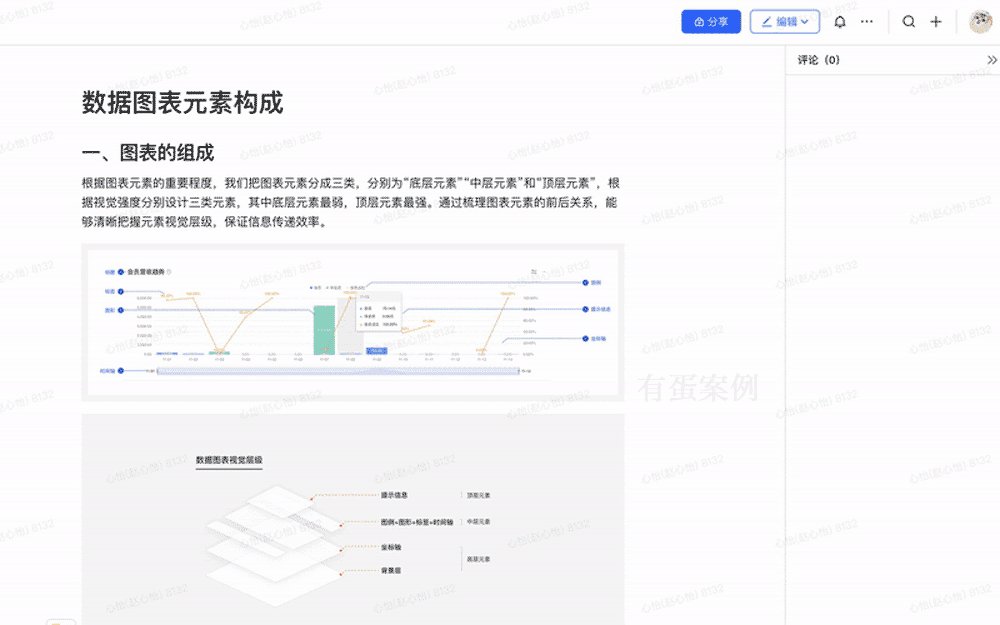
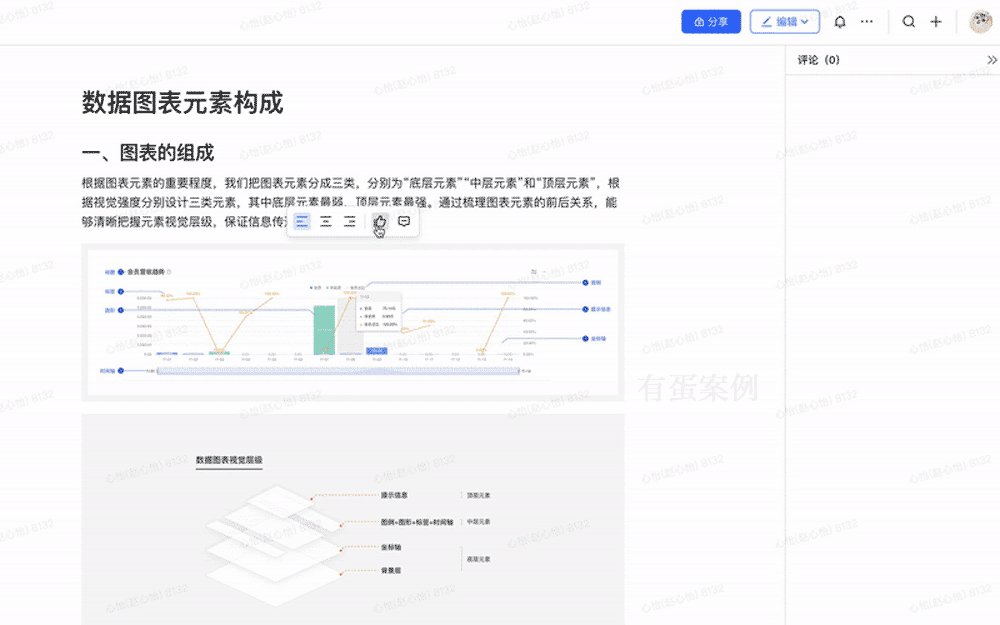
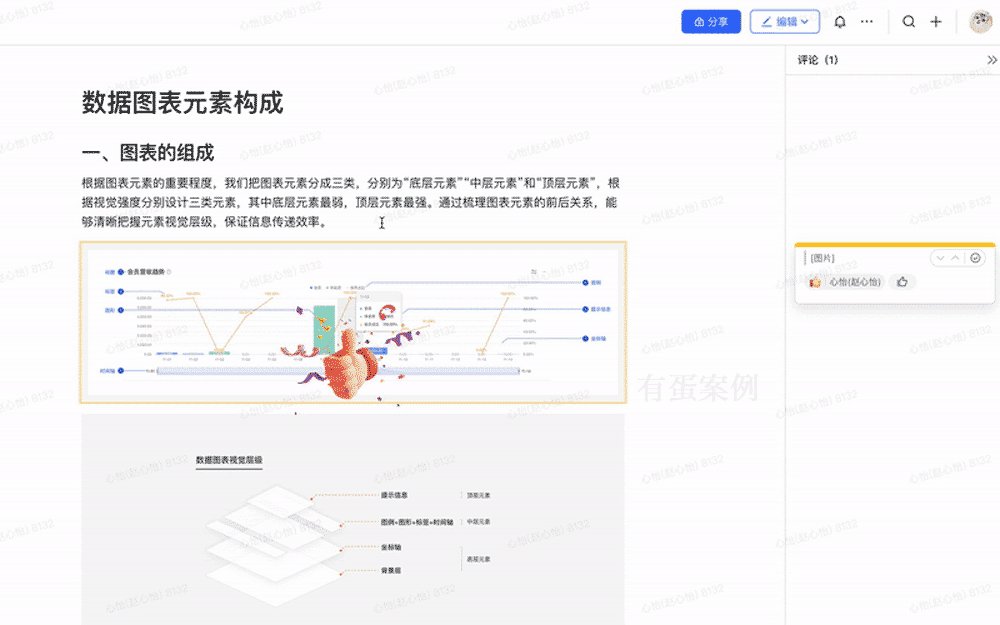
这么生动的图标‘翻页’设计,有点意思
-
1.案例简介:
Brief introduction of case
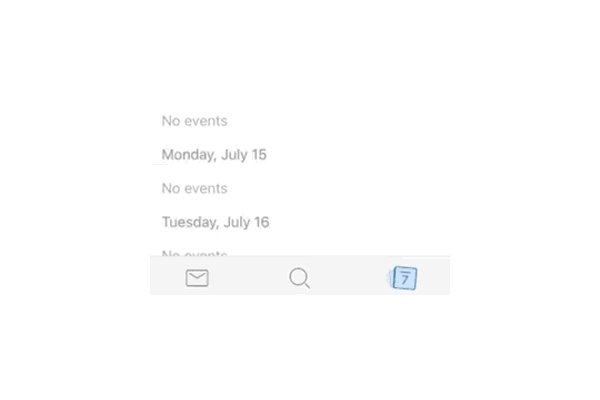
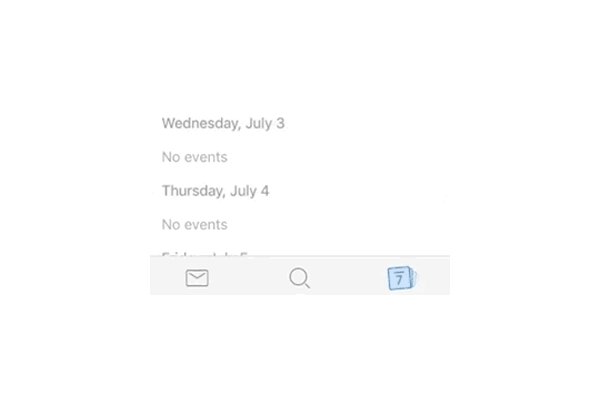
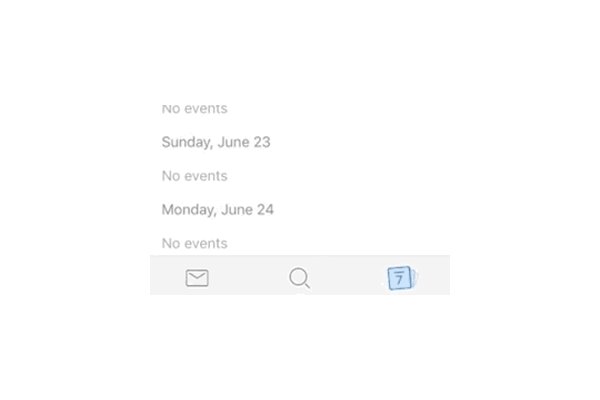
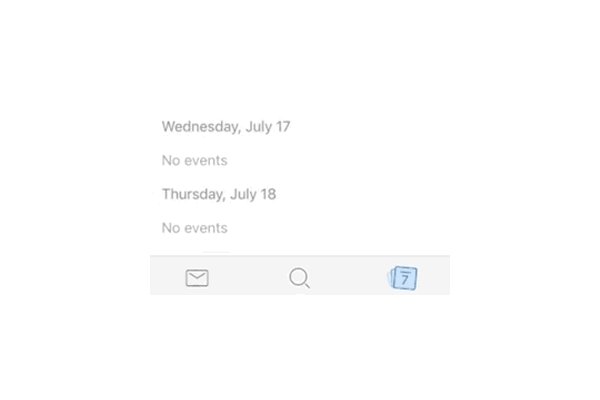
在Outlook上查看历史事件安排时,右下角的图标会跟随屏幕的上下滑动而’左右翻页’,很像现实生活的纸张翻页动作,特别有意思
-
2.主要解决了什么问题?
What problem was solved?
利用左右摆动的动效来告知用户 正在翻看历史内容还是未来安排,增加内容查找的感知与速度
-
3.为用户/业务/设计创造了什么价值?
What is the value to users/business/design?
提高了产品的趣味性和用户体验,使用户能够更加快速、直观地找到需要的历史事件安排信息
-
4.该案例对设计师/产品经理的启发:
What is the essence of the case?
模拟真实生活/环境的设计,能有效提升用户的理解能力、产品趣味性
-
5.这个案例能应用在哪些场景里?
In what scenarios can it be applied?
任何需要浏览历史内容或未来安排的场景,例如日历应用、时间轴展示等。
-
6.复用这个案例需要注意什么?
What are the considerations for reusing this case?
需要根据具体场景和产品定位,考虑动效的设计风格和效果。
-
7.这个案例有什么不足之处?
What problem was solved?
可能存在用户对动效过度依赖而影响使用效率的问题。同时需要保证动效的自然性和合理性,避免对用户造成干扰。
-
8.其他思考/知识点补充:
Something else to think about?
运用了「环境贴切原则」:系统的一切表现和表述,应该尽可能贴近用户所在的环境,比如【用户语言、使用习惯、手势操作、生活联想/隐喻等】
如果有蛋内容对你有帮助,请 支持我们 !要不然有蛋可能会不定期停止运营
分享案例给小伙伴
赞一个 收藏- 暂无评论