根据手机号码类型显示不同文案?这个处理贴心
-
1.案例简介:
Brief introduction of case
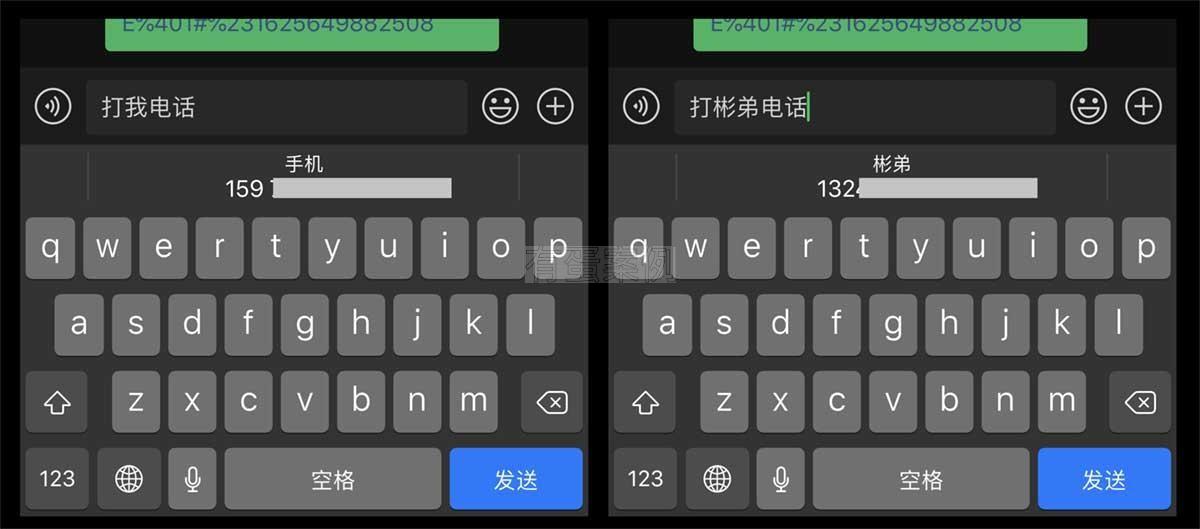
用淘宝给特定的【运营商】如中国移动 进行充值时,号码输入栏的title会展示3种状态: 输入前、输入移动号码时、输入非移动or错误号码时
-
2.主要解决了什么问题?
What problem was solved?
解决了用户在使用淘宝为特定运营商(例如中国移动)进行充值时,输入错误号码或充错值导致不必要损失的问题。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 提供了充值的便捷性:通过在号码输入栏的title中展示不同状态,包括输入前、输入移动号码时、输入非移动或错误号码时的状态,用户在输入号码时能够清晰了解输入的号码是否正确,避免了输错号码导致的充值失败或充错值的情况,提高了充值的准确性和便捷性。 · 防止用户损失:通过提前提示用户输入错误号码或非移动号码时的状态,避免了用户因为充错值或者充值到错误号码导致的不必要损失,保护了用户的利益。 · 提升用户体验:用户在使用淘宝进行充值时,能够获得更加友好和明确的提示,避免了充值过程中的困惑和错误,提升了用户的体验和满意度。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
让用户处于某种工作/系统活动时,必须明确展示当前的状态、位置,避免用户犯错
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
· 充值类应用:类似于淘宝这样的充值类应用,用户需要输入特定号码并充值时,可以考虑引入类似的状态展示,提高用户的充值准确性和便捷性。 ·需要输入特定信息的应用:对于其他类型的应用,例如需要用户输入特定信息进行操作的应用,例如支付、预约等,也可以考虑在输入过程中提供类似的状态展示,帮助用户避免输入错误信息。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
功能虽然能够在用户输入错误号码时进行提示,但无法防止其他充值过程中的其他错误,例如用户输入正确号码但错误充值金额等情况。
-
7.这个案例有什么不足之处?
What problem was solved?
· 仅适用于特定运营商:该功能目前仅适用于特定运营商(例如中国移动),对于其他运营商的充值可能无法提供相应的提示,限制了其适用范围。 · 依赖用户对标题的注意力:该功能依赖用户对号码输入栏的title进行注意和理解,如果用户未注意到title中的状态变化,仍有可能输入错误号码或充错值,造成不必要的损失。
-
8.其他思考/知识点补充:
Something else to think about?
1.针对同一个内容/模块会出现不同状态时,思考如何进行不同的提示(在原有基础上修改,还是新增样式?) 2.若输入栏无法实现实时监测时,只能待用户输入后根据界面提交按钮、或者键盘里的「确定」按钮进行确认。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论