下载过程显示各种文案,用户还会焦虑吗
-
1.案例简介:
Brief introduction of case
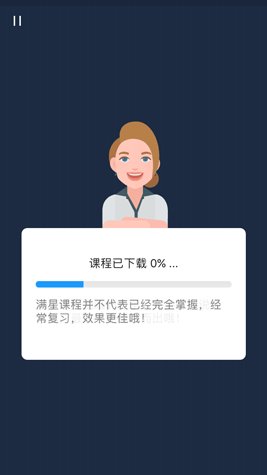
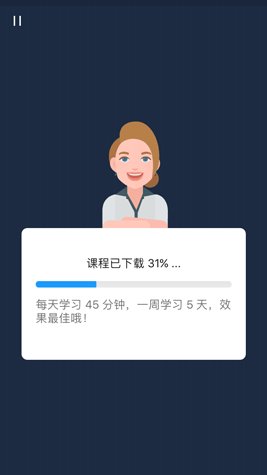
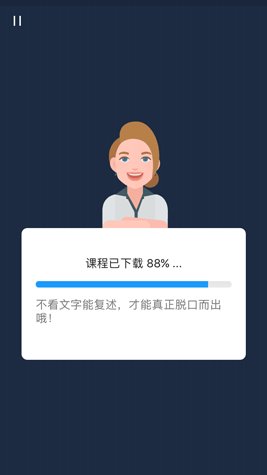
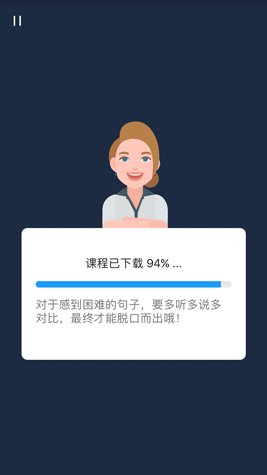
在流利说app里下载课程时,下载进度会同步会出现一些关于英语学习的小贴士与鼓励语,让等待的过程不会太枯燥。
-
2.主要解决了什么问题?
What problem was solved?
通过展示各种文案来分散用户的注意力,减少用户因等待过久的焦虑情绪,尽可能地减少用户流失
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
展示小贴士和鼓励语可以分散用户的注意力,让用户在等待下载时不会感到无聊和焦虑,从而减少用户的负面情绪和流失率。同时,这种设计也体现了流利说app对用户学习英语的关注和关怀,提升了用户对产品的好感度和忠诚度。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
使用符合产品调性的方式减少用户焦虑
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
这种设计可以应用于任何需要用户等待的场景,如下载、上传、加载等操作,尤其在涉及较长等待时间的情况下,能够有效减少用户的不耐烦情绪。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用这个案例时,需要根据具体业务场景和用户群体的特点,合理选择展示的文案内容和频率,避免过度干扰用户和降低用户体验。此外,需要不断监测和评估设计效果,根据用户反馈和数据分析进行优化和改进。
-
7.这个案例有什么不足之处?
What problem was solved?
尽管展示小贴士和鼓励语可以减少用户的焦虑情绪,但仍可能无法完全解决用户在等待过程中的不耐烦和流失风险。此外,展示的文案内容和频率也需要注意,过于频繁或不相关的文案可能会对用户体验产生负面影响。
-
8.其他思考/知识点补充:
Something else to think about?
1.类似的还有鬼畜APP的加载文案,营造出视频里的「演员们」仿佛正在后台紧张筹备马上就要上台表演的效果 2.运用了「系统状态可见性原则」:让用户知道【自己在做什么、系统在做什么、处在系统的什么位置等】,并在适当的时间内做出适当的反馈运用了
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论