如何优化编辑页面的退出体验?看看这个吧
-
1.案例简介:
Brief introduction of case
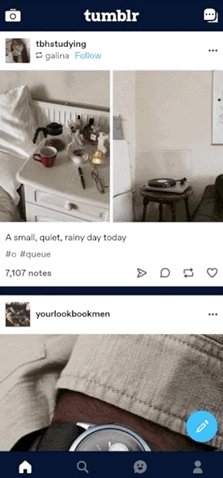
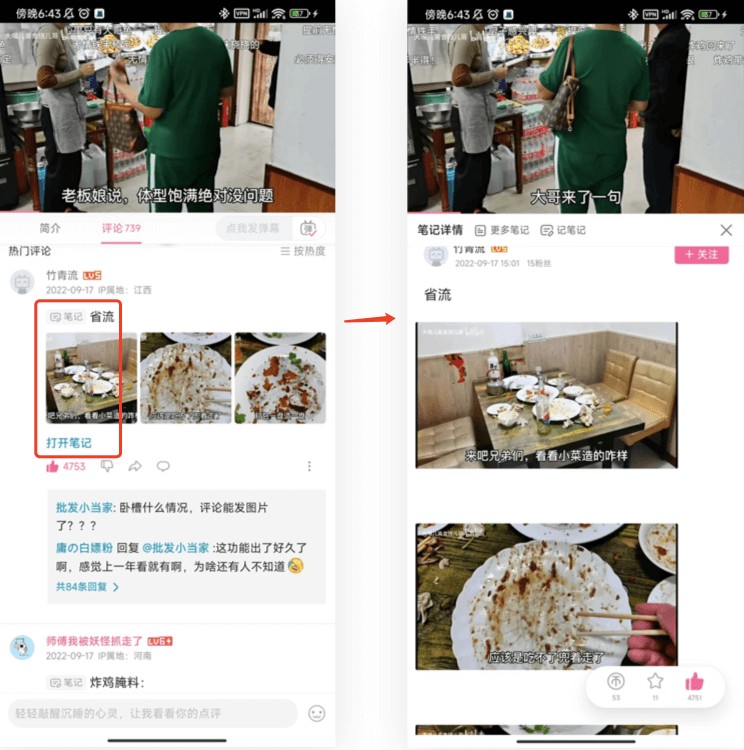
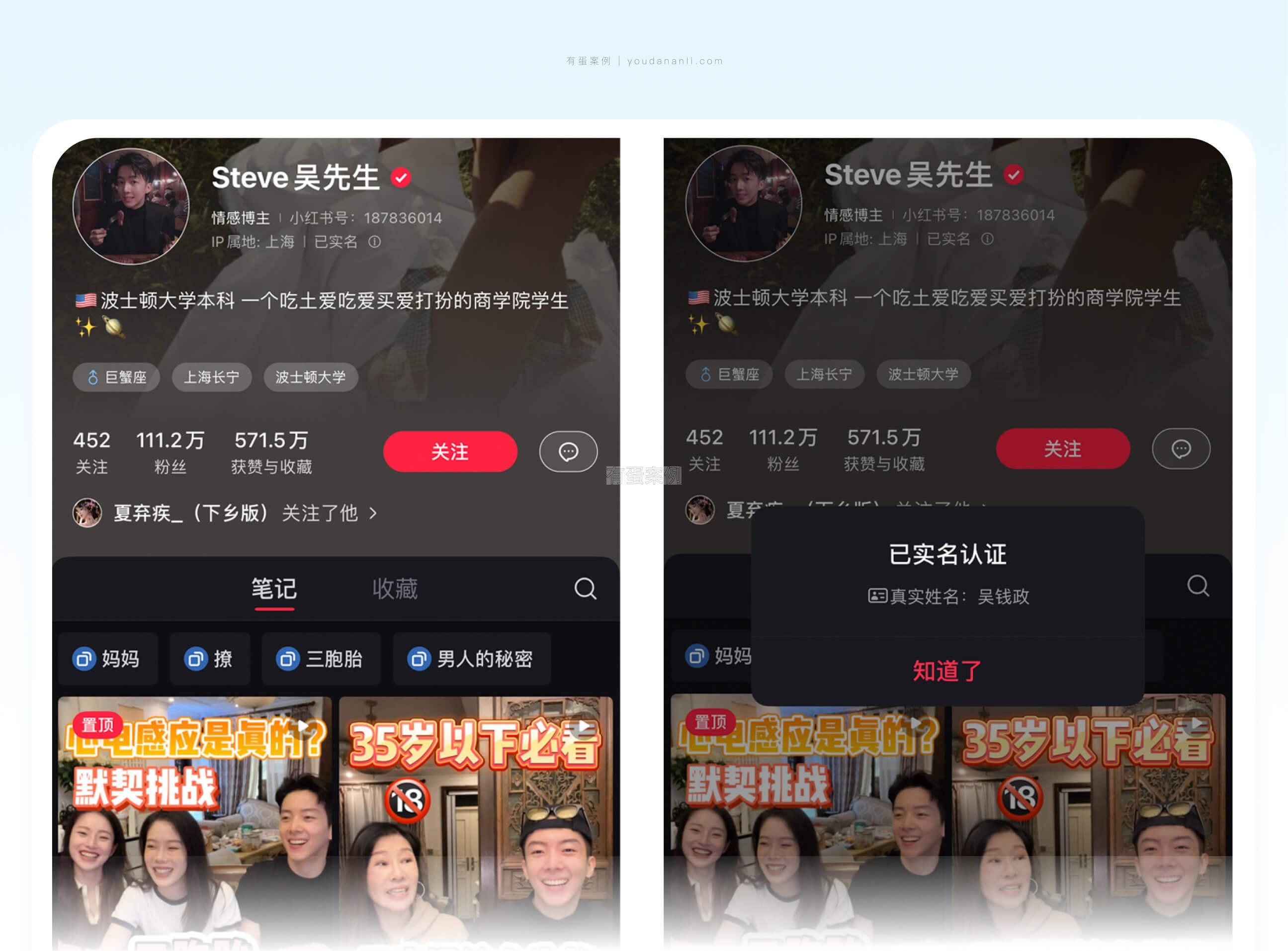
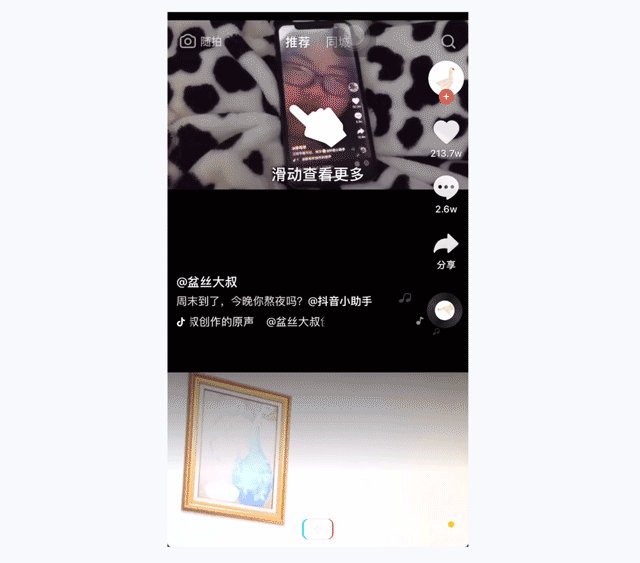
在黄油相机的编辑页面退出时,为了避免用户误操作而导致未保存的内容丢失,设计了一个二次确认的弹窗提醒。但该设计并未使用页面中央的系统弹窗,而是在退出按钮的位置出现操作提醒,方便高效。
-
2.主要解决了什么问题?
What problem was solved?
该设计解决了在编辑页面退出时,避免用户误操作导致未保存的内容丢失的问题。
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
该设计提高了用户的使用效率和满意度,同时也保障了业务数据的完整性。在设计上,提供了一种简洁高效的操作提醒方式。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
通过在退出按钮的位置出现操作提醒,避免了用户需要从左上角移动手指到页面中央的操作步骤
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
该设计可应用于任何编辑型页面的退出操作,如文本编辑、图像编辑、音频编辑等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用该设计时,需要注意退出操作按钮的位置和操作提醒的文本内容,以适应不同的页面布局和用户场景。
-
7.这个案例有什么不足之处?
What problem was solved?
该设计可能不适用于大屏幕设备或在编辑页面中存在多个退出按钮的情况。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「容错原则」:要帮助用户从错误中恢复,将损失降到最低,比如【引起注意、提供建议、自动纠错等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论