这么有趣的滚动眼睛,你会对它的印象怎样
-
1.案例简介:
Brief introduction of case
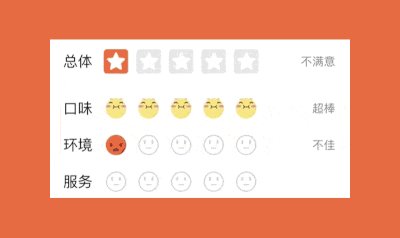
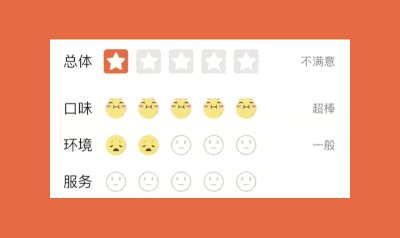
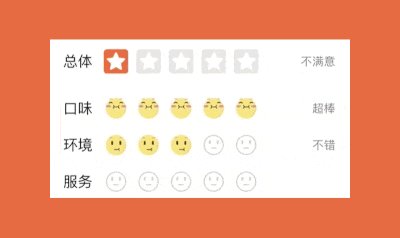
Creative Boom是一家英国的创意行业杂志,它的网站上有个挺有意思的小设计:当用户上下滑动屏幕内容时,顶部的小眼睛会跟随滑动而不停地在眼眶滚动,十分有趣。
-
2.主要解决了什么问题?
What problem was solved?
对用户的无聊操作赋予新鲜感与可玩性,加深网站印象。同时能给用户带来惊喜(特别是新用户)并拉进之间的距离
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
对用户:增加了参与度和用户体验,提高了用户满意度。 对业务:提高了网站的印象,提升了网站的黏性和用户留存率。 对设计:通过创新的设计,提高了用户体验和用户参与度,提升了网站的设计价值。
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
设计隐藏/趣味彩蛋,能有效提升用户好感与产品印象
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
这种设计可以应用在需要提高用户体验和参与度的场景中,例如电商网站、游戏网站、社交媒体等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
在复用这个案例时,需要根据具体的业务和用户需求进行调整和改进,确保能够真正提高用户的体验和参与度。
-
7.这个案例有什么不足之处?
What problem was solved?
随着时间的推移,该设计可能会失去新鲜感和可玩性,需要不断的更新和改进,否则用户可能会失去兴趣。
-
8.其他思考/知识点补充:
Something else to think about?
该案例涉及到用户体验设计和交互设计,需要考虑用户需求和行为,以及如何通过设计来提高用户的参与度和满意度。具体技术原理包括CSS动画和JavaScript交互效果。
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论