APP的‘关于我们’,居然也能藏着彩蛋?
-
1.案例简介:
Brief introduction of case
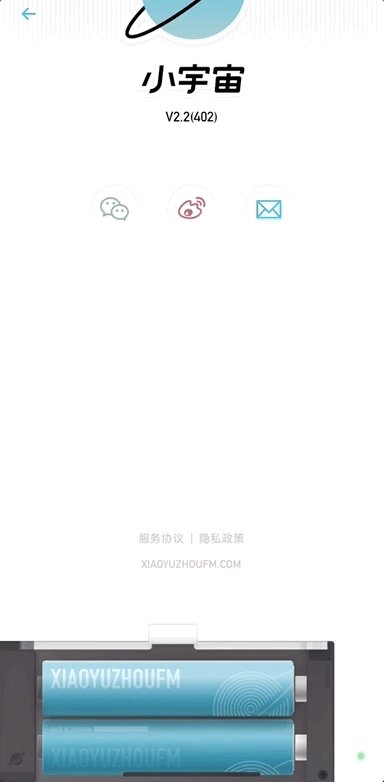
小宇宙在「设置」页面滑到底部时,可以发现隐藏的电池彩蛋设计,并伴有绿色的小灯闪烁。官方解释说,这个彩蛋的设计寓意着「有播客在,希望你永远不会电量不足」
-
2.主要解决了什么问题?
What problem was solved?
通过在「设置」页面底部隐藏电池彩蛋设计,解决了用户可能在使用产品过程中遇到的电量不足问题。当用户发现电池彩蛋并伴随着绿色小灯闪烁时,可以提醒用户关注电池剩余电量,从而避免电量耗尽导致使用中断的问题。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
· 提升用户体验:这个彩蛋设计为用户提供了一种新颖和有趣的互动方式,增加了用户在使用产品时的愉悦感,从而提升用户对产品的体验和印象。 · 增加产品个性化服务:这个彩蛋设计展示了产品对用户的关注和关怀,突显了产品的个性化服务,从而加强了用户对产品的信任和忠诚度。 · 吸引新用户:对于新用户来说,这种小细节的设计可以引起他们的兴趣,从而增加他们对产品的好奇和探索欲望,提高产品的吸引力。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
设计隐藏/趣味彩蛋,能有效提升用户好感与产品印象
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
可以在各种产品和应用中应用,尤其是在用户界面中的设置页面或其他页面的底部,作为一种增加用户体验和产品个性化的方式。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
不影响产品功能和性能:在设计和应用隐藏彩蛋时,需要确保不影响产品的正常功能和性能,避免因此导致用户体验下降或者产品出现问题。 合适的隐藏和展现方式:隐藏彩蛋的方式需要合适,既要让用户能够在适当的情境下发现它,又要避免过于显眼或者过于隐蔽导致用户无法发现。
-
7.这个案例有什么不足之处?
What problem was solved?
· 可能被忽略:由于这个彩蛋设计位于「设置」页面底部并且是隐藏的,用户可能在使用产品时并不容易发现它,从而导致这个设计可能被忽略或者被少数用户注意到。 · 有限的实用性:虽然这个彩蛋设计可以提醒用户关注电池剩余电量,但它在解决实际电量不足问题方面的作用有限,不能真正解决用户的电量不足困扰。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「创新原则」:大胆创新的设计,有利于打破传统的各种概念和做法的束缚,给用户带来新鲜感和诚意
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论