简书里不同位置的「删除」图标,为何作用吗
-
1.案例简介:
Brief introduction of case
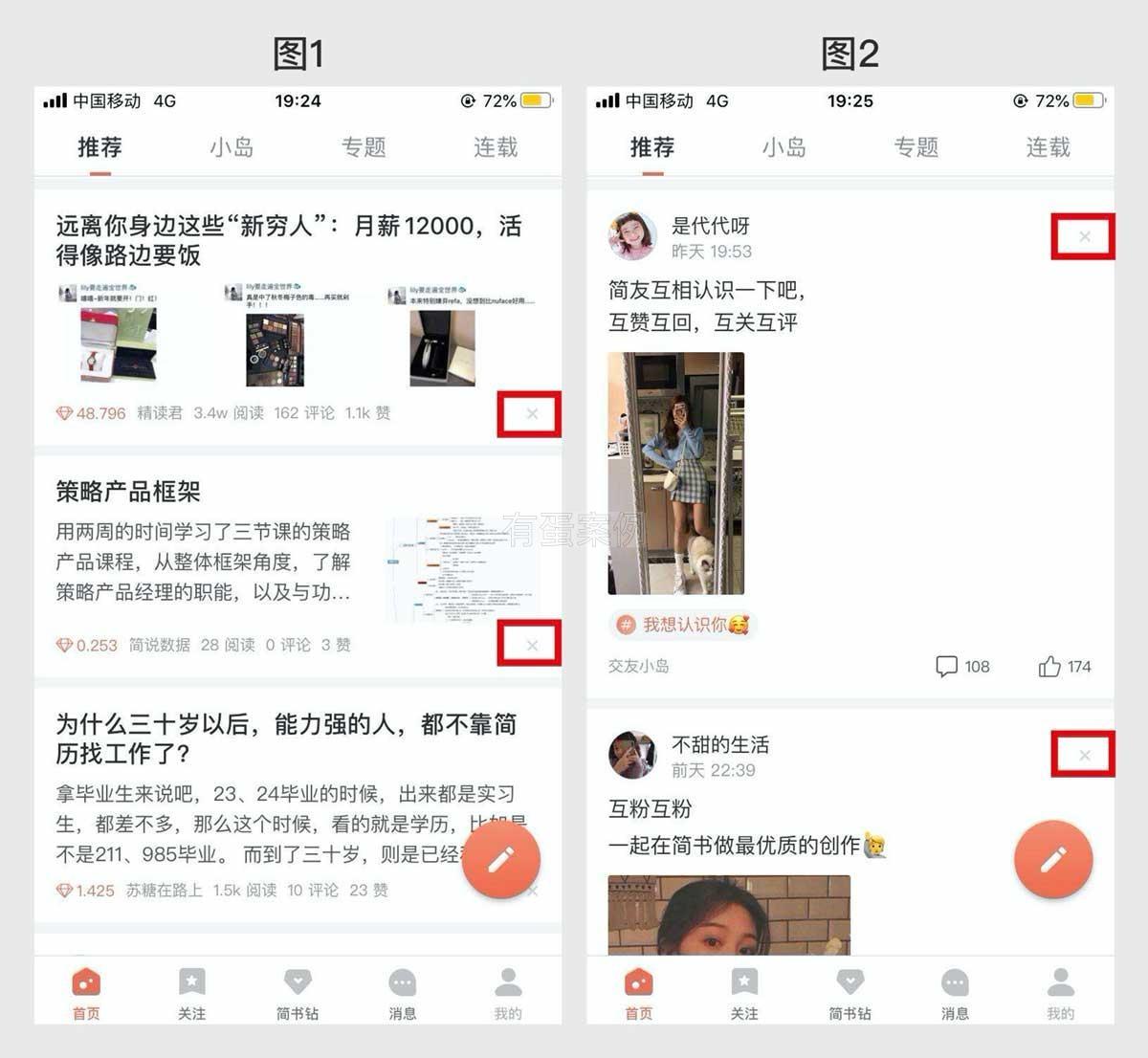
简书上的【删除】图标在不同模块中放到了不同的位置,资讯内容在右下角,用户动态则在左上角。
-
2.主要解决了什么问题?
What problem was solved?
1.资讯右下角有「删除」,是让用户方便删除自己不想看的内容,从而给算法提供更加准确的内容推荐; 用户动态的「删除」不是右下角,是因为右下角放了「留言」和「点赞」方便用户互动,更符合号主动态的场景,因此「删除」只能放在右上角。 2.界面设计问题(放不下所以才挪位置)
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
更准确地推荐用户感兴趣的内容,提升用户体验和平台的留存率。在用户动态模块中,将「删除」放在右上角,可以使用户更方便地删除自己的动态,同时也能更好地适应该场景下用户的互动需求,提升用户体验和社交互动的效果。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
学会预判出用户的当前诉求,并调整或设计出合适的内容/优先级
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以应用在需要在不同场景下提供相同或类似功能的应用中,如社交、电商等平台的商品删除或用户删除功能。通过在不同场景下进行功能位置的差异化设计,能够更好地满足用户的需求和平台的设计目标。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用该案例时,需要注意场景和功能的匹配关系,以及界面设计的空间限制。在考虑不同场景下的功能位置时,需要对用户的使用场景和需求进行深入的分析,以便设计出更合理的界面方案。
-
7.这个案例有什么不足之处?
What problem was solved?
界面设计的空间有限,不同模块的设计需求可能会发生冲突,如该案例中的「删除」图标位置的不同就是因为右下角放了其他功能而不得不挪位置。这也可能会让用户产生不适应感或者混淆。
-
8.其他思考/知识点补充:
Something else to think about?
有效性比一致性更重要,不是所有东西都要追求统一
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论