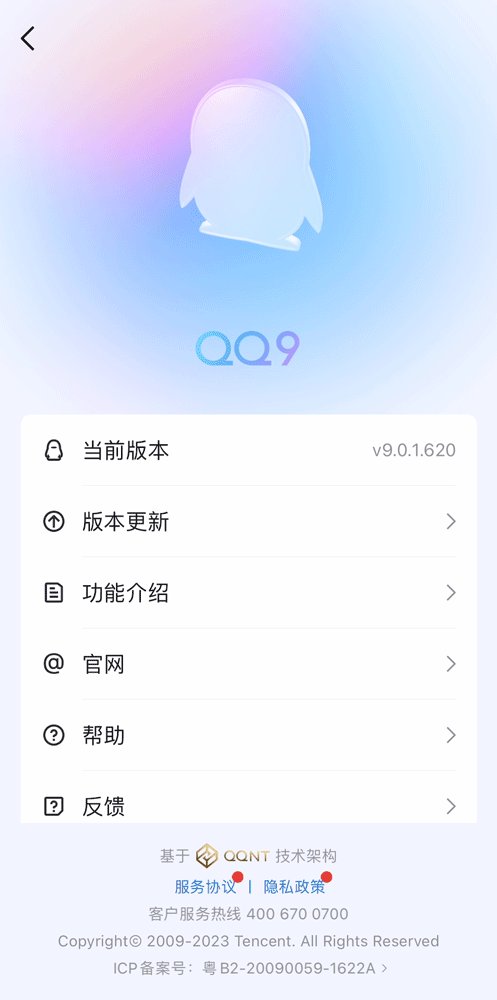
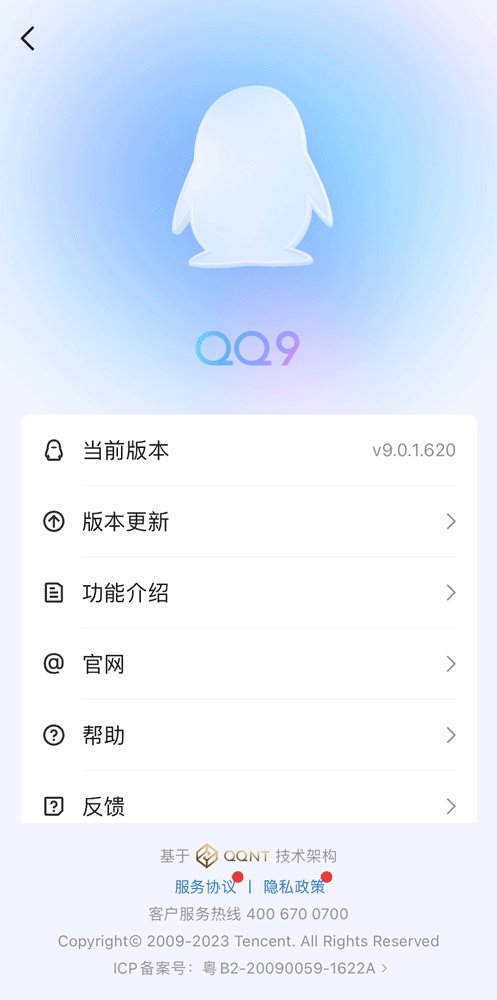
豆瓣APP的‘个人中心’,会根据用户性别显示对应的图标,很有意思
-
2.主要解决了什么问题?
What problem was solved?
用户不用再点击至个人中心,才能知道自己当前的账号/身份,同时通过这种小细节提升用户对产品的印象(特别是对于新用户来说),突显产品的个性化服务与对用户的重视程度
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 用户:用户无需多次点击进入个人中心页面就能了解当前账号/身份,减少了操作步骤,提高了用户体验。同时,通过个性化的图标展示,突显了产品对用户的重视程度,增强了用户对产品的好感和印象。 · 业务:个性化的设计可以增强产品的差异化竞争优势,从而提升用户黏性和留存率。同时,简化了用户操作流程,有助于提高用户的使用频率和活跃度。 · 设计:通过在个人中心页面根据用户性别显示对应的图标,突显了产品的个性化服务和用户导向的设计理念,强化了品牌形象和用户体验。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
考虑不同模式下(日夜/亮暗/男女等)的差异设计
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以应用在各类需要确认用户身份或属性的场景,例如社交媒体、电商平台、会员服务、个人资料设置等场景,通过不同的图标或标识来展示用户的个性化信息,提升用户体验和用户对产品的认知。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要充分了解目标用户群体的特点和偏好,确保设计的个性化图标符合用户期望,避免造成不必要的困惑或不适。 需要考虑不同用户属性的多样性和包容性,避免歧视或排斥的现象,确保设计的个性化体验
-
7.这个案例有什么不足之处?
What problem was solved?
· 该设计可能不适用于用户性别不明确或不愿意披露性别的用户,导致这部分用户无法获得相应的个性化体验。 · 该设计可能在不同文化、地区和用户群体中存在差异,需要考虑用户的多样性和包容性,避免造成歧视或排斥的现象。 · 如果豆瓣APP在后续更新中增加了更多的用户属性或身份信息,可能导致个人中心页面的图标显示复杂化,需要综合考虑如何在有限的空间内展示多个属性信息。
-
8.其他思考/知识点补充:
Something else to think about?
1.对于同一产品下有不同用户类型(无论是性别、职位还是其他),都可以在个人中心显示该类型的图标 2.特别是对于存在多个账号/身份(且更换频率不低)的用户来说,更能直接显示该账号头像
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论